CSS Text(文本)属性用于定义文本的外观,比如文本的颜色,对齐文本,装饰文本,文本颜色,行间距等
color(文本颜色)
color属性用于定义文本的颜色
基本语法
| 表示 |
属性值 |
| 预定义颜色 |
red,green,blue ... |
| 十六进制 |
#FF0000, #FF6600, #cc00ff ... |
| RGB代码 |
rgb(255,0,0) 或rgb(100%,0%,0%) |
示例代码
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>CSS文本外观属性之颜色</title> |
| <style> |
| div { |
| |
| |
| color: rgb(255, 0, 255); |
| } |
| </style> |
| </head> |
| <body> |
| <div>听说点关注的人,都是帅哥美女</div> |
| </body> |
| </html> |
text-align(文本对齐)
text-align属性用于设置元素内文本内容的水平对齐方式。
基本语法
| 属性值 |
解释 |
| left |
左对齐(默认值) |
| center |
居中对齐 |
| right |
右对齐 |
示例代码
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>CSS文本外观之文字对齐</title> |
| <style> |
| h1 { |
| |
| |
| text-align: right; |
| } |
| </style> |
| </head> |
| <body> |
| <h1>我是谁,我在那</h1> |
| </body> |
| </html> |
text-decortion(文本装饰)
text-decortion属性规定添加到文本的修饰,可以给文本添加下划线,删除线,上划线等.
基本语法
| div { |
| text-decoration: 属性值; |
| } |
| 属性值 |
描述 |
| none |
默认,没有装饰线 |
| underline |
下划线 |
| overline |
上划线 |
| line-throgh |
删除线 |
示例代码
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>CSS文本外观之装饰文本</title> |
| <style> |
| div { |
| |
| |
| |
| text-decoration: line-through; |
| |
| text-decoration: overline; |
| |
| } |
| a { |
| |
| text-decoration: none; |
| color: #333; |
| } |
| </style> |
| </head> |
| <body> |
| <div>粉红色的回忆</div> |
| <a href="#">粉红色的回忆</a> |
| </body> |
| </html> |
text-indent(文本缩进)
text-indent属性用来指定文本第一行的缩进,通常是将段落的首行缩进。
基本语法
| div { |
| text-indent: 10px; |
| } |
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
em是一个相对单位,就是当前元素(fone-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小(这里涉及到CSS的继承后面会说)。
示例代码
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>CSS文本外观之文本缩进</title> |
| <style> |
| p { |
| font-size: 24px; |
| |
| |
| |
| |
| text-indent: 2em; |
| } |
| </style> |
| </head> |
| <body> |
| <p>打开北京、上海与广州的地铁地图,你会看见三张纵横交错的线路网络,这代表了中国最成熟的三套城市轨道交通系统。</p> |
| <p>可即使这样,在北上广生活的人依然少不了对地铁的抱怨,其中谈及最多的问题便是拥挤——对很多人而言,每次挤地铁的过程,都像是一场硬仗。更何况,还都是败仗居多。</p> |
| <p>那么,当越来越多的二线甚至三线城市迎接来了自己的地铁,中国哪里的地铁是最拥挤的呢?</p> |
| </body> |
| </html> |
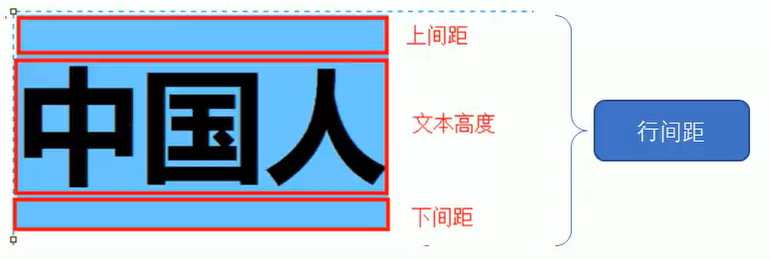
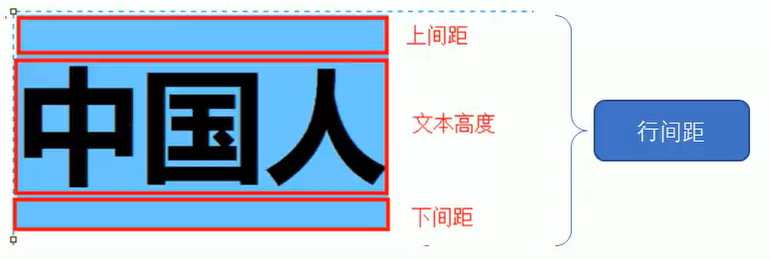
line-height(行间距)
line-height属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。
基本语法

示例代码
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>CSS文本外观之行间距</title> |
| <style> |
| div { |
| line-height: 26px; |
| } |
| p { |
| line-height: 25px; |
| } |
| </style> |
| </head> |
| <body> |
| <div>中国人</div> |
| <p>打开北京、上海与广州的地铁地图,你会看见三张纵横交错的线路网络,这代表了中国最成熟的三套城市轨道交通系统。</p> |
| |
| <p>可即使这样,在北上广生活的人依然少不了对地铁的抱怨,其中谈及最多的问题便是拥挤——对很多人而言,每次挤地铁的过程,都像是一场硬仗。更何况,还都是败仗居多。</p> |
| |
| <p>那么,当越来越多的二线甚至三线城市迎接来了自己的地铁,中国哪里的地铁是最拥挤的呢?</p> |
| </body> |
| </html> |
总结
| 属性 |
表示 |
注意点 |
| color |
文本颜色 |
常用十六进制 比如#fff |
| text-align |
文本对齐 |
可以设定文字的对齐方式 |
| text-indent |
文本缩进 |
通常用于段落首行缩进2个字的距离,text-indent: 2em; |
| text-decoration |
文本装饰 |
添加下划线 underline
取消下划线 none |
| line-height |
行高 |
控制行与行之间的距离 |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?