CSS(二):基础选择器
CSS选择器的作用
比如,我们有如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>我是div</div> <div>我是div</div> <ui> <li>我是ul里的li</li> </ui> <ol> <li>我是ol里的li</li> </ol> </body> </html>
并且提出了如下需求:
- 把
div里面的文字改成红色 - 把第一个
div里面的文字改成红色 - 把
ul里面的li文字改成红色
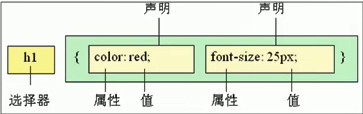
选择器(选择符)就是根据不同的需求把不同的标签选出来,这就是选择器的作用。简单来说,就是选择标签用的。

以上CSS做了两件事:
- 找到所有h1标签。选择器(选对人)。
- 设置这些标签的样式,比如颜色为红色(做对事)。
选择器可以分为基础选择器和复合选择器两个大类。
基础选择器
- 基础选择器由单个选择器组成
- 基础选择器又包括:
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
标签选择器
标签选择器(元素选择器)是指以HTML标签名作为选择器,按照标签名分类,为页面中某一类标签指定统一的CSS样式。
-
语法:
标签名 { 属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3; ... } -
作用:标签选择器可以把某一类标签全部选择出来,比如所有的
<div>标签和所有的<span>标签。 -
优点:能够快熟的为页面中同类型的标签统一设置样式。
-
缺点:不能设计差异化样式,只能选择去不的当前标签。
示例代码
```html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>基础选择器之标签选择器</title> <style> /* 标签选择器 : 写上标签名 */ p { color: green; } div { color: purple; } </style> </head> <body> <p>男生</p> <p>男生</p> <p>男生</p> <div>女生</div> <div>女生</div> <div>女生</div> </body> </html> ```
类选择器
如果想要差异化选择不同的标签,单独选一个或几个标签,可以使用类选择器。
类选择器在HTML中以class表示,在CSS中,类选择器以一个 " . " 号显示。
-
语法
.类名 { 属性1: 属性值1; ... } 例如,将所有red类的HTML元素修改为红色
.red { color: red; } 需要用class属性来调用
<div class="red"> 变红色</div> -
注意
- 类选择器使用" . "(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
- 可以理解为给这个标签起来一个名字,用来表示。
- 长名称或词组可以使用下划线来为选择器命名。
- 不要使用纯数字、中文等命名,尽量使用英文字母表示。
- 命名要有意义,尽量使别人一眼就知道这个类名的目的。
- 命名规范:参考Web前端开发规范手册
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础选择器之类选择器</title> <style> /* 类选择器口诀: 样式点定义 结构类(class)调用 一个或多个 开发最常用*/ .red { color: red; } .star-sing { color: green; } .memeda { color: purple; } </style> </head> <body> <ul> <li class="red">冰菓</li> <li class="red">欢迎来到实力至上主义的教室</li> <li>我的青春恋爱物语果然有问题</li> <li class="memeda">青春猪头少年不会梦到图女里学姐</li> </ul> <div class="red">我也想变红色</div> </body> </html>
代码示例:使用类选择器画盒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>利用类选择器画三个盒子</title> <style> .red { width: 100px; height: 100px; /* 背景颜色 */ background-color: red; } .green { width: 100px; height: 100px; background-color: green; } </style> </head> <body> <div class="red">红色</div> <div class="green">绿色</div> <div class="red">红色</div> </body> </html>
类选择器-多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签。
简单理解就是一个标签多个名字。
-
格式
<div class="red font20"> 亚瑟</div> - 在标签class属性中写多个类名
- 多个类名中间必须用空格分开
-
使用场景
- 可以把一些标签元素相同的样式(公共的部分)放到一个类里面。
- 这些标签都可以调用这个公共的类,然后调用自己都有的类。
- 从而节省CSS代码,统一修改也非常方便。
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>多类名的使用方式</title> <style> .red { color: red; } .font35 { font-size: 35px; } </style> </head> <body> <div class="red font35">pure3417</div> </body> </html>
示例代码二:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>利用类选择器画三个盒子</title> <style> .box { width: 150px; height: 100px; font-size: 30px; } .red { /* 背景颜色 */ background-color: red; } .green { background-color: green; } </style> </head> <body> <div class="box red">红色</div> <div class="box green">绿色</div> <div class="box red">红色</div> </body> </html>
id选择器
id选择器可以为标有特定id的HTML元素指定特定样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以" # "来定义
-
语法
#id名 { 属性1: 属性值1; ... } 例如,将id为nva元素中的内容设置为红色。
#nva { color: red; } 需要用id属性来调用
<div id="nva"> 变红色</div>
注:id属性只能在HTML文档中出现一次。
id选择器与类选择器的区别
- 类选择器(class)好比人的名字,一个人可以由多个名字,同时一个名字也可以被多个人使用。
- id选择器好比人的身份证,全国是唯一的,不能重复。
- id选择器和类选择器最大的区别再试使用次数上。
- 类选择器在修改样式用用的最多,id选择器一般用于页面唯一性的元素上,经常和js搭配使用。
通配符选择器
在CSS中,通配符选择器使用" * "定义,它表示选取页面中所有元素(标签)。
-
语法:
* { 属性1: 属性值1; ... } - 通配符选择器不需要调用,自动就给所有的元素使用样式。
- 特殊情况才使用,后面会讲解(以下是清除所有的元素标签的内外部边框,还是后面讲)。
* { margin: 0; padding: 0; }
示例代码:
```html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础选择器之通配符选择器</title> <style> * { color: red; } /* 这里把 html body div span li 等等的标签都改为了红色 */ </style> </head> <body> <div>我的</div> <span>我的</span> <ul> <li>还是我的</li> </ul> </body> </html> ```





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?