CSS(〇):简介及语法规范
CSS是个啥
css是层叠样式表(Cascading Style Sheets)的简称。
有时我们也会称之为CSS样式表或级联样式表。
CSS也是一种标记语言。
主要用于设置HTML页面中放入文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
注释
以/*开始,以 */结尾
/* 这是注释 */
快捷键 Ctrl + /
CSS语法规范
在使用HTML时,需要遵从一定的规范,CSS也是如此。
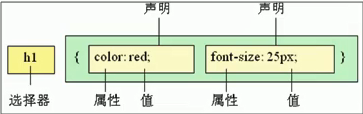
CSS规则由两个部分构成:选择器以及一条或多条声明。

- 选择器是用于指定Css样式的HTML标签,花括号内是对该对象的设置的具体样式。
- 属性和属性值以"键值对"的形式出现
- 属性是对指定对象设置的样式属性,例如文字大小、文本颜色等 。
- 属性和属性值之间用英文":"分开。
- 多个"键值对"之间用英文";"进行区分。
CSS代码规范
以下书写风格并不是强制规范,而是符合实际开发书写方式。
样式格式风格
- 紧凑格式
h3 { color: purple;font-size: 20px}
- 展开格式
h3 {
color: purple;
font-size: 20px
}
样式大小写
h3 {
color: purple;
font-size: 20px
}
H3 {
COLOR: PURPLE;
FONT-SIZE: 20PX
}
强烈推荐全部小写,特殊情况除外。
空格规范
h3 {
color: purple;
}
- 属性值前面,冒号后面,保留一个空格。
- 选择器(标签)和大括号中间保留空格。





