HTML(一):语法结构
HTML语法规范
基本语法概述
- HTML标签是由尖括号包围的关键词,例如
<html>。 - 2HTML标签通常是成对出现的,例如
<html>和</html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。 - 有些特殊的标签必须是单个标签(极少情况) ,例如
<br />,我们称为单标签。
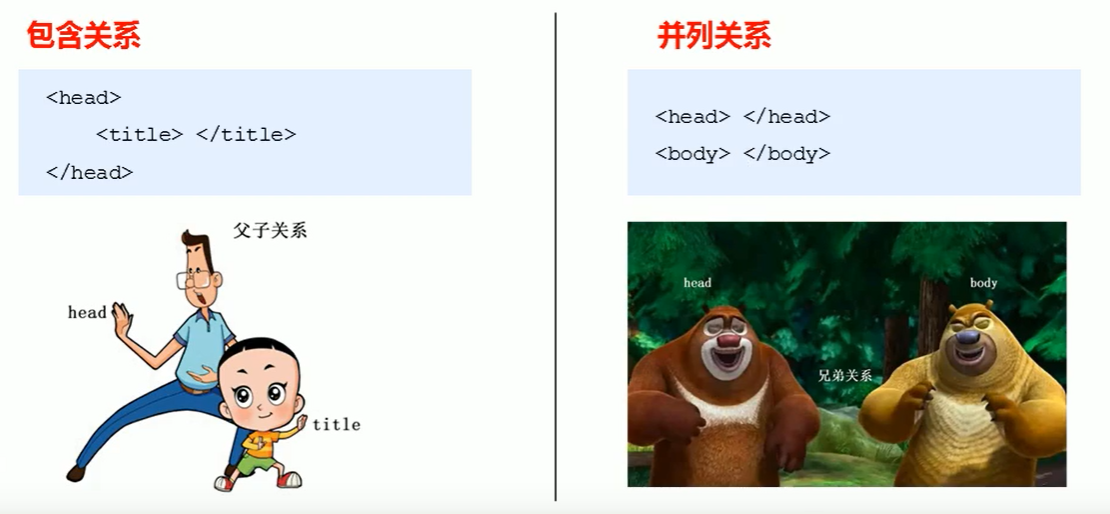
标签关系
双标签关系可以分为两类:包含关系和并列关系。

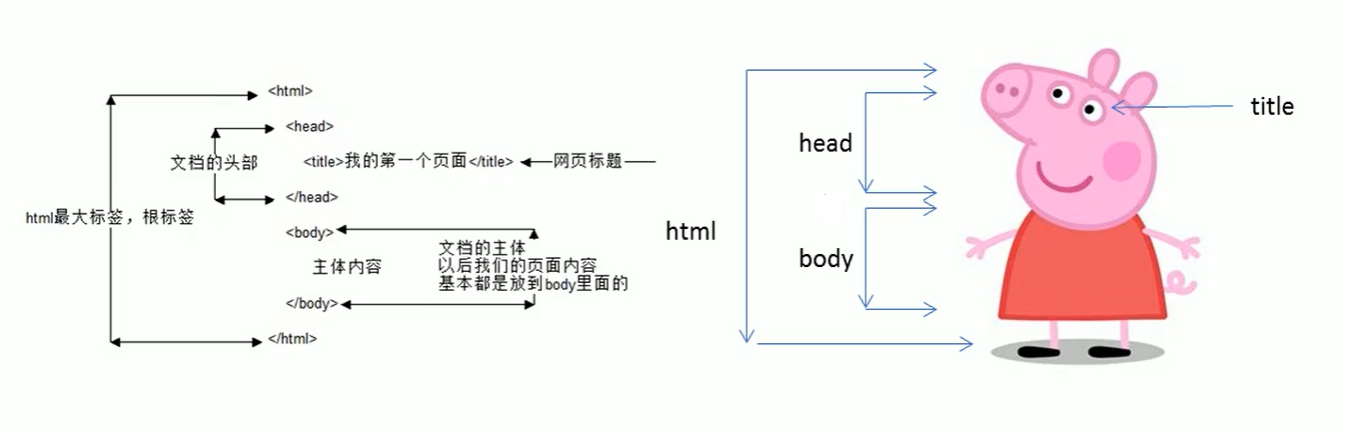
HTML基本结构标签
第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为HTML文档
第一个页面 点击查看代码
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>第一个页面</title> </head> <body> 来都来了,不关注一波 </body> </html>
说明:
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> |
HTML标签 | 页面中最大的标签,我们称为根标签 |
<head></head> |
文档的头部 | 注意在head标签中我们必须要设置的标签是title |
<titile></title> |
文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> |
文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
<!DOCTYPE html> |
文档类型声明 | 作用就是告诉浏览器使用哪种HTML版本来显示网页。 |
<html lang="zh-CN"> |
文档的语言 | 简单来说定义为en就是英文网页,定义为zh-CN就是中文网页 |
<meta charset="UTF-8"> |
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。 在标签内,可以通过 <meta>标签的charset属性来规定HTML文档应该使用哪种字符编码。 |
HTML文档的的后缀名必须是.html或.htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们。此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
基本结构标签总结






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?