[WPF] 可选择的TextBlock,正则匹配高亮显示
实现TextBlock控件像TextBox一样支持选择文本,又保留TextBlock显示省略号等特性,找不到参考文献了,抱歉。
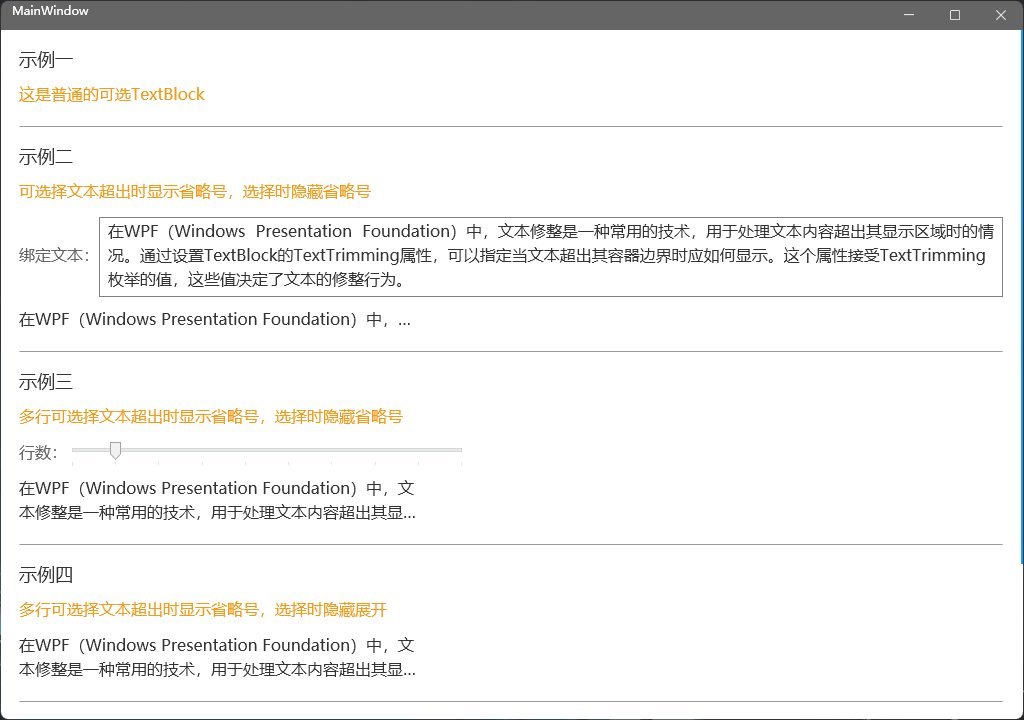
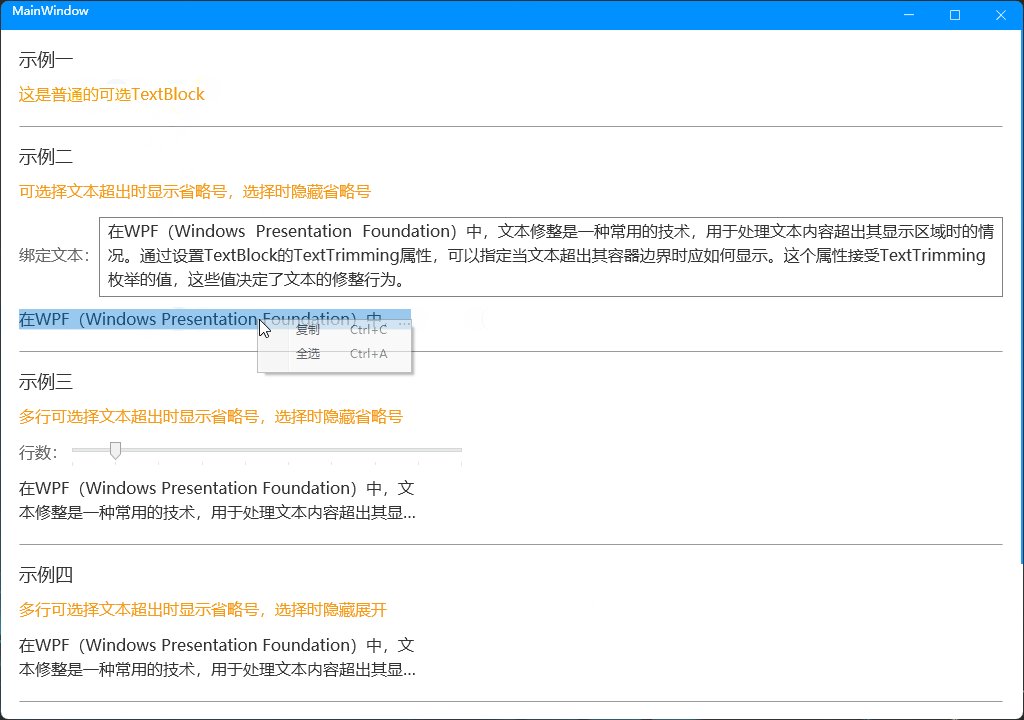
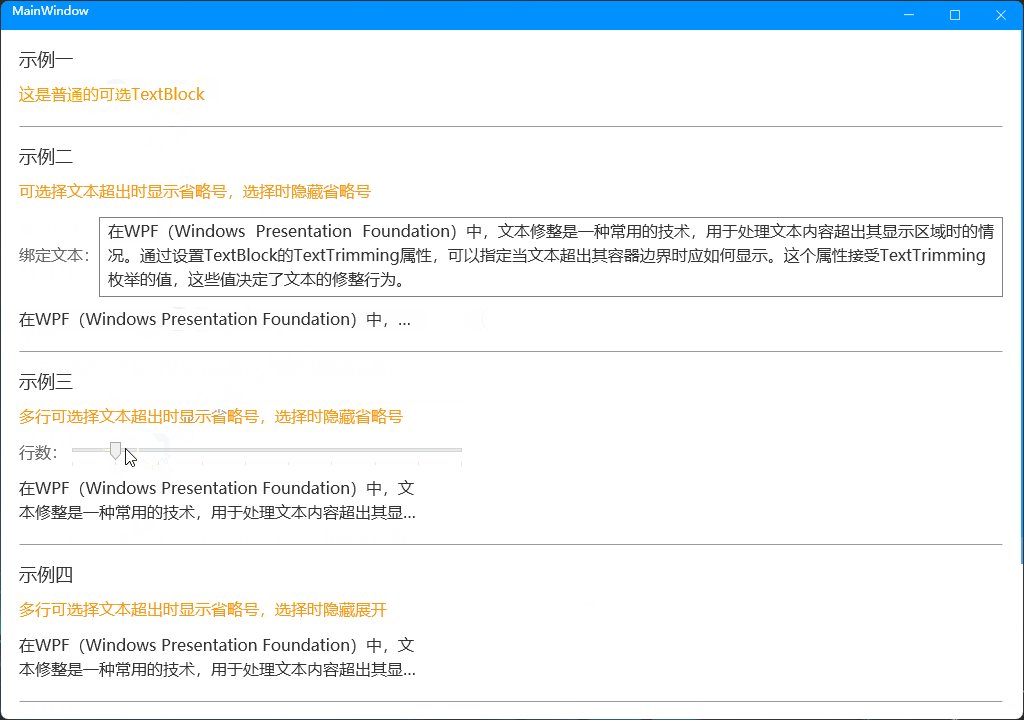
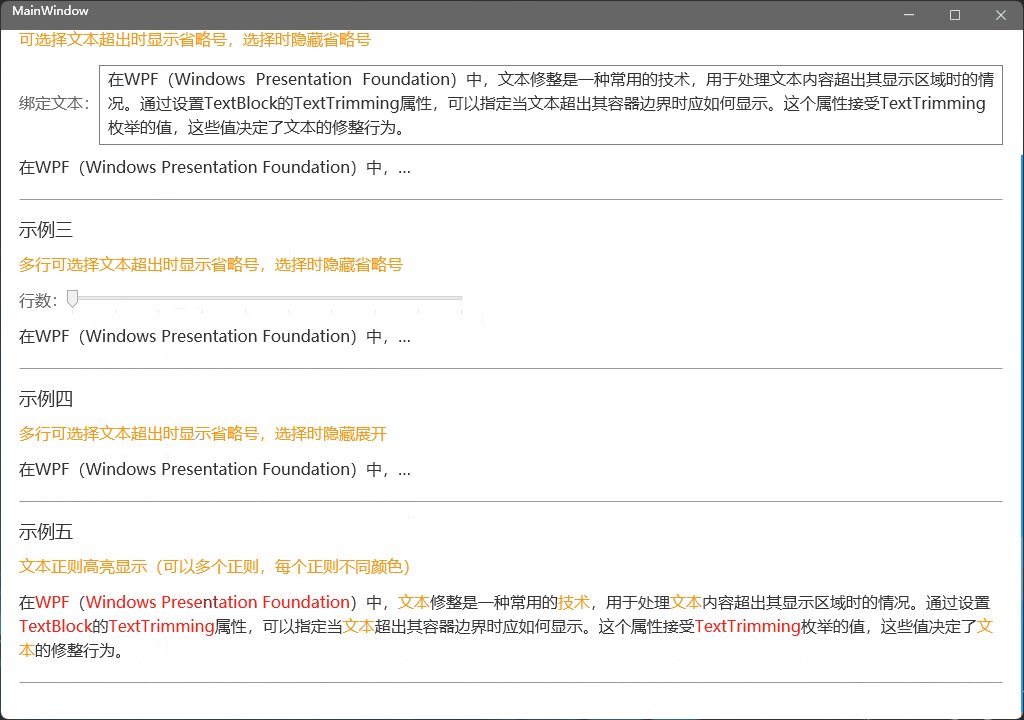
下面演示基于可选择TextBlock实现的效果:

代码已上传至https://gitee.com/Pumbaa_Peng/textbook-demo.git。
1 <pp:ChromeWindow x:Class="TextBlockDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:pp="https://www.cnblogs.com/pumbaa" 7 xmlns:behaviors="clr-namespace:TextBlockDemo.Behaviors" 8 xmlns:attach="clr-namespace:TextBlockDemo.Controls.Attach" 9 xmlns:i="http://schemas.microsoft.com/xaml/behaviors" 10 mc:Ignorable="d" 11 Title="MainWindow" Height="720" Width="1024" 12 UseLayoutRounding="True" SnapsToDevicePixels="True" 13 Background="{DynamicResource PP.Brushes.Background}" Foreground="{DynamicResource PP.Brushes.Foreground}" FontSize="16" TextBlock.LineHeight="24"> 14 <pp:ScrollViewerEx HorizontalScrollBarVisibility="Disabled"> 15 <StackPanel Margin="18"> 16 <TextBlock FontSize="18" LineHeight="36">示例一</TextBlock> 17 <TextBlock Style="{StaticResource App.Styles.TextBlock.Selectable}" Foreground="{DynamicResource PP.Brushes.Warning.Highlight}">这是普通的可选TextBlock</TextBlock> 18 <Line X2="1" Stretch="Uniform" Stroke="#999" Margin="0 18"></Line> 19 <TextBlock FontSize="18" LineHeight="36">示例二</TextBlock> 20 <TextBlock Foreground="{DynamicResource PP.Brushes.Warning.Highlight}" LineHeight="24">可选择文本超出时显示省略号,选择时隐藏省略号</TextBlock> 21 <DockPanel Margin="0 12"> 22 <TextBlock Foreground="#666" VerticalAlignment="Center">绑定文本:</TextBlock> 23 <TextBox x:Name="input" MinWidth="400" TextWrapping="Wrap" VerticalContentAlignment="Top" Text="在WPF(Windows Presentation Foundation)中,文本修整是一种常用的技术,用于处理文本内容超出其显示区域时的情况。通过设置TextBlock的TextTrimming属性,可以指定当文本超出其容器边界时应如何显示。这个属性接受TextTrimming枚举的值,这些值决定了文本的修整行为。" /> 24 </DockPanel> 25 <TextBox Style="{StaticResource App.Styles.TextBox.SelectableTextBlock}" MaxWidth="400" HorizontalAlignment="Left" Text="{Binding Text,ElementName=input}" /> 26 <Line X2="1" Stretch="Uniform" Stroke="#999" Margin="0 18"></Line> 27 <TextBlock FontSize="18" LineHeight="36">示例三</TextBlock> 28 <TextBlock Foreground="{DynamicResource PP.Brushes.Warning.Highlight}" LineHeight="24">多行可选择文本超出时显示省略号,选择时隐藏省略号</TextBlock> 29 <DockPanel Margin="0 12"> 30 <TextBlock Foreground="#666" VerticalAlignment="Center">行数:</TextBlock> 31 <Slider x:Name="slider" Minimum="1" Maximum="10" Value="3" SmallChange="1" Width="400" HorizontalAlignment="Left" 32 TickFrequency="1" TickPlacement="BottomRight" IsSnapToTickEnabled="True" /> 33 </DockPanel> 34 <TextBox Style="{StaticResource App.Styles.TextBox.SelectableTextBlock.MaxLines}" MaxLines="{Binding Value,ElementName=slider}" MaxWidth="400" HorizontalAlignment="Left" Text="{Binding Text,ElementName=input}" /> 35 <Line X2="1" Stretch="Uniform" Stroke="#999" Margin="0 18"></Line> 36 <TextBlock FontSize="18" LineHeight="36">示例四</TextBlock> 37 <TextBlock Foreground="{DynamicResource PP.Brushes.Warning.Highlight}" LineHeight="24">多行可选择文本超出时显示省略号,选择时隐藏展开</TextBlock> 38 <TextBox Style="{StaticResource App.Styles.TextBox.SelectableTextBlock.AutoExpand}" MaxLines="{Binding Value,ElementName=slider}" Margin="0 12 0 0" MaxWidth="400" HorizontalAlignment="Left" Text="{Binding Text,ElementName=input}" /> 39 <Line X2="1" Stretch="Uniform" Stroke="#999" Margin="0 18"></Line> 40 <TextBlock FontSize="18" LineHeight="36">示例五</TextBlock> 41 <TextBlock Foreground="{DynamicResource PP.Brushes.Warning.Highlight}" LineHeight="24">文本正则高亮显示(可以多个正则,每个正则不同颜色)</TextBlock> 42 <TextBlock Margin="0 12 0 0" Style="{StaticResource App.Styles.TextBlock.Selectable}" TextWrapping="Wrap" attach:TextElement.Placeholder="{Binding Text,ElementName=input}"> 43 <i:Interaction.Behaviors> 44 <behaviors:TextHighlightBehavior> 45 <behaviors:TextHighlightBehavior.HighlightRules> 46 <behaviors:HighlightRule Regex="[a-zA-Z]+" Brush="#F5201B" /> 47 <behaviors:HighlightRule Regex="文本|技术" Brush="#F69A18" /> 48 </behaviors:TextHighlightBehavior.HighlightRules> 49 </behaviors:TextHighlightBehavior> 50 </i:Interaction.Behaviors> 51 </TextBlock> 52 <Line X2="1" Stretch="Uniform" Stroke="#999" Margin="0 18"></Line> 53 </StackPanel> 54 </pp:ScrollViewerEx> 55 </pp:ChromeWindow>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本