[WPF] 修改进度条样式实现斑马进度条
属性:
Foreground:进度条的颜色,带动画的模板不适用。
Background:背景色。
BorderBrush:边框颜色。
BorderThickness:边框大小。
pp:BorderElement.CornerRadius:附加属性,圆角大小。
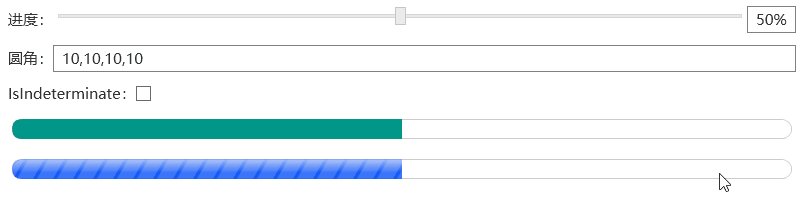
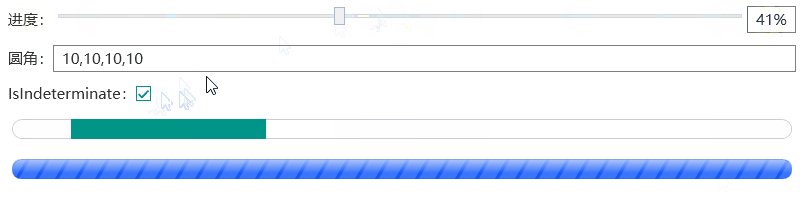
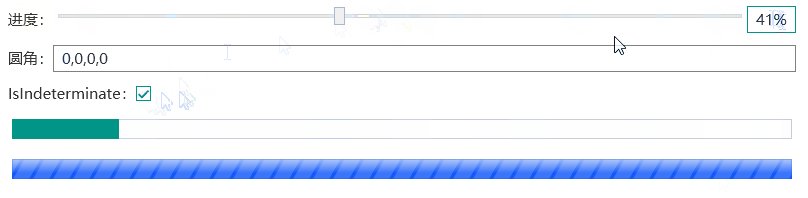
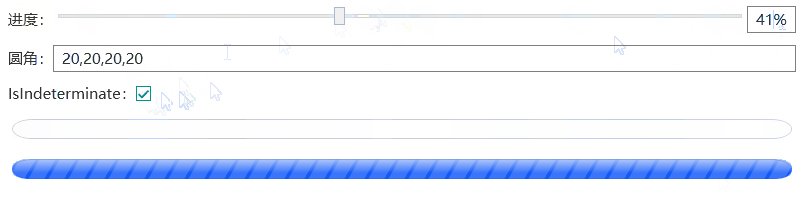
效果展示:

默认样式模板:
<Style x:Key="PP.Styles.ProgressBar" TargetType="{x:Type ProgressBar}"> <Setter Property="Foreground" Value="{DynamicResource PP.Brushes.Themes}"/> <Setter Property="Background" Value="{DynamicResource PP.Brushes.Background}"/> <Setter Property="BorderBrush" Value="{DynamicResource PP.Brushes.Black20}"/> <Setter Property="BorderThickness" Value="1"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ProgressBar}"> <Grid x:Name="TemplateRoot"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Determinate"/> <VisualState x:Name="Indeterminate"> <Storyboard RepeatBehavior="Forever"> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" Storyboard.TargetName="Animation"> <EasingDoubleKeyFrame KeyTime="0" Value="0.25"/> <EasingDoubleKeyFrame KeyTime="0:0:1" Value="0.25"/> <EasingDoubleKeyFrame KeyTime="0:0:2" Value="0.25"/> </DoubleAnimationUsingKeyFrames> <PointAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransformOrigin)" Storyboard.TargetName="Animation"> <EasingPointKeyFrame KeyTime="0" Value="-0.5,0.5"/> <EasingPointKeyFrame KeyTime="0:0:1" Value="0.5,0.5"/> <EasingPointKeyFrame KeyTime="0:0:2" Value="1.5,0.5"/> </PointAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="{TemplateBinding attach:BorderElement.CornerRadius}" /> <Rectangle x:Name="PART_Track"/> <ctrls:CornerClip CornerRadius="{TemplateBinding attach:BorderElement.CornerRadius}"> <Grid x:Name="PART_Indicator" ClipToBounds="True" HorizontalAlignment="Left"> <Rectangle x:Name="Indicator" Fill="{TemplateBinding Foreground}"/> <Rectangle x:Name="Animation" Fill="{TemplateBinding Foreground}" RenderTransformOrigin="0.5,0.5"> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform/> <TranslateTransform/> </TransformGroup> </Rectangle.RenderTransform> </Rectangle> </Grid> </ctrls:CornerClip> </Grid> <ControlTemplate.Triggers> <Trigger Property="Orientation" Value="Vertical"> <Setter Property="LayoutTransform" TargetName="TemplateRoot"> <Setter.Value> <RotateTransform Angle="-90"/> </Setter.Value> </Setter> </Trigger> <Trigger Property="IsIndeterminate" Value="True"> <Setter Property="Visibility" TargetName="Indicator" Value="Collapsed"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
带动画的样式模板:
<Style x:Key="Page.Styles.ProgressBar" TargetType="{x:Type ProgressBar}" BasedOn="{StaticResource PP.Styles.ProgressBar}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ProgressBar}"> <Grid x:Name="TemplateRoot"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Determinate"> <Storyboard RepeatBehavior="Forever"> <DoubleAnimationUsingKeyFrames Storyboard.TargetName="transX1" Storyboard.TargetProperty="X"> <SplineDoubleKeyFrame KeyTime="0" Value="0" /> <SplineDoubleKeyFrame KeyTime="00:00:.35" Value="20" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Indeterminate"> <Storyboard RepeatBehavior="Forever"> <DoubleAnimationUsingKeyFrames Storyboard.TargetName="transX2" Storyboard.TargetProperty="X"> <SplineDoubleKeyFrame KeyTime="0" Value="0" /> <SplineDoubleKeyFrame KeyTime="00:00:.35" Value="20" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="{TemplateBinding pp:BorderElement.CornerRadius}" /> <Rectangle x:Name="PART_Track"/> <pp:CornerClip CornerRadius="{TemplateBinding pp:BorderElement.CornerRadius}"> <pp:SimplePanel x:Name="PART_Indicator" ClipToBounds="True" HorizontalAlignment="Left"> <pp:SimplePanel.OpacityMask> <LinearGradientBrush EndPoint="0 1"> <GradientStop Offset="1" Color="#FF1359FA" /> <GradientStop Offset="0.7" Color="#FF1359FA" /> <GradientStop Offset="0" Color="#661359FA" /> </LinearGradientBrush> </pp:SimplePanel.OpacityMask> <Rectangle x:Name="DeterminateRoot"> <Rectangle.Fill> <LinearGradientBrush MappingMode="Absolute" SpreadMethod="Repeat" EndPoint="20 0"> <LinearGradientBrush.Transform> <TransformGroup> <TranslateTransform x:Name="transX1" /> <SkewTransform AngleX="-30" /> </TransformGroup> </LinearGradientBrush.Transform> <GradientStop Offset="0" Color="#1359FA" /> <GradientStop Offset="0.2" Color="#1359FA" /> <GradientStop Offset="0.2" Color="#D41359FA" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle x:Name="IndeterminateRoot" Visibility="Collapsed"> <Rectangle.Fill> <LinearGradientBrush MappingMode="Absolute" SpreadMethod="Repeat" EndPoint="20 0"> <LinearGradientBrush.Transform> <TransformGroup> <TranslateTransform x:Name="transX2" /> <SkewTransform AngleX="-30" /> </TransformGroup> </LinearGradientBrush.Transform> <GradientStop Offset="0" Color="#1359FA" /> <GradientStop Offset="0.2" Color="#1359FA" /> <GradientStop Offset="0.2" Color="#D41359FA" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </pp:SimplePanel> </pp:CornerClip> </Grid> <ControlTemplate.Triggers> <Trigger Property="Orientation" Value="Vertical"> <Setter Property="LayoutTransform" TargetName="TemplateRoot"> <Setter.Value> <RotateTransform Angle="-90"/> </Setter.Value> </Setter> </Trigger> <Trigger Property="IsIndeterminate" Value="True"> <Setter TargetName="IndeterminateRoot" Property="Visibility" Value="Visible" /> <Setter TargetName="DeterminateRoot" Property="Visibility" Value="Collapsed" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
更多详情,请查看PP.WPF控件库。


