[WPF] 通过Clip实现圆角裁剪
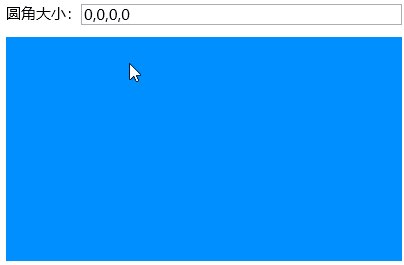
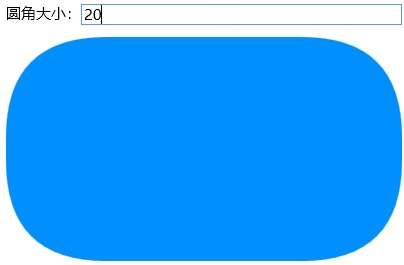
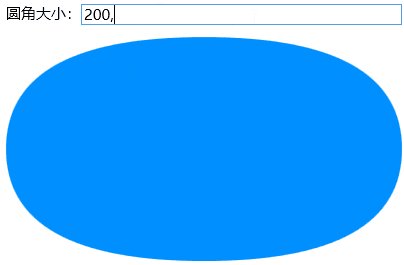
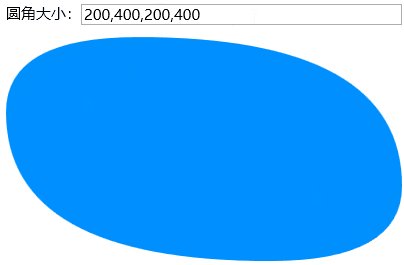
效果图:

效果图代码:
<pp:CornerClip xmlns:pp="https://www.cnblogs.com/pumbaa" Margin="6" CornerRadius="20"> <Rectangle Fill="{DynamicResource PP.Brushes.Themes}" /> </pp:CornerClip>
通过设置CornerClip的圆角,裁剪掉内部元素超出的部分;如果是Border是无法实现这样的效果的;
当圆角大于宽高,将按比例计算圆角大小;
代码已上传至GitHub:https://github.com/LowPlayer/PP.Wpf


