来自杨正祎这篇关于SEO的实战感觉非常实用,虽然最后的结果可能有些变数,但对SEO优化上的分析还是比较合理的。引用别人的文章,向来是自己写总结,否则只引不分析,也达不到学习的效果。
1:<!DOCTYPE>标签是个特例,需要大写,否则HTML将无法表示文档类型(PS:这个在我开发WAP网站是曾经遇见过)
2:页面中不要出现HTML语法错误(标签封闭etc)
3:img 标签添加alt 标记(PS:FireFox不支持alt属性的显示,img 可以在添加title属性)
4:a 标签添加title属性
5:加上Keywords和Description标签,并选取合适的主打关键字。
6:使用<strong>标签代替<b>标签
引文:http://www.cnblogs.com/JustinYoung/archive/2008/01/07/SEO-actual-combat.html
现在越来越多的网站开始关注SEO(搜索引擎优化)了。的确,从我的博客最近一个多月的访客来源来看从搜索引擎过来的浏览者大约占了25%的份额。从这个数据来看,搜索引擎的确能给网站带来大量的新用户和访问者。
如果是一个商业性的盈利网站,这些新鲜的访客将会带来大量的商机和机遇。更重要的是,搜索引擎的优化,排行。有点先到先得,永久资源的味道。先抢占到一个关键字,将自己排到靠前的位置,将会长久的给你带来持续的好处。相反,当n年以后再想起来对自己的网站进行SEO的话,你将会非常的被动和艰难。将非常难以取得比较靠前的排名。(当然,花钱买排名的除外,但是那么多关键字,你有能买的了几个呢?)
SEO实战素材
既然是实战,自然全部采用真实的数据。最近英语培训非常流行,我的很多同事都很想充充电。所以我们选择一个关于英语培训的实战主题。在培训机构中" 新东方"是唯一已经上市的公司,所以我们假设的情景是这样的:我,一个都市小白领,最近兜里有点钱了,于是想学习一下英语,给自己充充电。而我的同事、朋友都推荐“新东方”,甚至一“假鬼子”用蹩脚的英语对我说——“Yes!I recommend XinDongfang!”,于是俺就决定上这个“XinDongfang”了。我现在就住在上海,所以,我就到网上以“上海新东方”为关键字进行了搜索。然后我们对搜索结果进行SEO实战,分析不同排名网页之间的SEO方面的差异。
实战开始
我们先以“上海新东方”在百度中进行真实的搜索(选择百度而不是google的原因,身为中国网民,这个应该不用解释了吧。)。我们发现第一名的是: shanghai.neworiental.org 进去看看就知道这个是上海新东方的官方网站,分析一下代码,发现SEO做的并不好,显然这个“排行第一”是花钱买来的。所以这里就忽略掉了。第二名是: http://www.koolearn.com/,分析一下代码,恩,做的还不错,应该不是用钱买的。于是,两位选手就自然是搜索结果的第二名和搜索结果的第三名了(因为如果第二名不是用钱买来的排版,第三名自然也不会是。)。 再看看第三名: http://brand.hjenglish.com/17/。
好的,现在就让我们分析一下,看看为什么第二名在第三名上面,而第三名在第二名下面吧。
页面代码
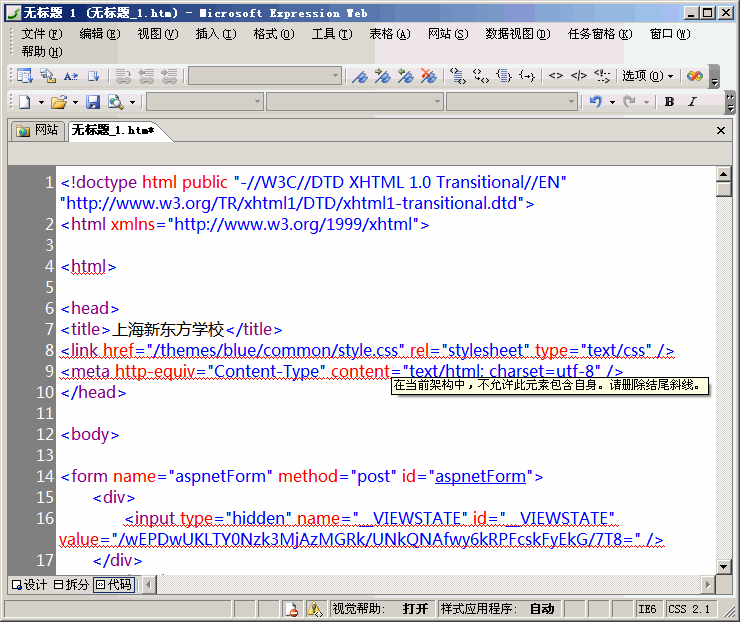
查看http://brand.hjenglish.com/17/的页面源码,然后把这些源码粘贴到Microsoft Expression Web中,我们遗憾的看到页面出现了很多的红色下划线。这里说明一下:出现红色下划线是因为,Microsoft Expression Web认为有语法错误(这和大家熟悉的VS是一样的)。让我们来看看这些语法错误吧——
页面框架的选择
检验语法之前,我们一定要先确定一下页面使用的是何种框架(文档类型、DOCTYPE),因为不同的页面框架意味着不同的语法规则。看看这个——
<!doctype html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
显然,页面想使用的是过渡XHTML。我们知道,过渡XHTML到标签是必须要闭合的,也就是说想img这样标签,也必须写成下面这种形式(注意后面的"/"闭合符号)。
<img src="http://www.cnblogs.com/images/cnblogs_com/justinyoung/myPic/BlogLogo.gif" alt="YES!B/S!" />
所以,像link、meta也是应该用“/”符号闭合的,代码中也是这样写的,的确闭合了,但是为什么提示语法错误呢。

Microsoft Expression Web中的错误提示(点击图片查看大图)
鼠标移上去,提示“在当前架构中,不允许次元素包含自身。请删除结尾斜线。” 奇怪了,页面不是过渡性XHTML框架吗?标签应该都应该“闭合”的呀。为什么提示错误呢?找找看,发现竟然多了一个<html>标签。是不是因为这个呢?去掉以后发现,错误提示依然参照,看来不是因为这个多出的<html>标签(当然,出现两个<html>标签也是错误的)。看似,没有头绪的错误,甚至开始怀疑是不是因为Microsoft Expression Web编辑器出了问题。其实,引起错误的原因很简单,简单到你似乎不敢相信——<!DOCTYPE>标签被写成了<! doctype>!不对吧~html不是不区分大小写的吗?但是,遗憾的是<!DOCTYPE>标签是个特例。一定能够要大写这个标签,否则,它将不起效。它不起效的结果就是,浏览器不会理会<!doctype>标注的文档类型,而采用默认的文档类型(这也是为什么有些页面不定义DOCTYPE类型也能很好的显示页面的原因。)而默认的文档类型根据浏览器不同而不同,ie6默认的是html4.0。自然,会提示“在当前架构中,不允许次元素包含自身。请删除结尾斜线。”了。
"如果上帝是万能的,那么他能造出一块连自己也举不起来的石头吗?"
非常智慧的问题,无论你是“上帝万能论”的拥护者,无论如何回答,都是在自己打自己的耳光。但是这个页面上却也出现了这样的问题。让我们来看看38行的代码——
<img src="http://pic.hjbbs.com/biz/Banner/b17.gif">
以及75行的代码——
<img src="http://photo.hjbbs.com/brand/17/2007061874735119_882_m.jpg" border="0" />
同样是img,一个带了闭合了标签,一个没有闭合标签。其实哪一种都没有错,但是如果出现在同一个页面中那么就必然错了。因为不自闭合的img语法是 html4.0框架的语法,而自闭合img的写法是xhtml的写法。一个页面只有可能有之中文档框架,所以,同时出现这两种写法,就必然有一种是错误的啦。
img标签的alt属性
以前在html4.0的时候,好像大家都对这个alt属性没有什么兴趣,但是在xhtml中,img的alt属性被提到了一个很高的地位。因为 img标签不写alt属性的话,将意味着语法错误。当然在SEO中,图片的alt也有着特殊的意义。为什么百度图片搜索可以找到那么多准确的图片?alt 功不可没。(当然,图片周围的文字也是重要原因。)顺便提醒一下,第75行,直接设置img标签的border属性,在xhtml框架中也是错误的。正确的做法是在它的style样式中设置border-width样式。
没有父母的孩子
再看看http://brand.hjenglish.com/17/页面代码中,红线提示语法错误的地方。可以发现,所有的li标签都被提示语法错误。提示的错误为“<div>不能包含<li>标签”。那什么才能包含<li>标签呢?答案是:只有它们的父母才可以,而它们的父母就是<ul>标签或者<ol>标签。所以,绝对不能单独使用<li>标签,因为如果那样<li>标签就变成了没有父母的孩子。
SEO方面的不足
我们依然选择更为不足的第三名作为分析的对象。
Keywords和Description标签
Keywords和Description标签的设置,可以说是页面SEO最基本的设置了(当然,还包括title标签的设置)。但是,我们非常遗憾的看到http://brand.hjenglish.com/17/页面并没有设置这两个标签。这表示当时制作页面的时候,程序员可能并没有意识到SEO的问题。
img的alt属性
这点在“页面代码”段落中已经提到,所以在这里就不再赘述了。这里顺便提一下的是<a>标签的title属性。这个和img对alt属性一样,搜索引擎对此也十分感兴趣,但是一定要注意到是:无论是img对alt属性,还是a标签的title属性,千万不要使用关键字的堆砌,放很多的,和此图片(链接)没有任何关系的关键字在里面。很容易被搜索引擎认定为作弊。切记~
关键字的出现频率
我们用搜索蜘蛛模拟工具(http://www.webconfs.com/search-engine-spider-simulator.php)分别抓取 http://www.koolearn.com/网站和http://brand.hjenglish.com/17/网站。然后对结果进行关键字(“上海新东方”)出现的次数进行统计。结果如下——
虽然,搜索蜘蛛模拟工具的抓取结果只能作为一个参看,但是这两个数字似乎也能说明一些问题。对http://brand.hjenglish.com/17/网站SEO的修改建议
- 自然是尽快修改页面的语法错误
- img标签加上alt属性
- 使用<strong>标签代替<b>标签
- 加上Keywords和Description标签。并选取合适的主打关键字
- 在遵循语法的提示地方,加入符合语境的主打关键字
如何选择主打关键字
其实在页面上加上Keywords和Description标签,在img标签上加上alt,在a标签上加上title……都不难,就那么一顺手的事情。难道是,在这些地方到底加上哪些关键字?哪些关键字才是搜索量既大,竞争力又小的“黄金关键字”?其实要想找到这些“黄金关键字”也并不难,且听我慢慢道来——
脑袋里面的关键字
最简单的当然就是自己拍脑袋了
“新东方”、“新东方培训”、“新东方学校”……不错,的确是些不错的关键字。但是,如果你主打这些关键字后,你会发现10年8年后,你的网站还是排在搜索结果的第n页之后。原因很简单,你想到的别人也想到了,而且别人比你做的早,比你做的好,更有甚者会花钱买这些关键字。猴年马月能轮到你呀。你忘记考虑了“关键字竞争度”因素。
百度上搜索新东方关键字
百度的相关搜索功能是个好东西,它能帮助你找出此关键字的相关关键字。当然这些关键字都是百度用户最经常搜索的关键字。所以很有参考价值。里面不乏有些“我怎么没有想到”这样的关键字。例如我们搜索最简单、最简约的“新东方”关键字,百度的相关搜索就会推荐到以下关键字——“新东方英语”,“北京新东方”,“上海新东方”,“新东方学校”,“武汉新东方”,“广州新东方”,“北京新东方学校”,“天津新东方”,“南京新东方”。我们便可以找出更多新的关键字。这种方法的好处就是简单实用。而问题也依然明显——我们还是不知道其中哪些关键字更热门一些(当然google也学习了百度的这个功能)
在百度的“搜索关键字热度”中搜索新东方关键字
为了知道关键字的热度,我们可以去百度搜索关键字热度中查看相关关键字的热度。右边的横向柱状图可以一目了然的标识出各个关键字的热度信息。通过这个图我们好像应该选择“新东方”为主打关键字,因为它最长,也最热。但是,如果你主打这些关键字后,你会发现20年16年后,你的网站还是排在搜索结果的第m页之后。原因很简单,你想到的别人也想到了,而且别人比你做的更早,比你做的更好,更有甚者会花大价钱买这些关键字。猿年驴月能轮到你呀。很显然,这种方式依然没有考虑到“关键字竞争度”因素。
最终杀手锏:Google关键字工具中搜索上海新东方关键字
当你打开Google关键字工具页面,并在里面输入要查询的关键字后,你会发现,我这个人是多么的自私和卑鄙 :-) 竟然将这么好的东西偷偷留在最后才讲。因为有了这个工具,上面讲的那些已经几近于废话。通过这个工具你立刻就能得到相关推荐关键字,关键字的热度,以及关键字在上个月的搜索量。如果我们要主打新东方这个关键字的时候,我们发现“新东方”,“新东方英语”,“新东方学校”,“北京新东方学校”,“新东方新概念英语”的广告客户竞争程度最为激烈,根据“敌强我躲”、“敌进我退”、“敌弱我攻”、“好汉不吃眼前亏”、“以柔克刚”、“打蛇打七寸”、“趁他病要他命”……的原则 -_-b... 我们应该尽量避免这些大家都抢破头的关键字。而将注意力放在搜索量很大,而竞争度较小的关键字上,例如"上海新东方","上海新东方学校","上海新东方英语","上海新东方英语培训","上海新东方英语学校","上海新东方论坛","北京新东方"上面。
千万别想SEO作弊
主打关键字一定不要贪多,如果一个网页全是关键字的堆砌,那么这个网页必定会被搜索引擎认定为作弊。在中国如果被百度认定为作弊,而被封杀了的话,后果会非常严重。这篇文章就非常之危险,因为关键字的堆砌就比较严重。所以,当你在搜索引擎搜不到此篇文章的时候,请不用感到诧异 :-)
千万不要试图耍小聪明,玩seo作弊,例如隐藏个层,层里面都是关键字啦,把很多的关键字背景颜色设置成河背景颜色一致啦,这些小把戏,搜索因为已经完全能够识别,并会采取非常严厉的惩罚。老老实实的做好网站,把内容提升上去才是最主要的。
内容第一,兼顾SEO优化,厚道做人。才是苍天正道呀!
--=阅读快乐=--
欢迎访问我的新鱼塘 www.pumaboyd.com