第一次结对编程作业
这是我的好兄弟传送门:https://www.cnblogs.com/Unknownnnn/
前言
惯例,这是前言,又一次这么晚才写博客,之前有人和我说希望我能早点写博客,好参考一下内容,其实我的博客都比较的随意和参杂私货。我不是故意这么迟写的,是因为确实没时间写。啥都不会总得学明白了再来吹水吧。
上次作业不知道是谁把我的地图api余额给我刷完了,让我郁闷了半天,姑且把这笔账算到明哲头上吧。
这次作业十三水,有意思的玩意,虽然我更喜欢打麻将,不过被组内直接拉走打赌王争霸赛,还能进6强,可喜可贺,可喜可贺。
这次作业没有编码需求,但是我的好兄弟还是屁颠屁颠的先跑去写起了算法,留下我这个孤寡老人抱着平板瑟瑟发抖。姑且周末花了点时间一起把原型堆了起来。虽然蛮丑的。虽然我可以说有点美术底子,不过让我来干这活还是有点不得劲。也可以借此机会看看前端和设计大佬们的作品了。
原型分析和设计说明
为了说明方便,设计说明部分也一并在此说明。
我选择使用的工具是Mockplus,选择它的理由比较简单,以前有用过,用起来比较轻松简单,元素不复杂,缺点也比较明显,素材比较少,得多依靠勤劳的双手。不过在我心目中最好的原型设计工具还是一套笔和纸以及adobe全家桶。作为初稿,没有点缀过多的花里胡哨。
初步思路
根据明哲提供的restful API类型和最终作品期望达到的运行效果。将其初步设计为一下几个部分:

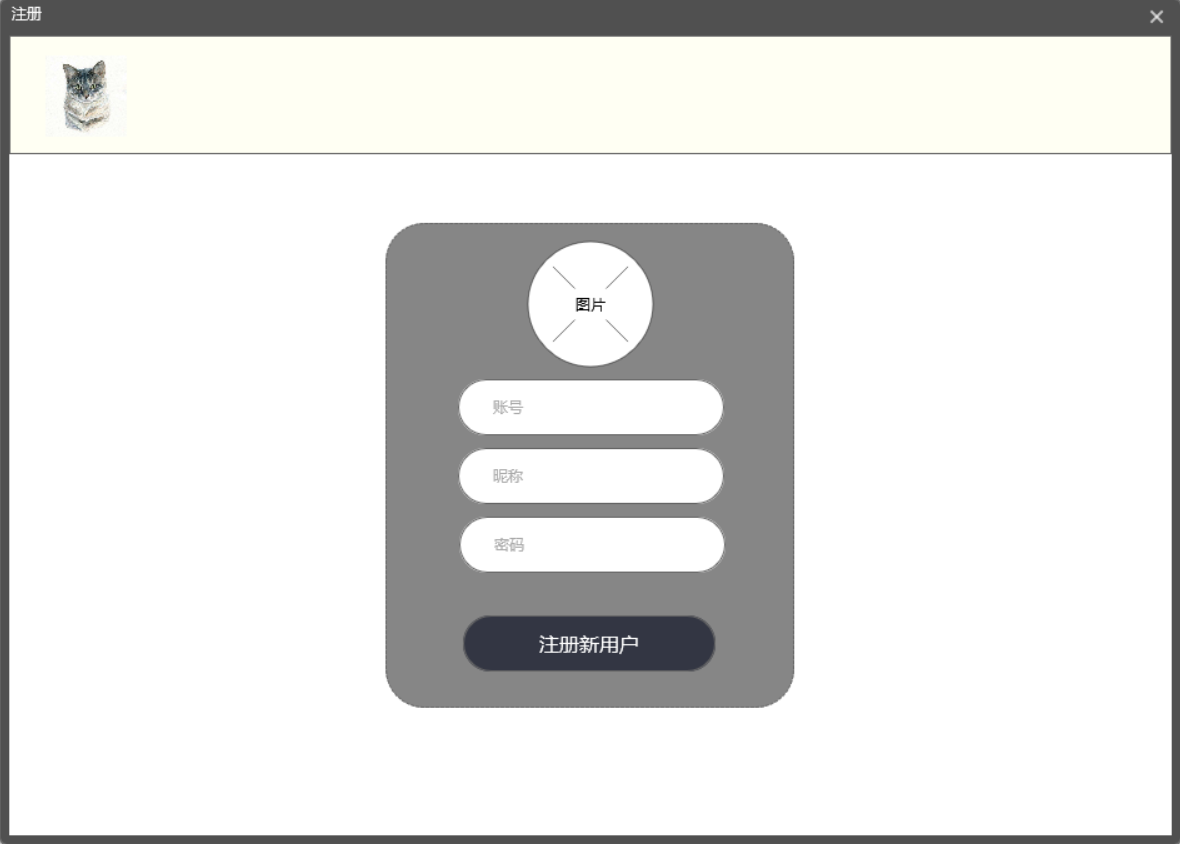
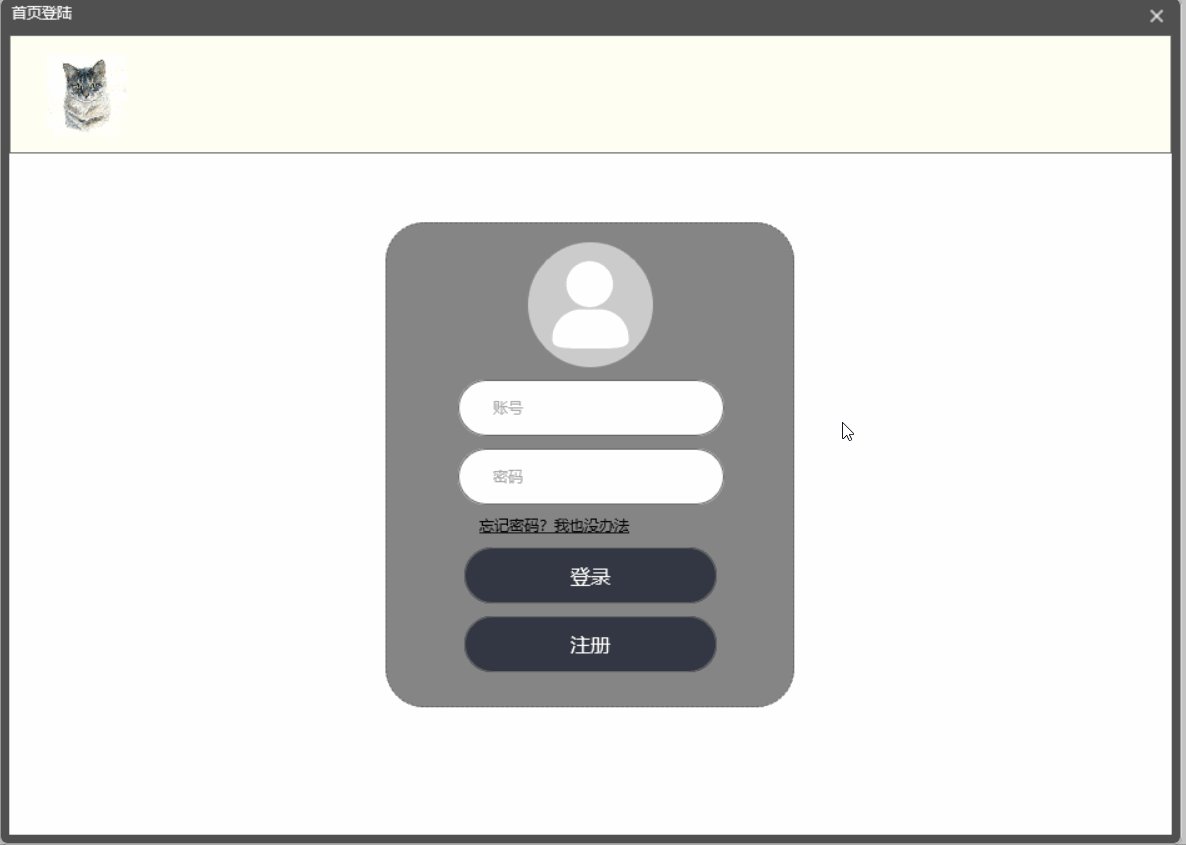
登陆注册页面
由于本身作品作为自动打牌工具人,其核心在于打牌,打牌和让你看它打牌。没有过多的功能,也不需要多余的导航,所以首页就直接设置为登陆界面。


上方的黄色框用于填充最终作品的一些信息,不限于logo,版本以及开发者等信息。
中部是用户的登录界面,是用户登入进游戏内部的入口,通过登录按钮进入主界面,通过注册按钮进入注册页面(其实不需要,后端数据库已经写入了所有人的注册信息了,但我不想删除它)
主体配色采用黑白灰揉色,边框均进行圆角处理,增加界面的简约感和柔和度。(不行,我编不下去了)

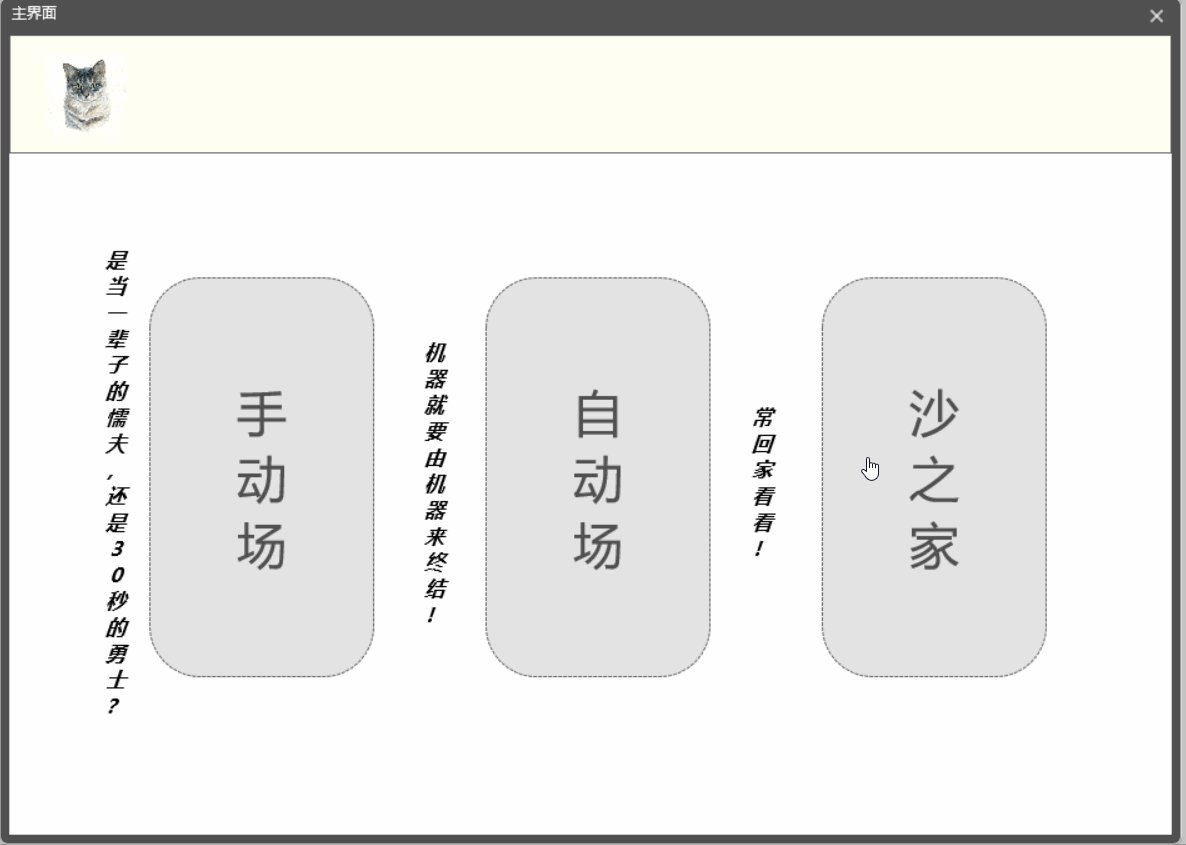
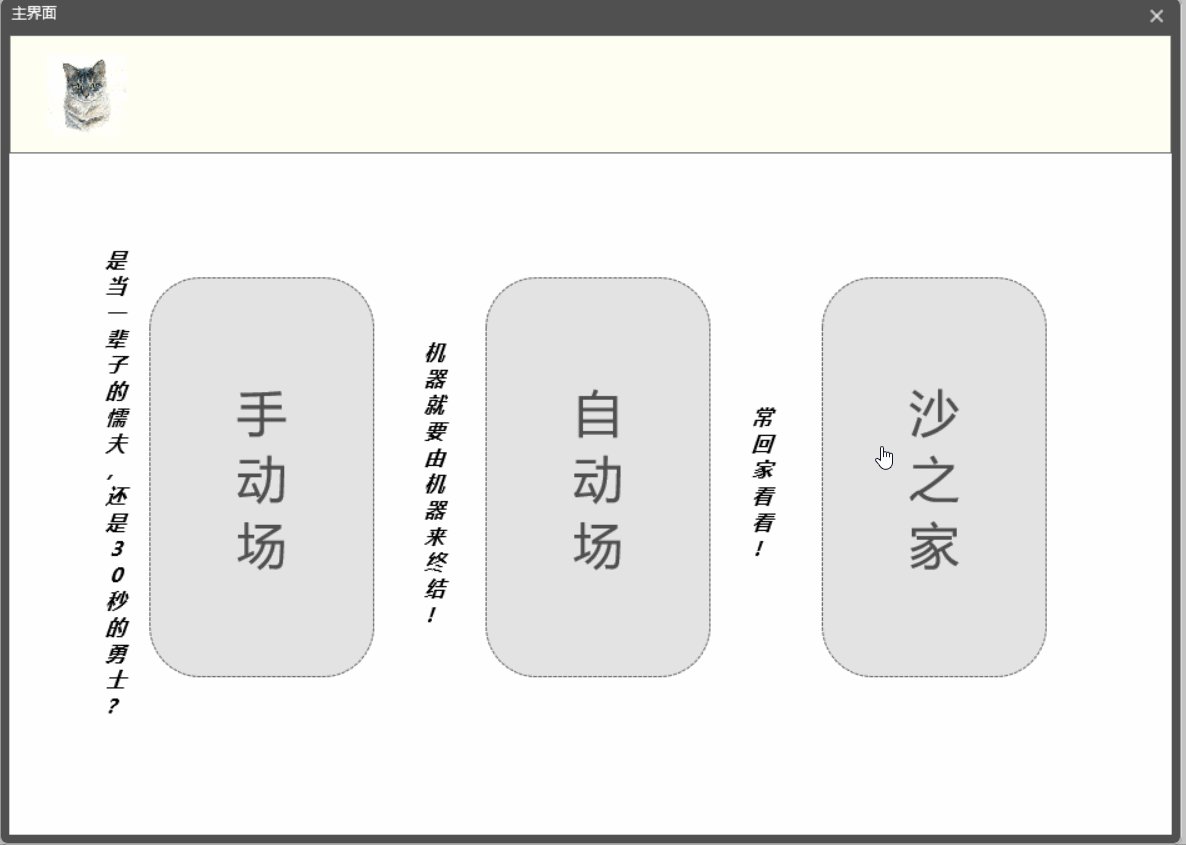
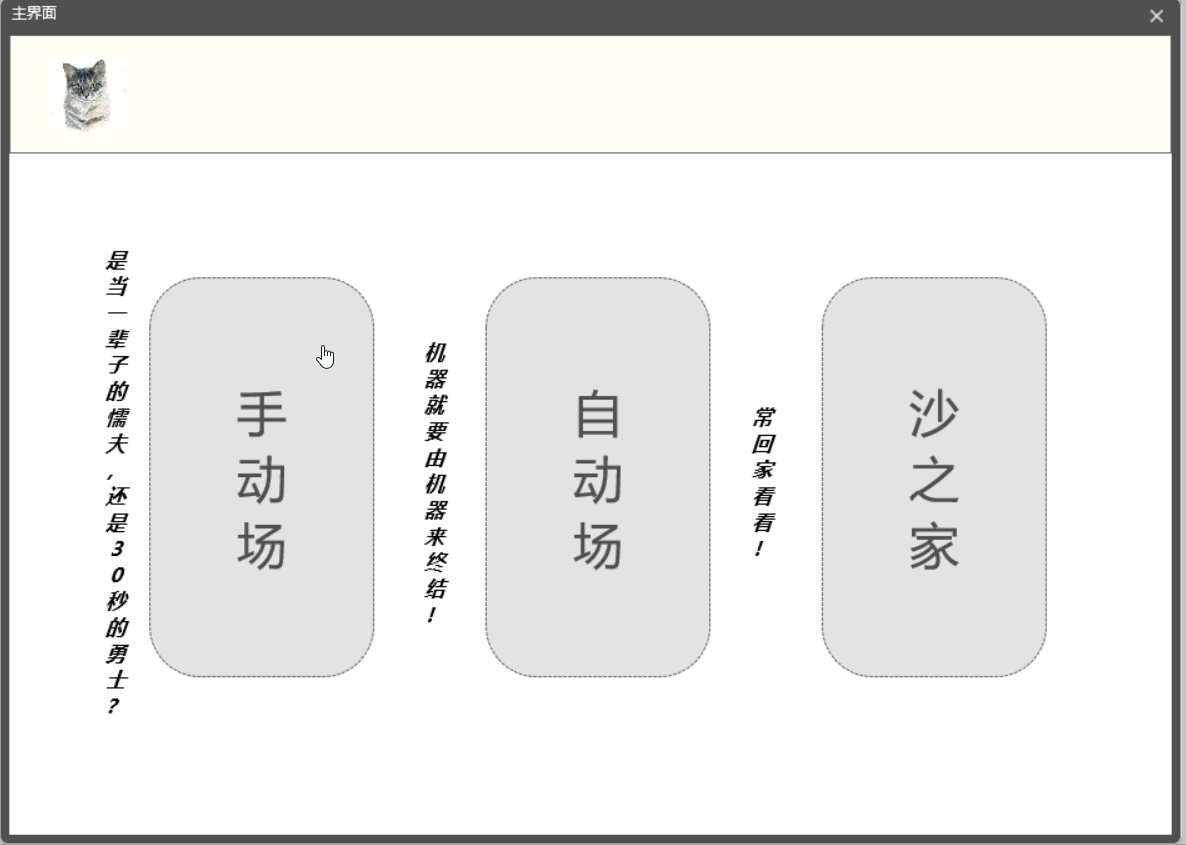
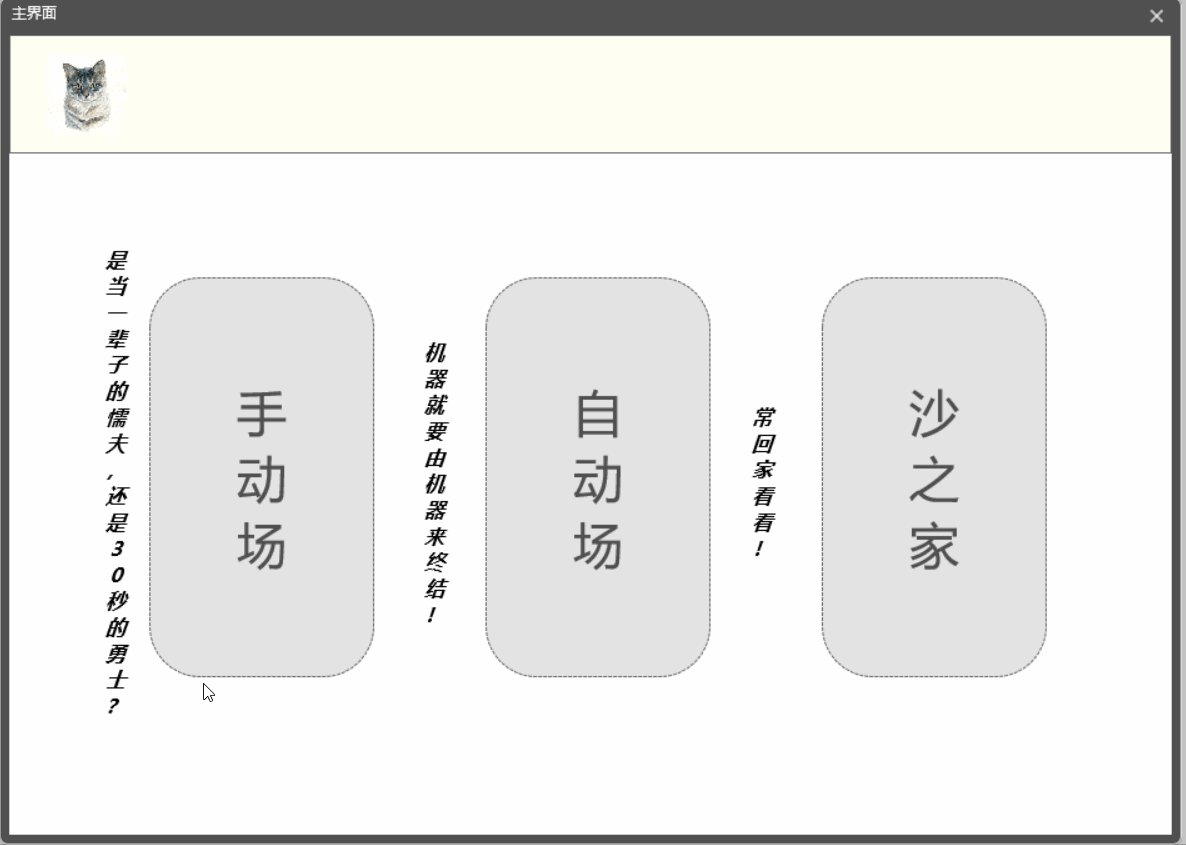
主界面
再次强调本产品作为打牌工具人,顺便提供了手打挑战工具人的功能(当个勇士,反正本质赌博游戏)。
手动场:进入手动挑战工具人界面。
自动场:观看工具人之间的交锋。(爱恨情仇)
沙之家:进入个人空间,查看往日战绩和排行榜。
元素风格依然为上文所提。


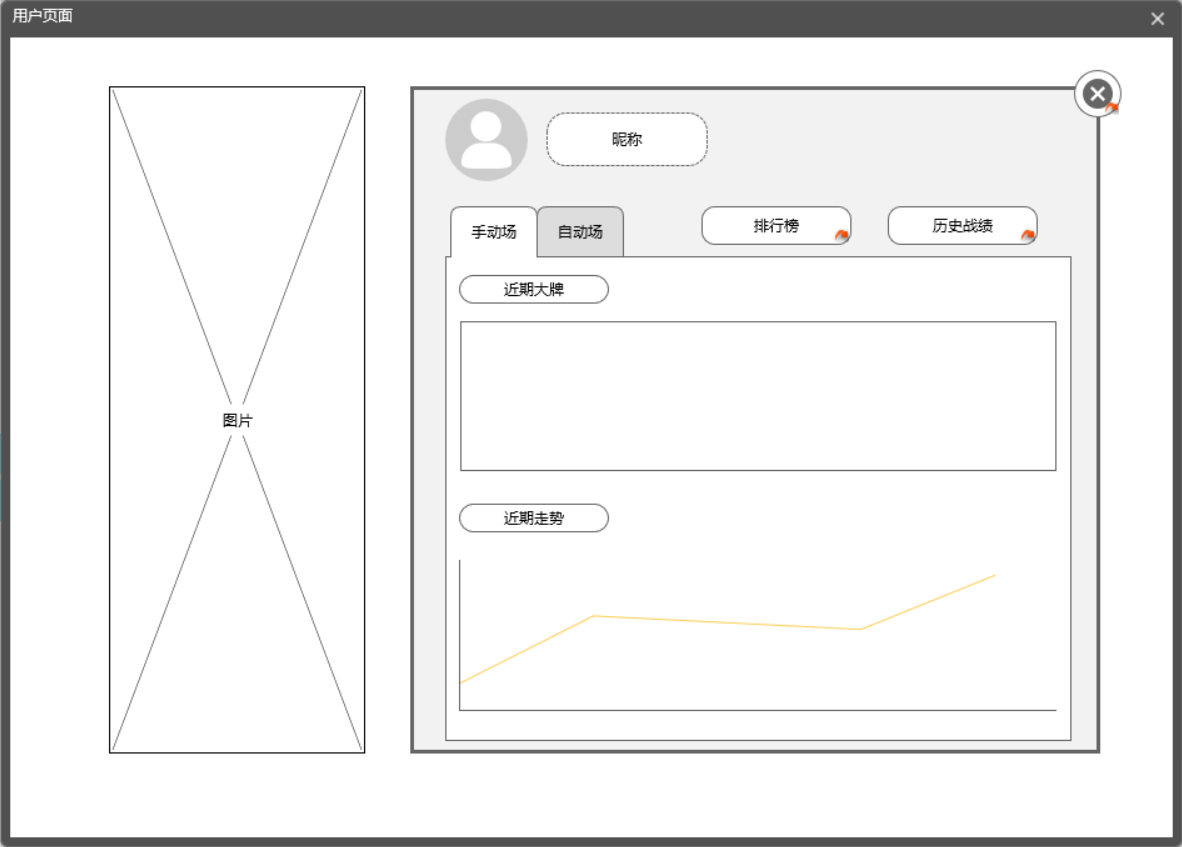
个人中心(沙之家)
左方的图片为个人照片?立绘?(无所谓,反正不会实装)。
右方分别显示头像,昵称,以及近期战绩。其中近期战绩包括最近的最大牌以及胜势图。
可以通过点击历史战绩查看近期战绩。

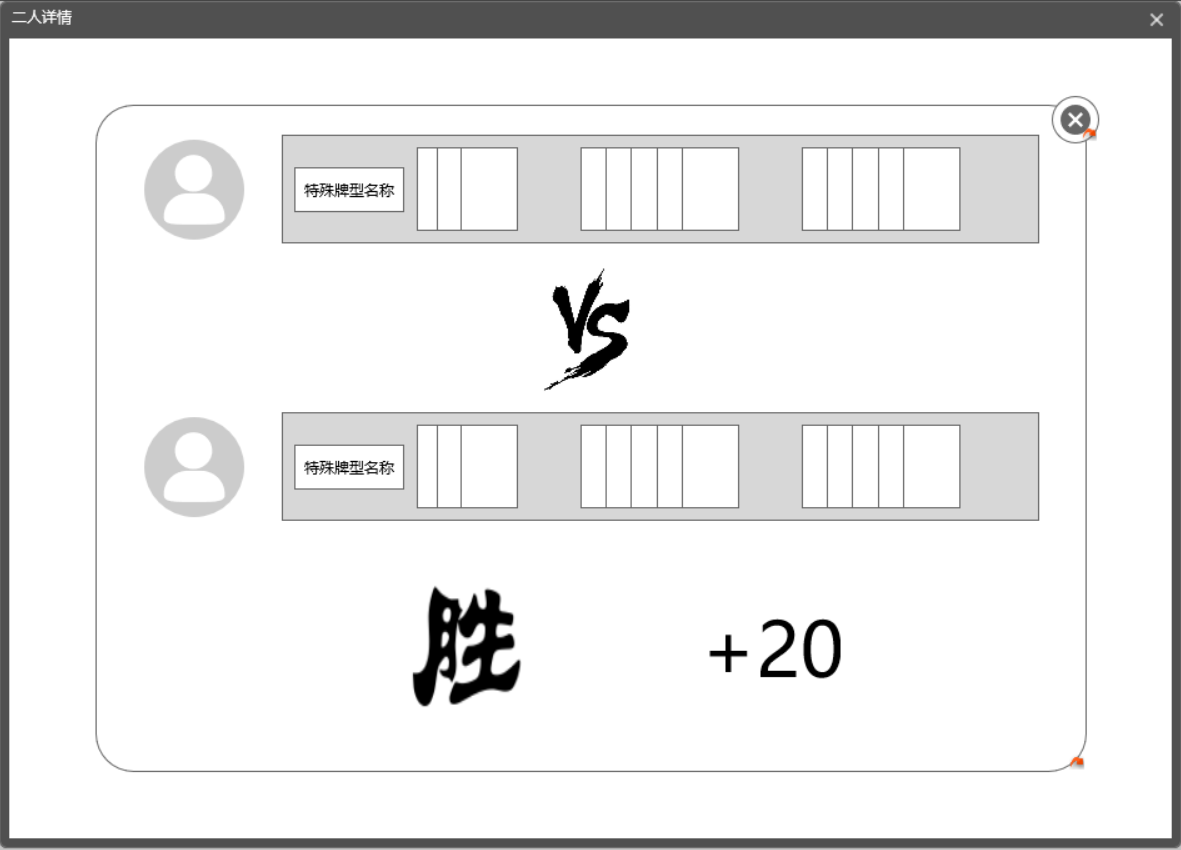
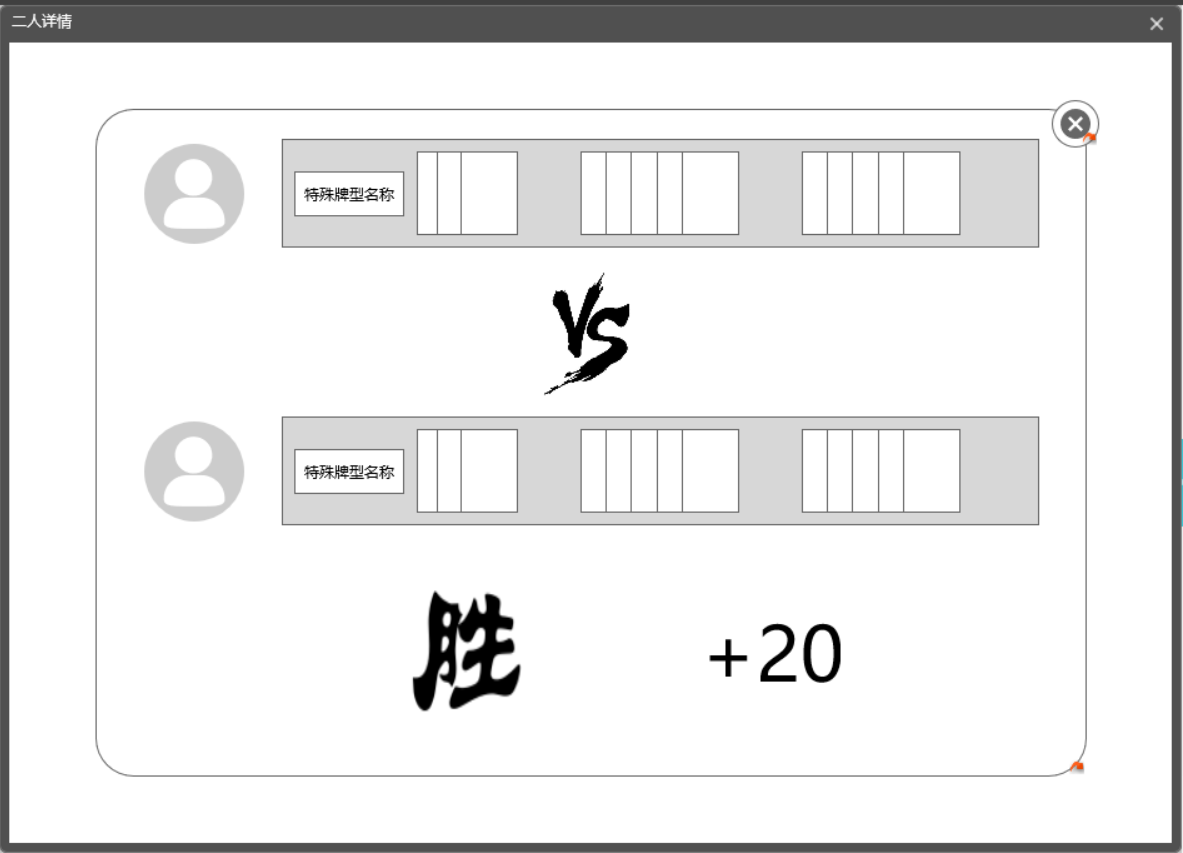
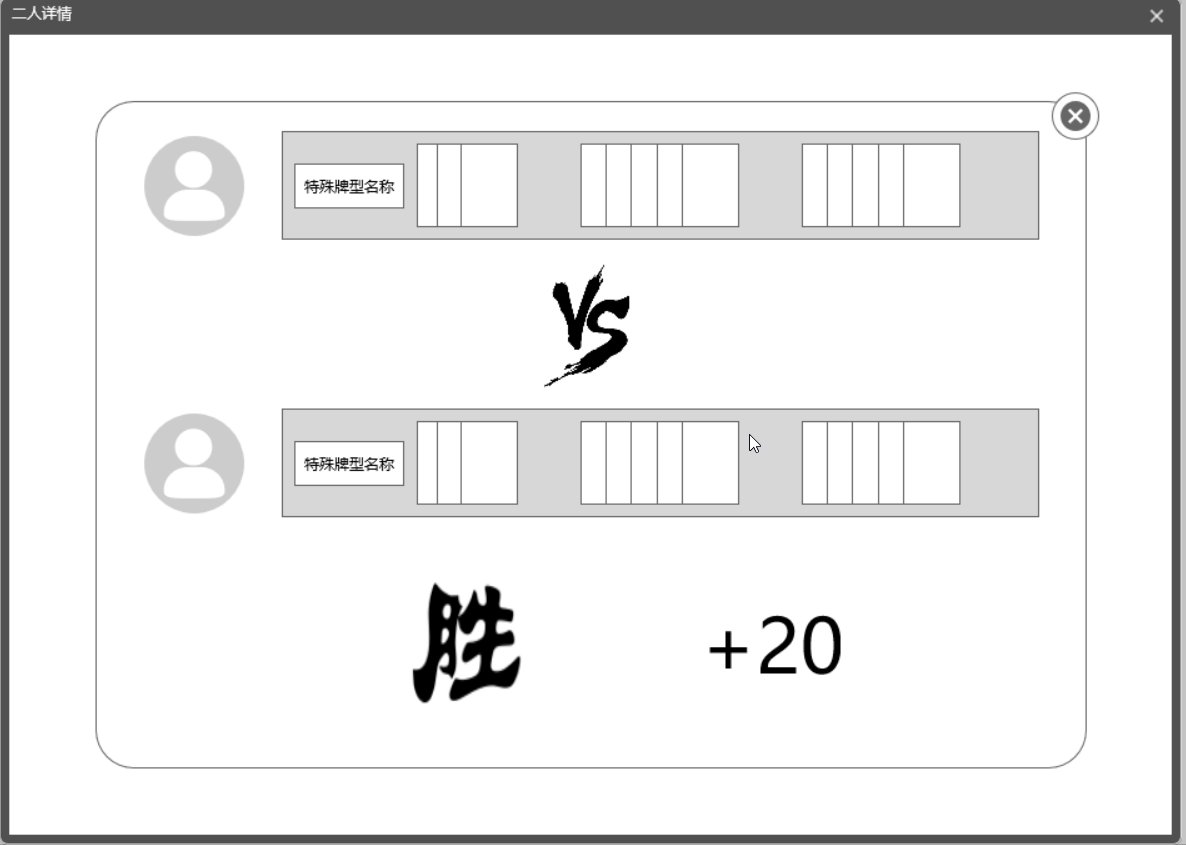
历史战绩界面,可以通过点击详情查看历史对局细节。

详情界面显示对局具体信息,包括双方的出牌情况。


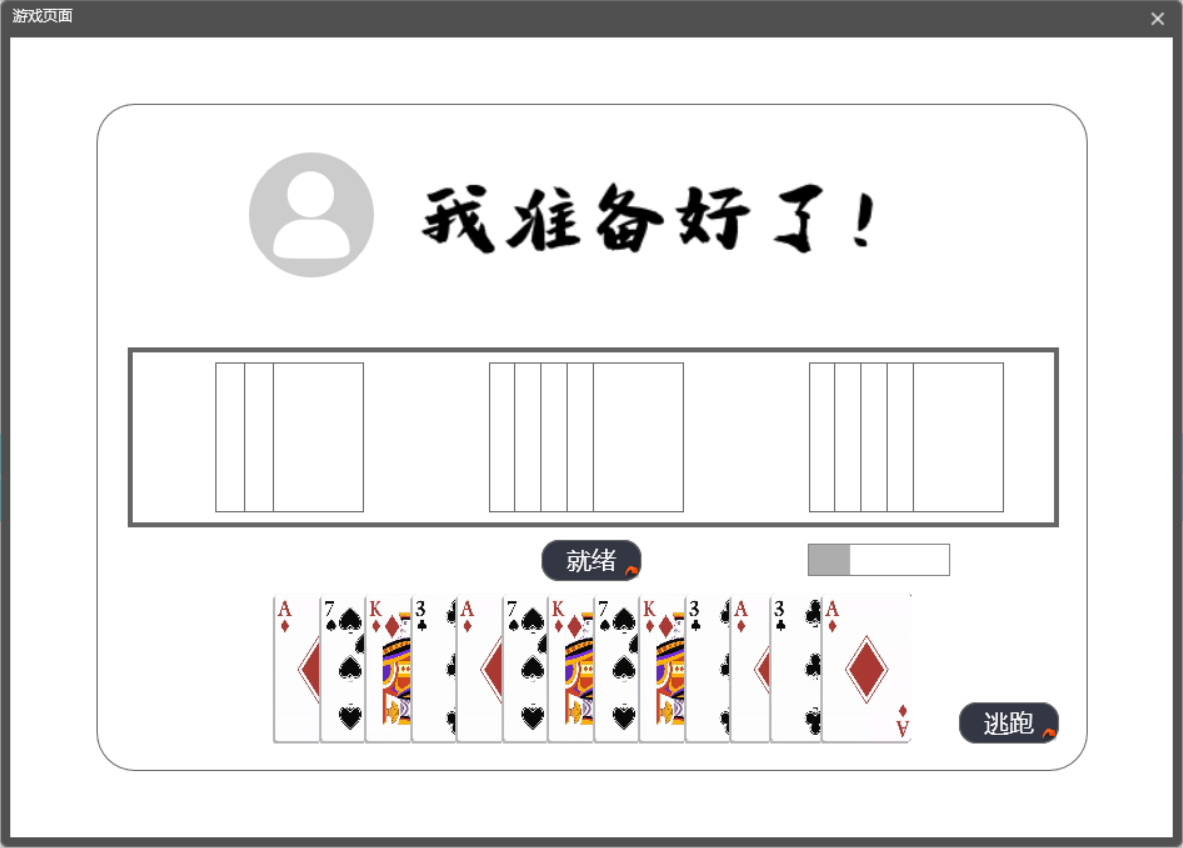
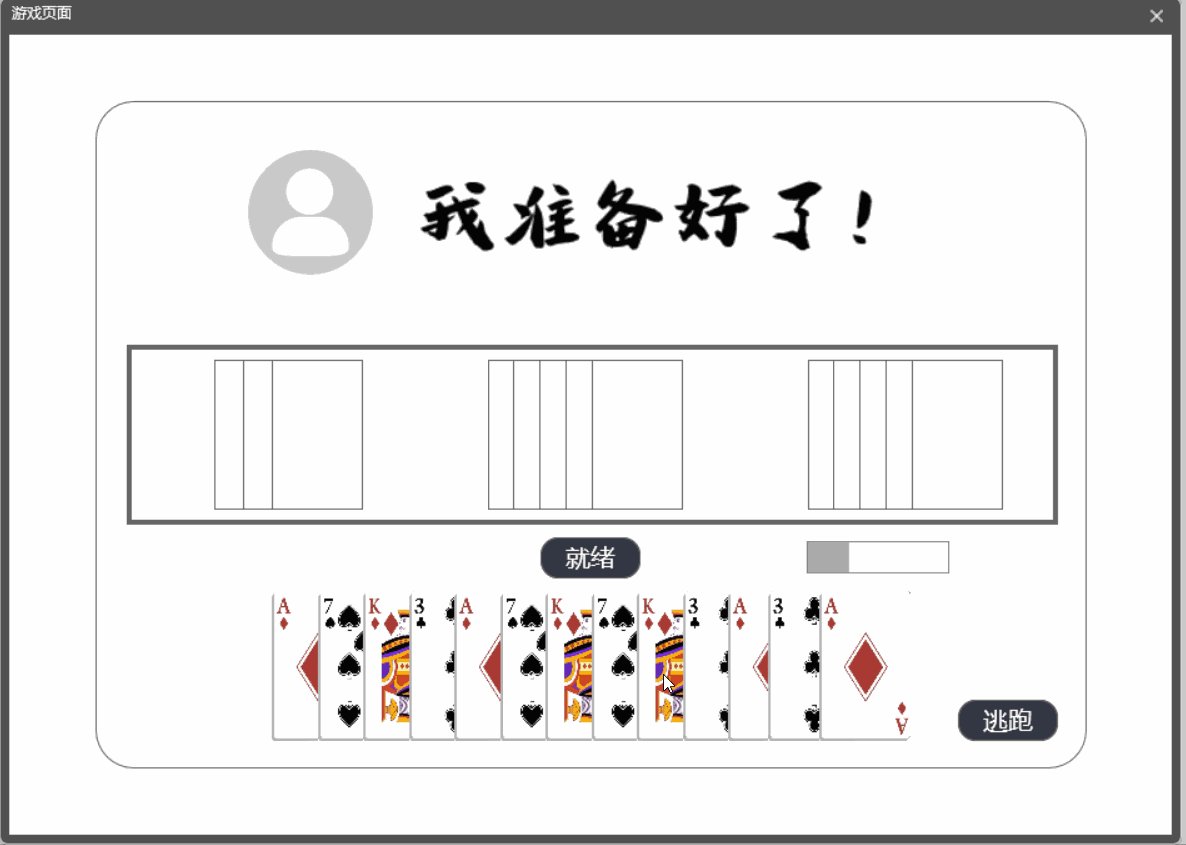
游戏界面
游戏界面分为手动场和自动场,手动场会进入一个出牌界面,允许你出牌以及逃跑!你的对手如果已经出牌会显示“我准备好了!”,当然可能你的对手宕机了,就会慢一点,还有一个30s的倒计时。之后会进入一个结算界面。
而自动场会在短暂的等待后进入结算页面。



结对信息
我和我的小伙伴两眼对视,一拍即合,相见恨晚,恩断义绝,今晚就走。其实想到结对编程就想到谷歌的那两位工程师。也是一种蛮浪漫的情形嘛。既然柯老板说不能摆拍,那我们就只能玩真实了。没错,这是一个surface的硬广推广时间。

这是原型诞生的地方,我们合作的工作区。

这是讨论设计和算法模型的时候。
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 40 | 20 |
| Estimate | 估计这个任务需要多少时间 | 40 | 20 |
| Development | 开发 | 660 | 755 |
| Analysis | 需求分析(包括学习新技术) | 30 | 15 |
| Design Spec | 生成设计文档 | 30 | 30 |
| Design Review | 设计复审 | 15 | 25 |
| Coding Standard | 代码规范(为开发制定合适的规范) | 25 | 20 |
| Design | 具体设计 | 100 | 95 |
| Coding | 具体编码 | 300 | 450 |
| Code Review | 代码复审 | 60 | 20 |
| Test | 测试(自我测试,修改,提交修改) | 100 | 100 |
| Reporting | 报告 | 60 | 100 |
| Test Report | 测试报告 | 20 | 30 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结并提出过程改进计划 | 30 | 60 |
| 合计 | 760 | 875 |
困难与解决
困难其实还好(硬撑着说出口),主要就是原型工具的使用以及接口一些的规划,以做起来也比较的吃力。不过好在花点时间发发电也勉强做完了。困难一是mockplus不熟练,解决方法就是多自己点点,查查百度就解决了。收获就是基本能用mockplus做简单的原型了,当然我还偷偷用了点ps。然后简单规划了下打牌算法的思路和测试策略。但我的方案还没解决。
下面是我的小伙伴发言:
卡牌基础框架问题:
1.题目中要求的#$&之类的太难看导致眼花老年痴呆的问题
2.不同牌型的记录问题
3.一墩大牌+一墩杂牌和两墩中牌的权衡问题
解决方法
1.当然是先用特殊字符来解决!
2.建立dict来标记4种suit再分别建立1个list记录rank,如同花则建立一个包含4种花色的dict,再维护4个list记录同花的数,如顺子也用同样的方法先记录花色再记录5张牌的最大一张牌,也就是只记录结尾防止相同歧义出现。
3.首先给每个level的牌赋予一个权值,再用该权值乘决定该种牌大小的关键牌,如同花的最大牌,炸弹的那张牌。以下为设想:自己建立数据集自己打自己标注reward后,使用最简单的Q-learning来调整各自的权重。
解决了吗
1.是。我真实个天才。
2.马马虎虎用很麻烦的方法解决了
3.无,数据集是真的昂贵啊。所以为了不手动造现在是写了一个无脑大大大牌的版本,预备后期用来当备胎。
学习表
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 407 | 407 | 15 | 15 | 学到了十三水的玩法,了解了原型设计工具的使用方法 |
心得
孙承恺
好了,到了我最喜欢的吹水环节了,我再说一下,我确实不会做原型,我还是更喜欢纸和笔以及adobe全家桶;在美工方面,我只是一个无情的平面设计逗逼和插画绘制菜鸟。做的确实很简陋,还进入了审美黑洞。背景图片啥的都没做,其实主要还是觉得最后GUI也不一定有时间做出原型的效果所以原型就设计比较符合我们未来开发的效果,虽然以往也当过画饼大师,但是这次应该没画什么饼了。不过确实第一次尝试自己全程制作原型,还是蛮多体验的。像这样写博客往电脑面前一坐就一个晚上,屁股都疼。马上国庆了,祝大家节日快乐吧!
不过这次原型我基本没有上色,其实在快写完这篇博客的时候我已经在考虑颜色了,如果有谁想知道如何和谐搭配颜色的话,不告诉你(可以问我)。接下来就可以玩点骚的算法了。
9.27补充
今天课上柯老板提到了PS技术的问题,提到的计算机专业学生和艺术专业学生究竟谁的PS技术会更加的好?很无聊的去思考了一下这个问题,也问了问我群的一些工作者,首先这个问题艺术专业学生默认为美术专业的学生,在这个前提下其实所探讨的技术点就变成了Photoshop这个软件的上手熟练问题和美术功底问题。那么假设两个专业的学生同时零基础上手这款软件呢:这个时候计算机学生的优势就在于对软件的上手速度了(熟练使用搜索引擎的能力)能够快速的使用到ps的核心功能。而美术专业的学生呢,如何更好的上手使用ps就是面临的第一个门槛了,其实我很多哪怕已经是有点名气的画师朋友都是几乎不会使用ps的,然而紧接着呢,计算机学生所面临的就是搜集素材,组合素材的瓶颈,而美术专业的学生此时的优势便是可以创造素材了,PS作为一款优秀的图像处理软件的同时也是一款极度优秀的画图工具,此时美术专业就有着更本质的优势了,没有素材我们能创造素材。因此综上所述,对于ps技术,计算机学生会有着短期的上手优势和功能的灵活使用理解,而艺术学生会有着更高的使用上限,我认为在会熟练使用ps的人的域中艺术专业的ps技术应该会高于计算机专业。毕竟软件的开发目的和迭代目的都是为了更简单的实现更丰富更多人需求的功能,而美术功底的学习代价就明显高的多。以上仅为个人看法。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步