颜色
颜色
上次更新日期: 2016/10/27
颜色提供查找应用的各种级别的信息的直观方法,并用作强化交互模型的重要工具。
在 Windows 中,颜色也可进行个性化。 用户可以选择要在其整个体验中彰显的颜色和浅色或深色主题。
主题色
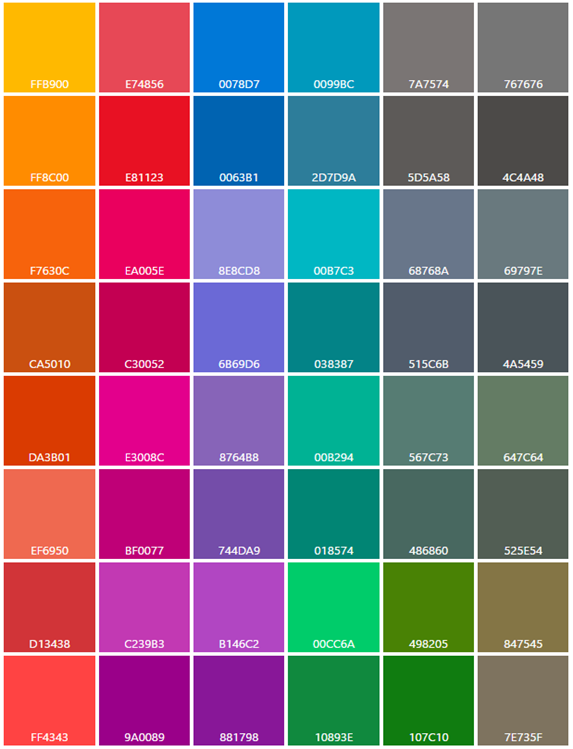
用户可以从“设置”>“个性化”>“颜色”**中选取一种称为主题色的颜色。 他们可以从一组 48 种颜色样本中进行选择,但 Xbox 除外,因为它的调色板只有 21 种电视安全颜色。

默认主题色

Xbox 主题色
当用户选择了某种主题色时,它会显示为系统主题的一部分。 受影响的区域有“开始”菜单、任务栏、窗口镶边、选择的交互状态以及常用控件中的超链接。 每个应用可以通过版式、背景和交互进一步合并主题色,或覆盖它以保留它们的特定品牌。
颜色调色板构建基块
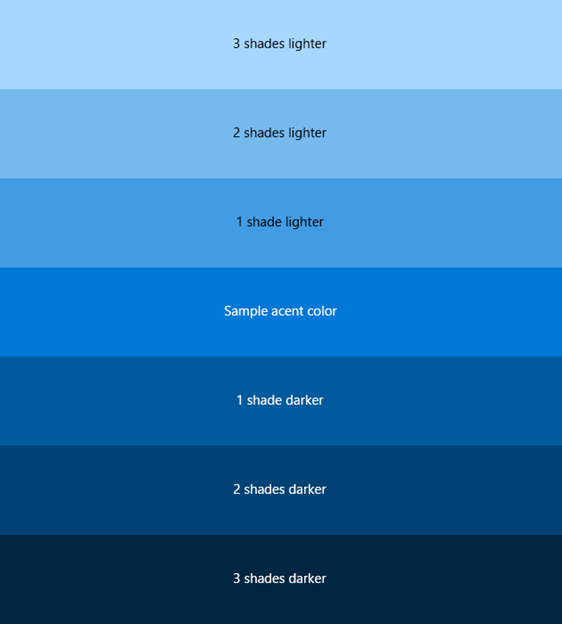
选定主题色后,会根据颜色亮度的 HSB 值创建浅色和深色的主题色。 应用可使用阴影变量创建可视化层次结构和提供交互指示。
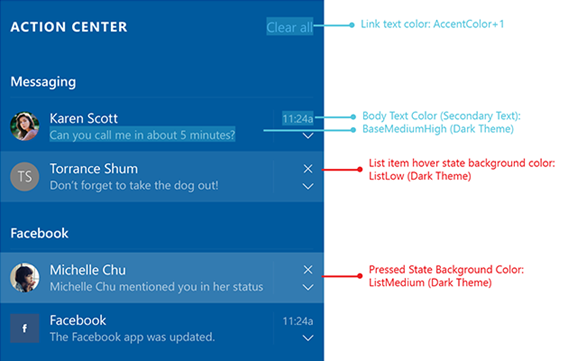
默认情况下,超链接将使用用户的主题色。 如果页面背景颜色相似,你可以选择将较浅(或较深)色调的主题色分配给超链接,以获取更好的对比度。

默认主题色的各种浅色调/深色调。

颜色逻辑如何应用于设计规范的示例。
注意 在 XAML 中,主要主题色显示为名为 SystemAccentColor 的主题资源。 这些色调可用作 SystemAccentColorLight3、SystemAccentColorLight2、SystemAccentColorLight1、SystemAccentColorDark1、SystemAccentColorDark2 和 SystemAccentColorDark3。 也可以通过 UISettings.GetColorValue 和 UIColorType 枚举,以编程方式获得。
颜色主题
用户也可以为系统选择浅色或深色主题。 某些应用选择根据用户喜好更改主题,而其他应用则不会。
使用浅色主题的应用适用于涉及生产性应用的方案。 Microsoft Office 提供的应用套件即是例子。 浅色主题支持在延长的任务时间内轻松阅读长篇大论。
深色主题更能够看到媒体中心式的应用的内容对比或提供给用户丰富的视频或图像的方案对比。 在这些方案中,虽然看电影的体验可能是主要任务,但阅读不一定是,并且它在光线较暗的环境条件下显示。
如果你的应用不完全符合这些描述中的任意描述,请考虑遵循系统主题,让用户决定适合他们的主题。
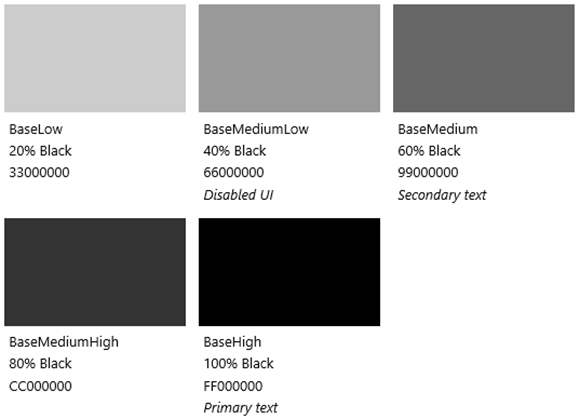
为使主题设计变得更简单,Windows 提供了自动适应主题的颜色调色板。
浅色主题
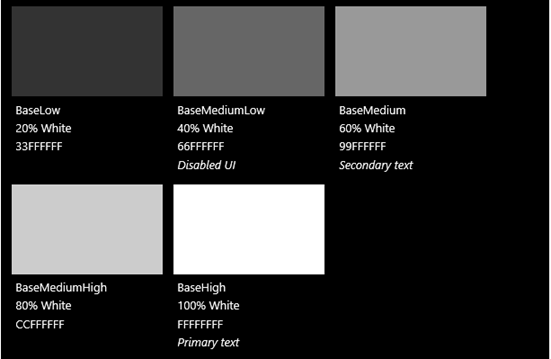
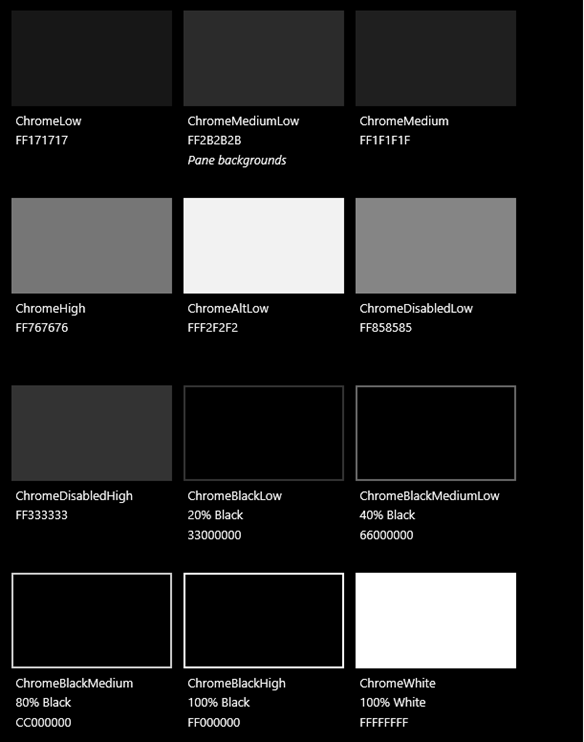
基本

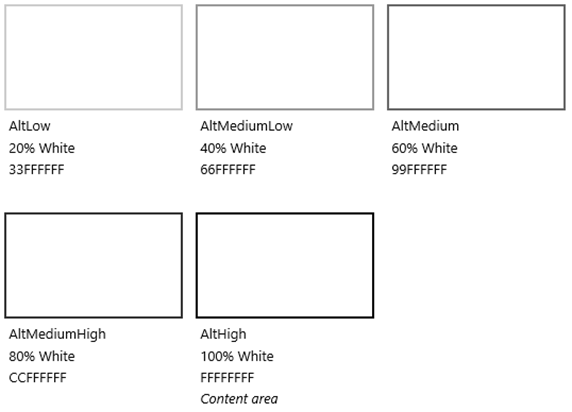
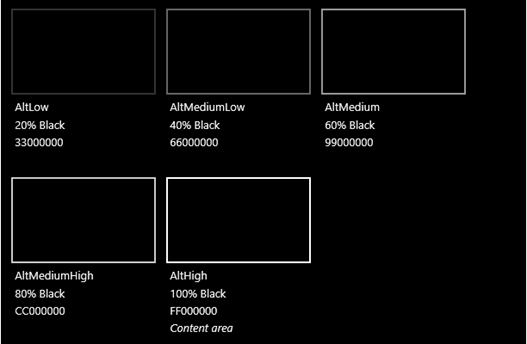
备用

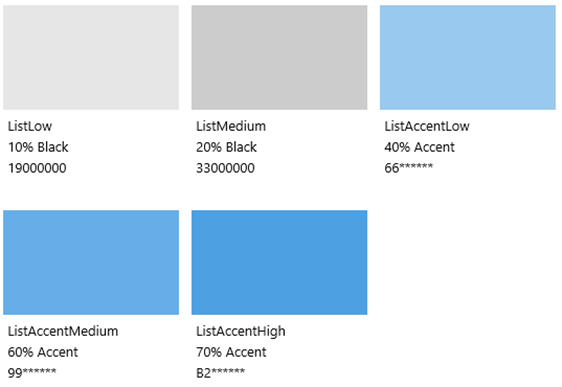
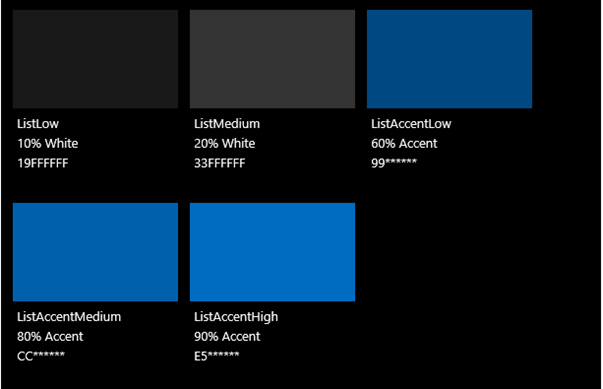
列表




备用

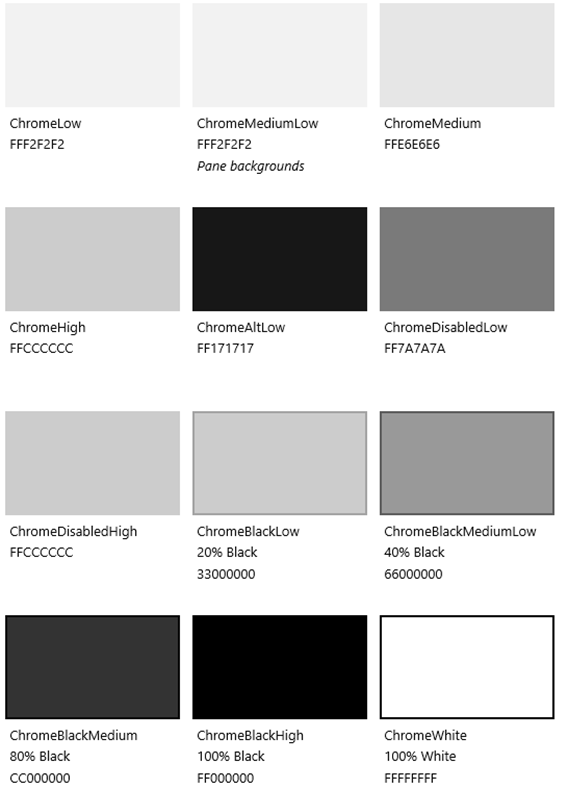
镶边

更改主题
可通过更改 App.xaml 中的 RequestedTheme 属性轻松更改主题:
<Application
x:Class="App9.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App9"
RequestedTheme="Dark">
</Application>
删除 RequestedTheme 意味着应用程序将沿用用户的应用模式设置,可以将这些设置选择为以深色或浅色主题查看你的应用。
确保在创建应用时考虑主题,因为主题对应用外观的影响较大。
辅助功能
我们的调色板已经过优化,可在屏幕上使用。 我们建议文本与背景保持 4.5:1 的对比率,以达到最佳可读性。 有许多免费工具可用于测试你的颜色是否可行,如对比率。
来自 <https://msdn.microsoft.com/zh-cn/windows/uwp/style/color>



