http缓存机制实践
什么是http缓存,为什么会被缓存

简单的说,http缓存机制是根据HTTP报文的缓存标识进行的, 其实就是浏览器将通过HTTP请求获取的网络资源存储在本地的一种行为。
对于一个数据请求来说,可以分为发起网络请求、后端处理、浏览器响应三个步骤。http缓存可以帮助我们在第一和第三步骤中优化性能。
浏览器启用缓存至少有两点显而易见的好处:(1)减少页面加载时间;(2)减少服务器负载;
http缓存的分类
- 强缓存
- 协商缓存
http缓存实践
express服务器:github
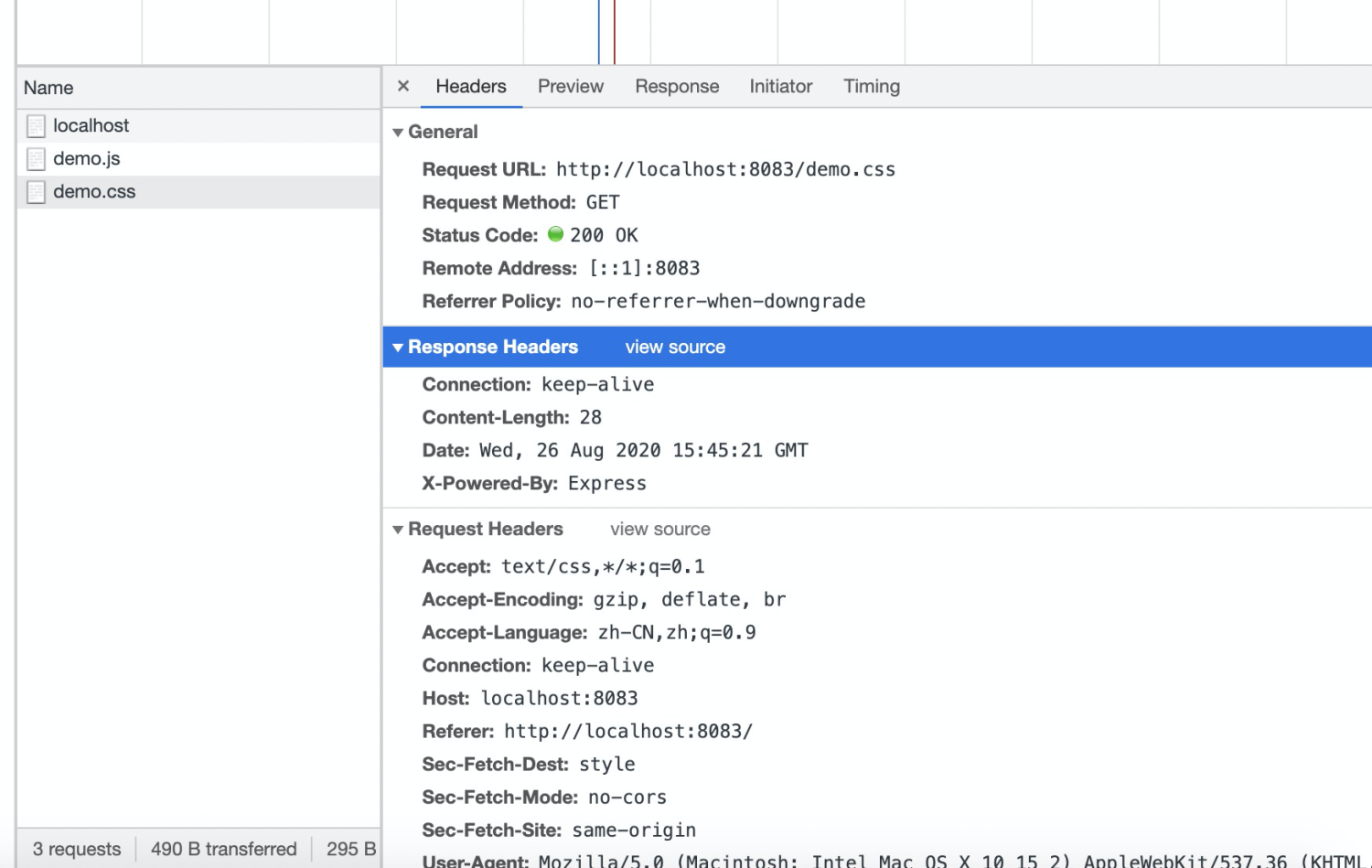
首先使用Express简单搭建了一个服务器,不加任何缓存信息头,请求结果如下:

请求过程如下:
- 浏览器请求静态资源demo.js
- 服务器读取磁盘文件demo.js,返给浏览器
- 浏览器再次请求,服务器又重新读取磁盘文件 demo.js,返给浏览器
看得出来这种请求方式的流量与请求次数有关,同时,缺点也很明显:
- 浪费用户流量
- 浪费服务器资源,服务器要读磁盘文件,然后发送文件到浏览器
- 浏览器要等待js下载并且执行后才能渲染页面,影响用户体验
接下来我们开始在头信息中添加缓存信息。
强缓存
强制缓存分为两种情况,Expires和Cache-Control。
Expires
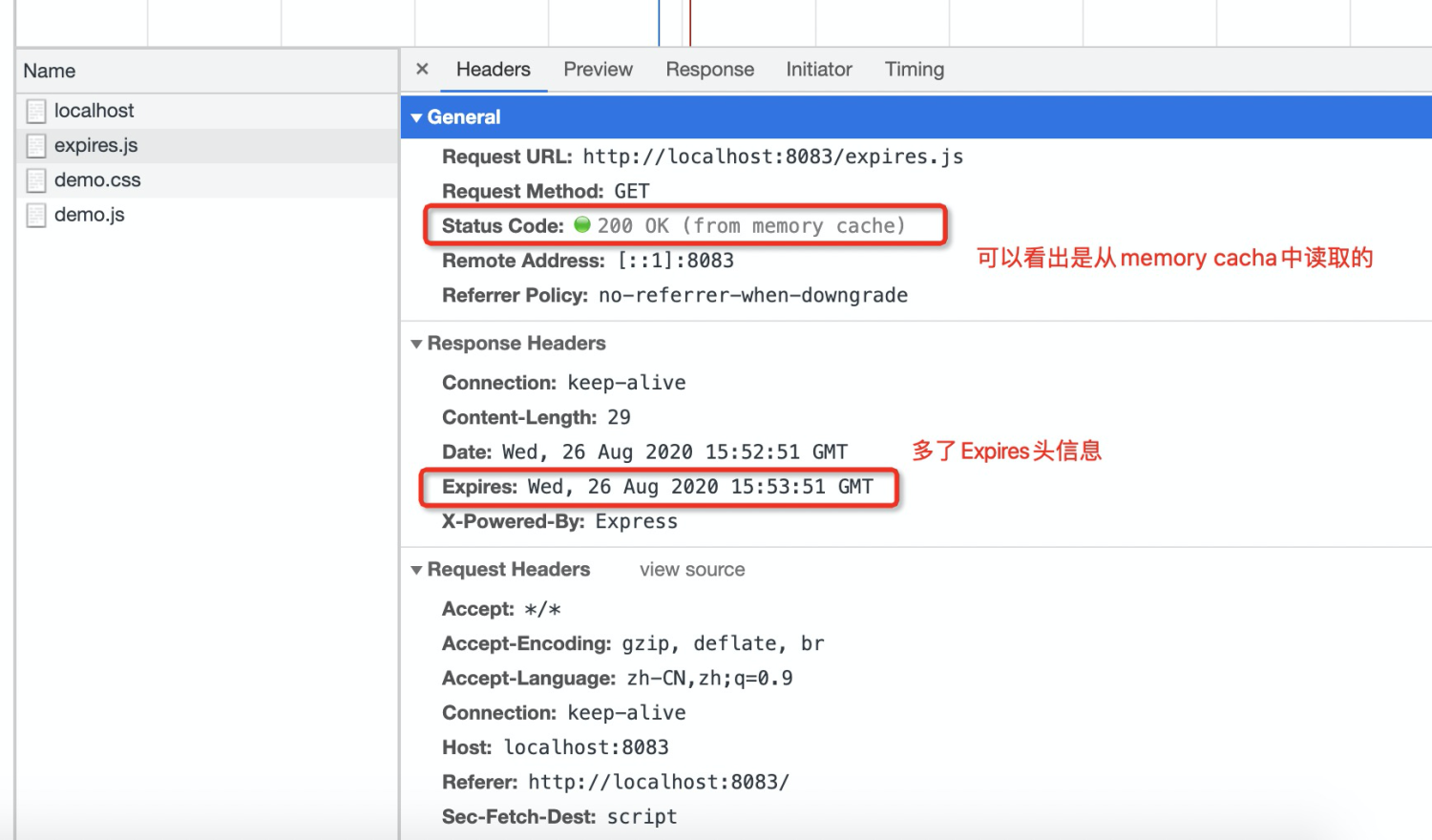
Expires的值是服务器告诉浏览器的缓存过期时间(值为GMT时间,即格林尼治时间),即下一次请求时,如果浏览器端的当前时间还没有到达过期时间,则直接使用缓存数据。我们可以来设置一下Expires响应头信息
function getGLNZ(){ return moment().utc().add(2,'m').format('ddd, DD MMM YYYY HH:mm:ss') + ' GMT'; } res.setHeader('Expires', getGLNZ()) // 2min后过期

- 第一次请求的时候还是会向服务器发起请求,同时会把过期时间和文件一起返回给我们;但是当我们刷新的时候,可以看出文件是直接从缓存(memory cache)中读取的,并没有发起请求。
- 虽然这种方式添加了缓存控制,节省流量,但是还是有以下几个问题的:
- 缓存未过期时,即使文件发生变化,仍会从缓存中读取文件
- 缓存过期后,不管文件有没有发生变化,服务器都会再次读取文件返回给浏览器
- 由于浏览器时间和服务器时间不同步,如果浏览器设置了一个很后的时间,过期时间一直没有用
Cache-Control
针对浏览器和服务器时间不同步,加入了新的缓存方案;这次服务器不是直接告诉浏览器过期时间,而是告诉一个相对时间Cache-Control=10秒,意思是10秒内,直接使用浏览器缓存。
res.setHeader('Cache-Control', 'public,max-age=10')

Cache-Control的优先级比expires高,在无法确定客户端的时间是否与服务端的时间同步的情况下,Cache-Control相比于expires是更好的选择,所以同时存在时,只有Cache-Control生效
强制缓存的弊端很明显,即每次都是根据时间来判断缓存是否过期;但是当到达过期时间后,如果文件没有改动,再次去获取文件就有点浪费服务器的资源了。
协商缓存
协商缓存有两组报文结合使用:
- Last-Modified和If-Modified-Since
- ETag和If-None-Match
Last-Modified/If-Modified-Since
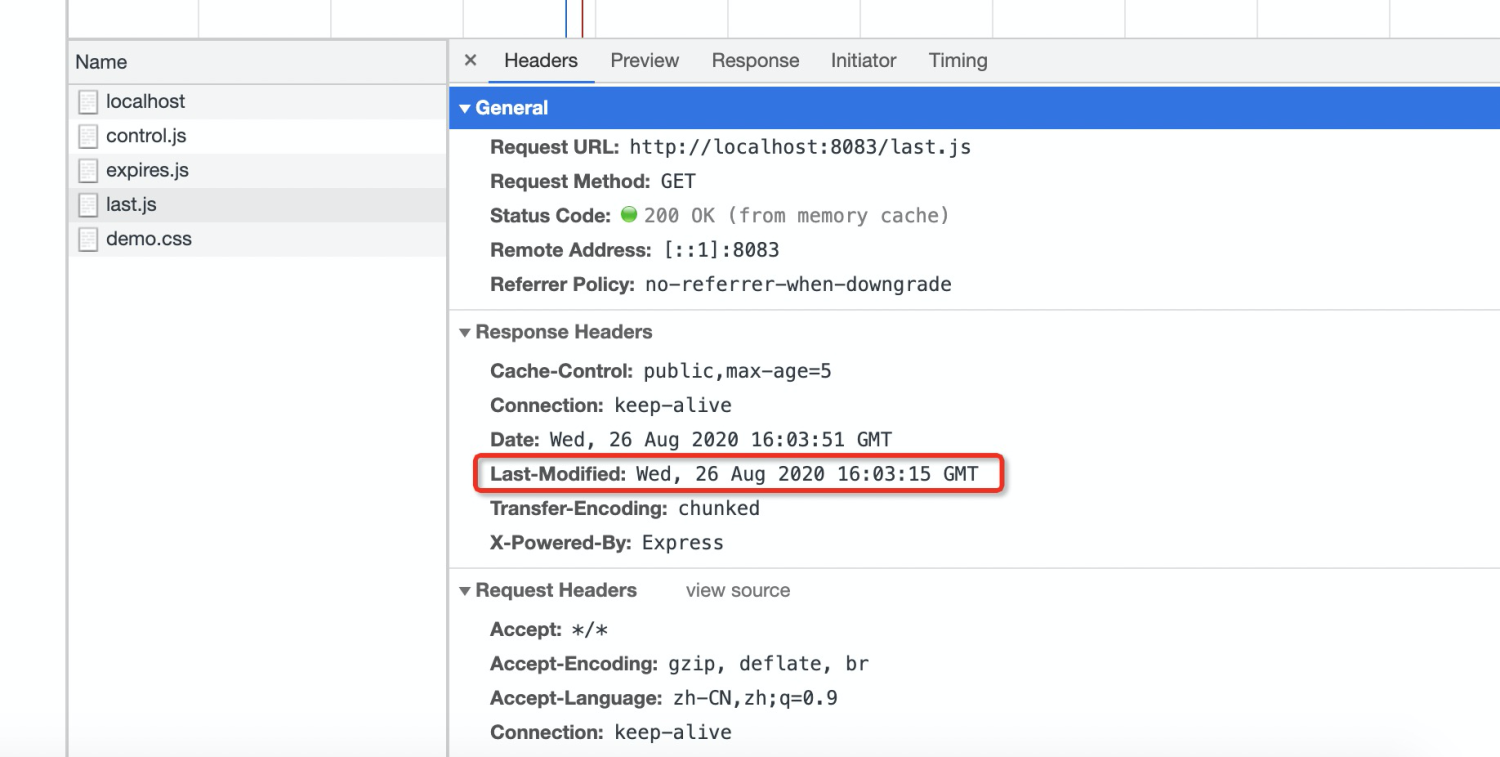
为了节省服务器的资源,再次改进方案。浏览器和服务器协商,服务器每次返回文件的同时,告诉浏览器文件在服务器上最近的修改时间。请求过程如下:
- 浏览器请求静态资源
- 服务器读取磁盘文件,返给浏览器,同时带上文件上次修改时间 Last-Modified(GMT标准格式)
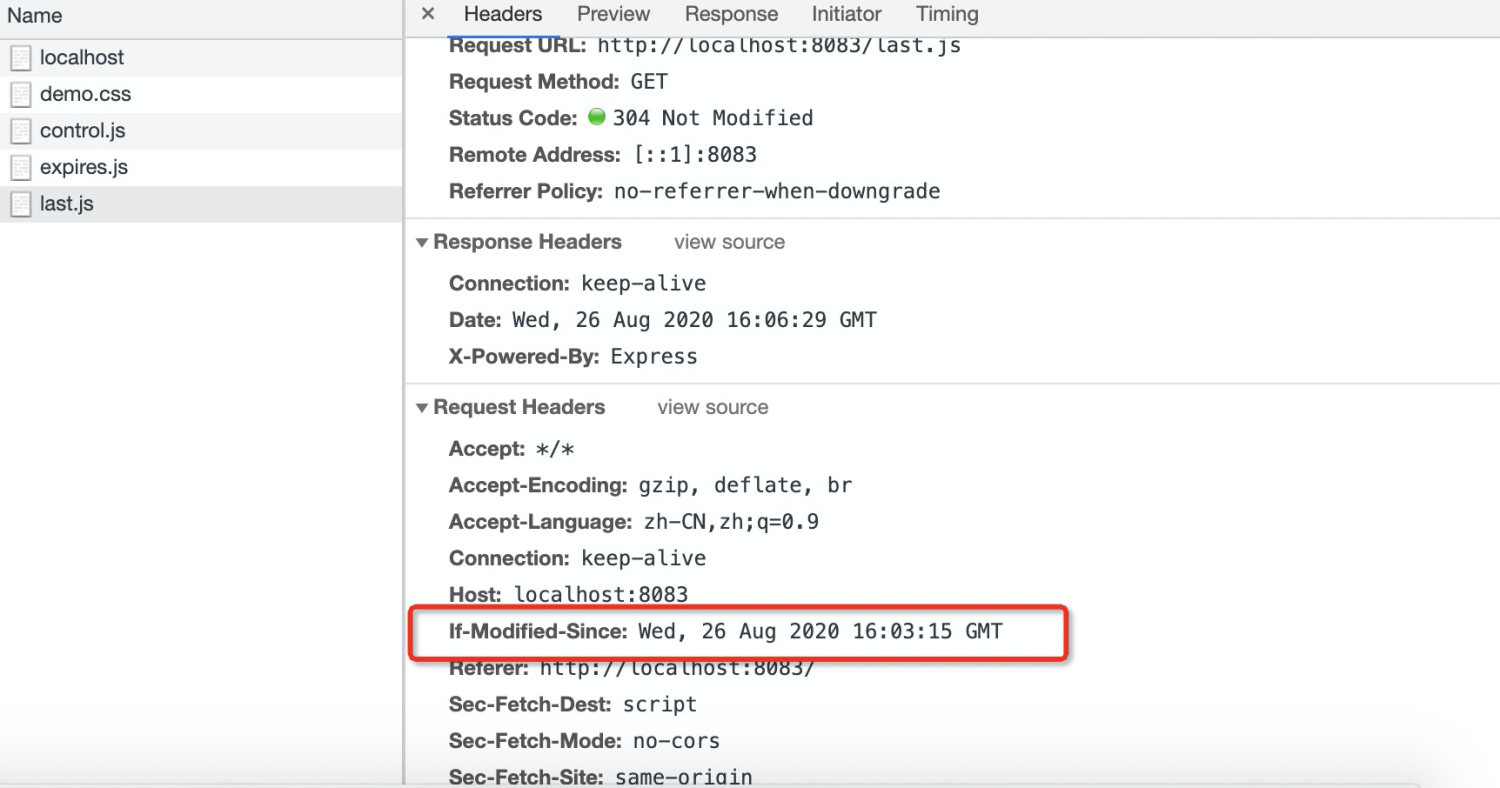
- 当浏览器上的缓存文件过期时,浏览器带上请求头
If-Modified-Since(等于上一次请求的Last-Modified)请求服务器 - 服务器比较请求头里的
If-Modified-Since和文件的上次修改时间。如果果一致就继续使用本地缓存(304),如果不一致就再次返回文件内容和Last-Modified。
if(lastModified === req.headers['if-modified-since']){ res.writeHead(304, 'Not Modified') } else { res.setHeader('Cache-Control', 'public,max-age=5') res.setHeader('Last-Modified', lastModified) }


虽然这个方案比前面三个方案有了进一步的优化,浏览器检测文件是否有修改,如果没有变化就不再发送文件;但是还是有以下缺点:
- 由于Last-Modified修改时间是GMT时间,只能精确到秒,如果文件在1秒内有多次改动,服务器并不知道文件有改动,浏览器拿不到最新的文件
- 如果服务器上文件被多次修改了但是内容却没有发生改变,服务器需要再次重新返回文件。
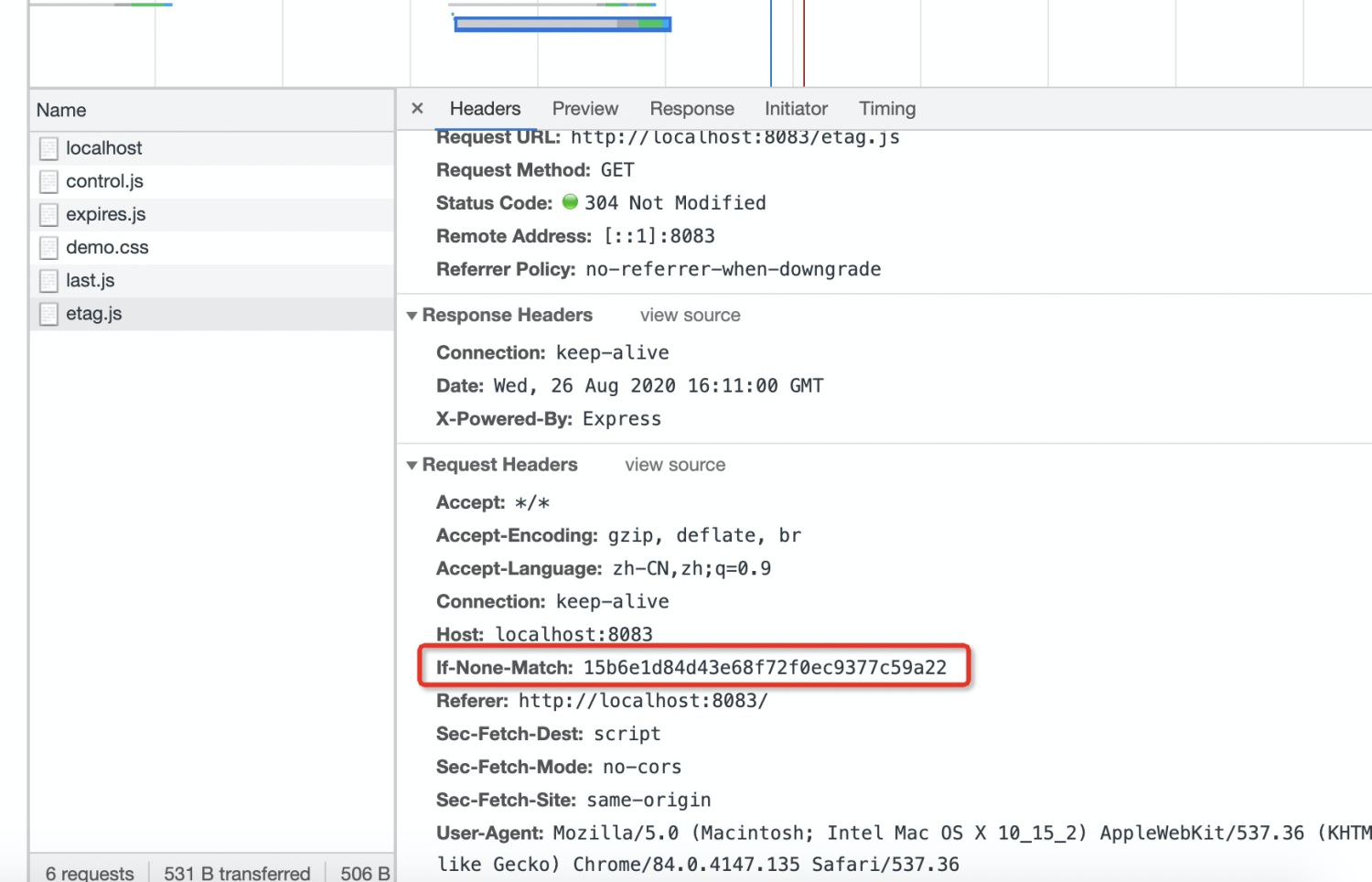
ETag/If-None-Match
为了解决文件修改时间不精确带来的问题,服务器和浏览器再次协商,这次不返回时间,返回文件的唯一标识ETag。只有当文件内容改变时,ETag才改变。请求过程如下:
- 浏览器请求静态资源demo.js
- 服务器读取磁盘文件demo.js,返给浏览器,同时带上文件的唯一标识ETag
- 当浏览器上的缓存文件过期时,浏览器带上请求头
If-None-Match(等于上一次请求的ETag)请求服务器 - 服务器比较请求头里的
If-None-Match和文件的ETag。如果一致就继续使用本地缓存(304),如果不一致就再次返回文件内容和ETag。
if(req.headers['if-none-match'] === etag){ res.writeHead(304, 'Not Modified'); } else { res.setHeader('ETag', etag); res.writeHead(200, 'OK'); }


总结:强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modified-Since和Etag / If-None-Match),协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,重新获取请求结果,再存入浏览器缓存中;生效则返回304,继续使用缓存,主要过程如下:

参考:





