cover-view子节点溢出父节点被剪切的问题
因为之前在使用自定义tabbar的时候,使用了cover-view, 导致溢出父节点的那部分被剪切掉,因为没找到有类似的问题出现, 所以我在布局方面做了调整:
.tab-bar { overflowY: scroll; background: transparent; position: fixed; left: 0; bottom: -5px; width: 100%; height: 150px; font-size: 32px; &-wrap { background: #fafafa; height: 120px; display: flex; margin-top: 30px; align-items: center; } &-intellect-btn { position: absolute; border-radius: 50%; width: 120px; height: 120px; bottom: 30px; left: 50%; transform: translateX(-50%); } }
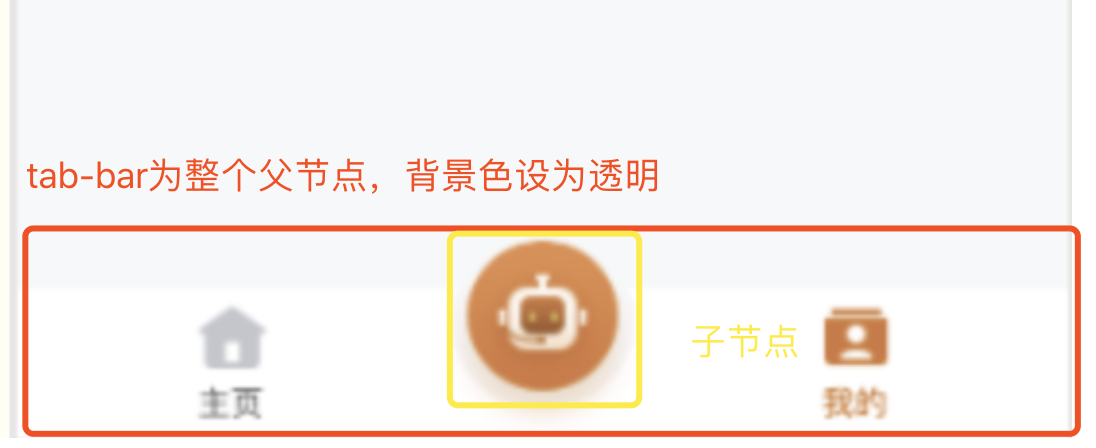
效果:

小程序官方文档是这么解释的:

觉得只是建议不要溢出,应该是可以溢出的吧,只是不知道有没有更好的方法可以避免被剪切,如果有同学有更好的方法,欢迎指点~





