uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢?
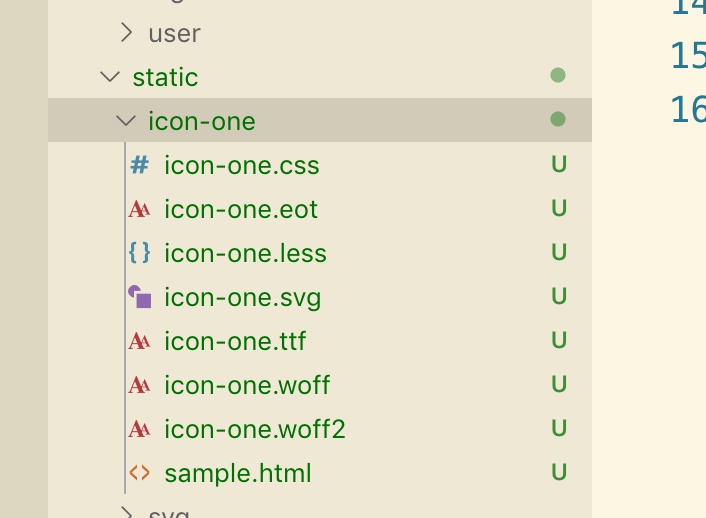
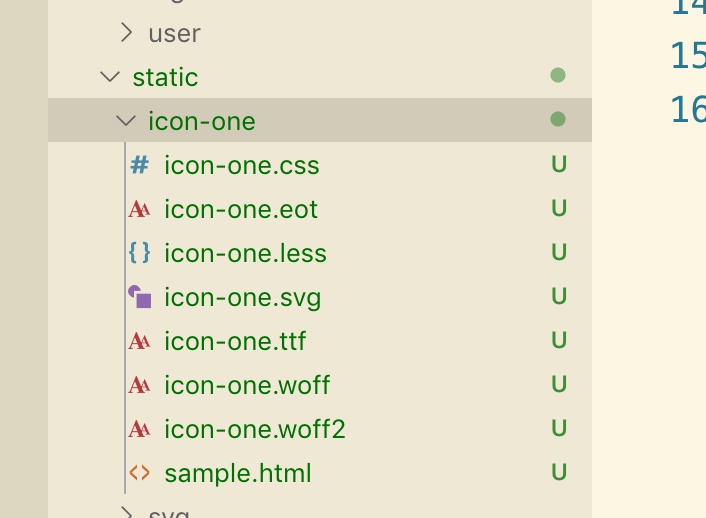
首先, 将图标目录放在static资源目录下:

在main.js中引入就可以全局使用了
import '@/static/icon-one/icon-one.css'
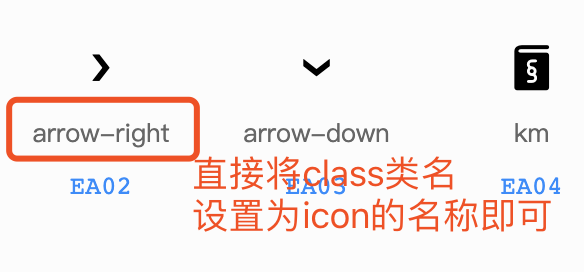
在页面中的使用:

<view class="user-wrap-message-item">
我的订单
<view class="arrow-right"></view>
</view>
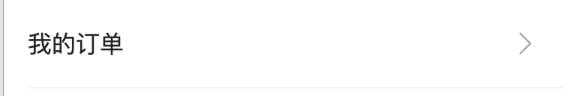
效果图:

首先, 将图标目录放在static资源目录下:

在main.js中引入就可以全局使用了
import '@/static/icon-one/icon-one.css'
在页面中的使用:

<view class="user-wrap-message-item">
我的订单
<view class="arrow-right"></view>
</view>

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步