CSS(三)-- 布局(盒子模型)
1.文档流(normal flow)
- 网页是一个多层的结构,一层叠着一层
- 通过CSS可以分别为每一层来设置样式,作为用户只能看到最顶上一层
- 这些层中,最底下的一层称为文档流。文档流是网页的基础,我们所创建的元素默认都是在文档流中进行排列
- 对于我们来说元素主要有两个状态
- 在文档流中
- 不再文档流中(脱离地球)
元素在文档流中有何特点
块元素
- 块元素会在页面中独占一行
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开
行内元素
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中从左向右水平排列,当一行中不能容纳所有的行内元素,则元素会换到第三行继续自左向右排列
- 行内元素的默认宽度和高度都是被内容撑开
2.盒子模型(盒模型、框模型、box model)

- CSS将页面中所有的元素都设置为一个矩形的盒子
- 将元素设置为矩形的盒子后,对页面的布局就变成将不同的盒子摆放到不同的位置
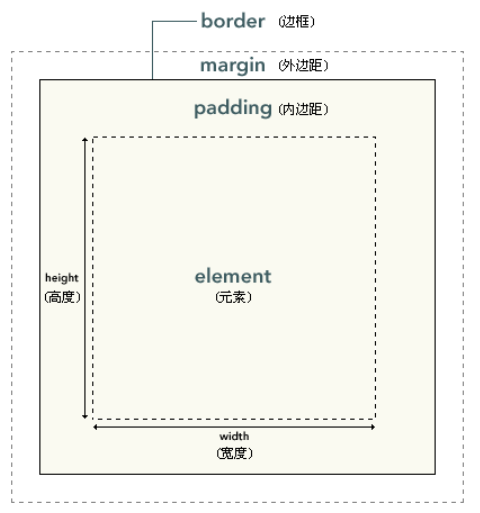
2.1每个盒子都由以下几个部分组成
-
内容区(content):元素中的所有的子元素和文本内容都在内容区中排列
- 内容区的大小由width和height两个属性来设置
- width设置内容区的宽度(默认值为auto)
- height设置内容区的高度
-
内边距(padding)
-
边框(border):边框属于盒子边缘,是盒子外部和内部的分界
- 要设置边框至少要设置三个样式
- 边框的宽度:border-width(边框的宽度会影响整个盒子的大小)
- 边框的颜色:border-color
- 边框的样式:border-style
border-width:10px;
border-color:red;
border-style:solid;//实现的边界
外边距(margin):当前盒子和其他盒子的距离
2.2border(边框)
border-width
- border-width可以不写,会有一个默认值,一般为2-3个像素
- border-width可以用来指定分别指定四个方向的border宽度
border-width: 10px,20px,30px,40px;//上,右,下,左
border-width:10px,20px,30px;//如果不写左边的值,左边会用右边的值;上,左右,下
border-width: 10px,20px;//同理,如果不写下边的值,会复用上边的值; 上下,左右
- 除了border-width还有一组 :border-xxx-width,用来单独指定某一个宽度
- xxx可以是top,right,bottom,left
- 同理也有border-xxx-color,border-xxx-style
border-color
- border-color用来指定边框的颜色,同样可以分别指定四个边的边框
规则和border-width一样 - border-color也可以省略不写,如果省略了则自动使用color的颜色值
border-style
- 指定边框的样式
- solid 表示实线
- dotted 点状虚线
- dashed 块状虚线
- double 双线
- 和border-width一样也可以分别指定四个边框的style
- border-style的默认值是null
border的简写属性(常用)
- 通过该属性可以同时设置边框所有的相关样式,并且没有顺序要求
border:10px orange solid;//没有先后顺序
- 除了border以外还有四个border-xxx
border-top(left,right,bottom)
2.3padding(内边距)
内容区和边框之间的距离
- 一共有四个方向的内边距
- padding-top
- padding-right
- padding-bottom
- padding-left
- 内边距的设置会影响到盒子的大小
- 背景颜色会延伸到内边距上
- 一个盒子的可见框的大小,有内容区、内边距、和边框共同决定,所以在计算盒子大小时,需要将则三个区域相加
- padding:内边距的简写属性,可以同时制定四个方向的内边距,规则和border-width一样
padding: 10px 20px 30px 40px;//上、右、下、左
2.4margin(外边距)
外边距不会影响盒子可见框的大小,但会影响盒子的位置
- 四个方向的外边距
- margin-top;设置一个正值,元素会向下移动
- margin-right
- 默认情况下设置margin-right不会有任何效果
- margin-bottom;设置一个正值,其下边的元素会向下移动
- margin-left;设置一个正值元素会向右移动
- margin也可以设置负值,如果是负值元素会向相反的方向移动
- 元素在页面中是自左向右排列的,所以在默认情况下我们设置左和上外边距会移动元素自身,而设置下和右外边距会移动其他元素
- margin的简写属性,可以同时设置四个方向的外边距,用法和padding一样
- margin会影响到实际占用空间的大小
2.5盒子的水平布局
元素在其父元素中水平方向的位置由以下几个属性共同决定
margin-left
border-left
padding-left
width
padding-right
border-right
margin-right
一个元素在其父元素中,水平布局必须要满足以下的等式
(margin-left)+(border-left)+(padding-left)+width+(padding-right)+(border-right)+(margin-right) = 其父元素内容区的宽度
(必须满足)
0+0+0+200+0+0+0 = 800
-
以上等式必须成立,如果相加结果使等式不成立,则称为过渡约束,则等式会自动调整模型,如果则七个值中没有为auto的情况,则浏览器会自动调整margin-right值使等式满足
自动调整为:0+0+0+200+0+0+600 = 800 -
这七个值中有三个值能设置为auto
width(默认为auto)
margin-left
margin-right- 如果某个值为auto,则会自动调整为auto的那个值以使等式成立
200+0+0+auto+0+0+200 = 800 auto=400 并且居中
0+0+0+auto+0+0+200 = 800 auto=600
- 如果将一个宽度和一个外边看设置为auto,则宽度会调整到最大,设置为auto的外边后会自动为0
- 如果将三个值都设置为auto,则其他都为0,width最大
- 如果将两个外边距设置为auto,宽度为固定值,则会将外边距设置为相同的值
auto+0+0+200+0+0+auto = 800 auto=300
所以我们经常利用这个特点来使一个元素在其父元素中水平居中
示例:
width:xxxpx;
margin:0 auto;
2.6垂直方向的布局
2.6.1 overflow处理溢出的子元素
如果子元素的大小超过了父元素,则子元素会从父元素中溢出
使用overflow属性来设置溢出处理
-
可选项
- visible(默认值):子元素会从父元素中溢出,在父元素外部的位置显示
- hidden:溢出内容将会被裁剪,不会显示
- scroll:生成垂直和水平的滚动条,通过滚动条查看完整的内容
- auto:根据需要生成滚动条(自适应生成滚动条)
-
overflow-x:处理水平方向的滚动条
-
overflow-y:处理垂直方向的滚动条
元素居中的方法
方法一使一个元素在其父元素中水平居中
width:xxxpx;
margin:0 auto;
2.7 外边距的折叠
垂直外边距的重叠(折叠)
- 相邻的垂直方向外边距会发生重叠现象
兄弟间的相邻垂直外边距
- 兄弟间的相邻垂直外边距,会取两者之间的最大值
- 特殊情况:如果相邻的外边距一正一负,则取两者的和
- 兄弟元素之间的外边距的重叠,对于开发时有利的,所以我们不需要进行处理
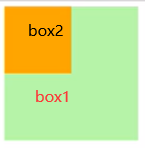
父子间相邻外边距
- 子元素的会传递给父元素(上外边距)
- 父子外边距的折叠会影响到页面的布局,必须要进行处理
解决方法
- 方法一:改变父元素的padding

给box1加一个100的padding-top
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
padding-top: 100px;
}
.box2{
width: 100px;
height:100px;
background- color:orange;
}

- 方法二
为box1添加一个border,让子元素(box2)和父元素(box1)有了相对的参照物
.box1{
width: 200px;
height: 199px;
background-color: #bfa;
border-top:1px #bfa solid;
}
.box2{
width: 100px;
height:100px;
background- color:orange;
margin-top:99px;
}
2.8 行内元素的盒模型
- 行内元素不支持设置高度(height)和宽度(width)
- 行内元素可以设置padding,并且垂直方向的padding不会影响页面的布局
- 行内元素的padding不针对padding-top,
- 行内元素可以设置border,垂直方向的border不会影响页面的布局
- 行内元素可以设置margin,垂直方向的margin不会影响页面的布局
- 水平方向不会取和,而是相加
2.9盒模型的显示
display行内元素和块元素的相互转换
可选值:
- inline: 将元素设置为行内元素
- block:将元素设置为块元素
- inline block:将元素设置为行内块元素(尽量不用)
- 特点:既可以设置宽度和高度又不会独占一行
- table:将元素设置为一个表格
- none:元素不在页面中显示(隐藏元素)
visibility:用来设置元素的显示状态
- visible(默认值):元素在页面中正常显示
- hidden:元素在页面中隐藏,不显示(但是位置大小占地面积依然会保留)
- display:none和visibility:hidden的区别:visibility会保留所在位置
2.10浏览器的默认样式
通常情况浏览器都会为元素设置一些默认样式
- 默认样式的存在会影响到页面的布局,通常情况下,编写网页时必须要去除浏览器的默认样式
- div和li没有默认样式
- 由于不止p和body标签有默认样式,而依次改动很麻烦,可以使用别人写好的css代码进行去除
- reset.css:直接去除浏览器的所有默认样式
- normalize.css:对默认样式进行了自定义的统一
(具体两个文件看之前文章的百度网盘资料链接下载即可)
list-style(设置列表的样式):none表示没有
2.11 盒子的大小
默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定
box-sizing用来设置盒子尺寸的计算方式(设置width和height的作用)
- 可选值
- content-box(默认值),宽度和高度用来设置内容区的大小
- border- box:宽度和高度用来设置整个盒子可见框的大小,width和height指的是内容区、内边距、边框的总大小
2.12 轮廓阴影和圆角
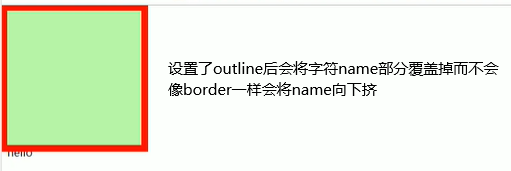
outline轮廓
用来设置元素的轮廓线,用法和border一样
轮廓和边框不同的点,就是轮廓不会影响到可见框的大小(不回影响到页面的布局)

box-shadow阴影
用来设置元素的阴影效果
- 默认阴影在元素的正下方
- 不影响布局
- box-shadow: 20px 20px 10px black;
- 20px:水平偏移量,设置阴影的水平位置 正值向右移动 负值向左移动
- 20px:垂直偏移量,设置阴影的水平位置 正值向下移动 负值向上移动
- 10px:阴影的模糊半径,值越大阴影越模糊
- black:阴影的颜色

border-radius圆角
- border-top-left-radius;
- border-top-right-radius;
- border-bottom-left-radius;
- border-bottom-right-radius;
不仅可以画圆角还可以画椭圆角- 可选值
border-top-left-radius:50px 100px;- 50px:水平方向的半径
- 100px:垂直方向的半径
- 可选值
border-top-left-radius:50px 100px;

对于border-radius
- 可以分别指定四个角的圆角
可选值1
- border-radius:10px 20px 30px 40px;
- 10px:左上方
- 20px:右上方
- 30px:右下方
- 40px:左下方
- 参数个数
- 四个值:左上 右上 右下 左下
- 三个值:左上 右上/左下 右下
- 两个值:左上/右下 右上/左下
border-radius:10px 20px 30px 40px;

可选值2
- border-radius:20px / 40px;
设置横向和纵向的半径
可选值3(圆形)
border-radius:50%
3.一些CSS属性
text-decoration(设置超链接样式)
none:去除下划线
font-weight(文字的粗细)
bold:加粗
display(切换元素的类型)
inline:设置为行内元素
block:设置为块元素
inline-block:设置为行内块元素
line-height(设置文本的高度)
- 如果等于父元素的height,则文本将会居中
box-sizing: 盒子尺寸的计算方式
box-sizing用来设置盒子尺寸的计算方式(设置width和height的作用)
- 可选值
- content-box(默认值),宽度和高度用来设置内容区的大小
- border- box:宽度和高度用来设置整个盒子可见框的大小,width和height指的是内容区、内边距、边框的总大小








