自学js(二)--强制类型转换&运算符(操作符)
1.强制类型转换
将其他的数据类型转换为String
- 方式一:
- 调用被转换数据类型的toString()方法
- 该方法(tostring)不会影响到原变量,它会将转换的结果返回
- 注意:null和undefined这两个值没有toString()方法,如果调用他们的方法会报错 - 方式二:
- 调用String()函数,并将被转换的数据作为参数传递给函数
- 使用String()函数做强制类型转换时,对于Number和Bollean实际上就是调用的toString()方法
- 但是对于null和undefined,就不会调用toString()方法,他会将null直接转换为“null”
将其他的数据类型转换为number
- 转换方式一:使用Number()函数来将a转换为Number类型
字符串-->数字
- 如果是纯数字的字符串,这直接将其转换为数字
- 如果字符串中有非数字的内容,则转换为NaN
- 如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
布尔-->数字
true转成1
false转成0
Null-->数字为0
-
转换方式二:
- 这种方式专门用来对付字符串 - parseInt()把一个字符串转换为一个整数
parseInt可以将一个字符串中有效的整数内容取出来,然后转换为Number
- parseFloat()把一个字符串转换为一个浮点数,直到遇到非数字为止
parseFloat()作用和parseInt类似,不同的是它可以获得有效的小数
其他进制的数字
在js中,如果需要表示16进制的数字,则需要以0X开头
如果需要表示8进制的数字,则需要以0开头
如果要表示2进制的数字,则需要以0b开头,但不是所有的浏览器都支持
可以在parseInt()中传递第二个参数,来指定数字的进制
a = parseInt(a,10);以10进制识别如果为8就以8进制识别
将其他的数据类型转换为Boolean值,使用Boolean()函数
- 数字:除了0和NaN,其余的都是true
- 字符串:除了空串其余的都是true
- null和undefined都会转换为false
- 对象也会转换为true
2.运算符(操作符)
有+、-、*、/、%
- 当对非number类型的值进行运算时,会将这些值转换为Number然后再运算
- 任何值和NaN做运算都为NaN
注:js的除法和java不同,js会产生小数,而java会忽略小数部分而输出整数
一元运算符(正负符号)
-1,+1
自增和自减
逻辑运算符
-
!非
可以用来对一个值进行非运算
可以利用该特点,来将一个其他的数据类型转换为布尔型,为任意的数据类型做两次非运算,即可将其转换为布尔值 -
&&与
js中的&&是短路的,如果第一个值为false,则不会看第二个值(java的&为短路) -
||或
同理js的||也是属于短路的 -
非Boolean值的与或运算
对于非布尔值进行与或运算时,会先将其转换为布尔值,并且返回原值
与运算:如果第一个值为true,则必然返回第二个值,如果第一个值为false,则直接返回第一个值
或运算:如果第一个值为true,则直接返回第一个值 -
赋值运算符
= 和Java中的功能一样
+=、-=、*=、%=、/= 和Java中的功能一样
关系运算符
>、<、>=、<= 和java一样
对于非数字的比较会先将其转为数字然后再比较
任何值和NaN做任何比较都是false
如果符号两侧的值都是字符串时,不会将其转换为数字进行比较,而会分别比较字符串中字符的Unicode编码
比较字符编码时是一位一位的进行比较
如果两位一样,则比较下一位,所以可以借用它来对英文进行排序
比较中文时没有意义
### 注意:在比较两个字符串类型的数字时,一定要转型
字符串的转型比较(转为number)

相等运算符
用来比较两个两个值是否相等
如果相等会返回true,否则返回false
使用==来做相等运算 ,和java一样
- 当使用==来比较两个值时,如果值得类型不同,则会自动进行类型转换,将其转换为相同的类型,然后再比较
- undefined衍生自null,所以这两个值做相等判断时,会返回true
console.log(undefined==null);//true - NaN不和任何值相等,包括他本身
console.log(NaN==NaN);//false
可以通过isNaN()函数来判断一个值是否是NaN
console.log(isNaN(b));
使用!=进行不相等运算
不相等也会对变量进行自动的类型转换,如果转换后相等他也会返回false
===
全等,用来判断两个值是否全等,它和相等类似,不同的是他不会做自动的类型转换
如果两个值的类型不同,直接返回false
!==
和===是反过来的
如果两个值的类型不同,直接返回true
条件运算符
条件运算符也叫三元运算符
语法:
条件表达式?语句1:语句2 //和java一样
true?alert("语句1"):alert("语句2");
如果条件表达式的求值结果是一个非布尔值,会将其转换为布尔值然后再运算
"hello"?alert("语句1"):alert("语句2");
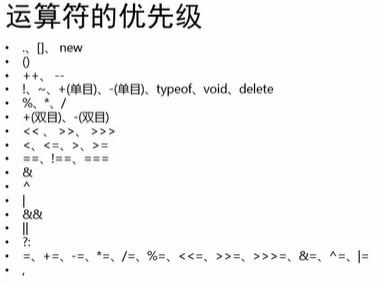
运算符的优先级
- 使用“,”可以分割多个语句,一般可以在声明多个变量时使用“,”
使用“,”运算符同时声明多个变量并赋值
var a=1,b=2,c=3;
- 优先级
|| > &&
在js中有一个运算符优先级的表
在表中越靠上优先级越高,优先级越高越优先计算,
如果优先级一样,则从左往右计算

但是这个表我们并不需要记忆,如果遇到优先级不清楚可以使用()来改变优先级
3.Unicode编码表
/*
*在字符串中使用转义字符输入Unicode编码
* \u四位编码
*/
console.log("\u1C00");
/*
*在网页中使用Unicode编码
* &#编码; 这里的编码需要的是10进制
*/
<h1 style="font-size: 100px">☠</h1>







