VSCode 完美整合前后端框架(angular2+.NET core)
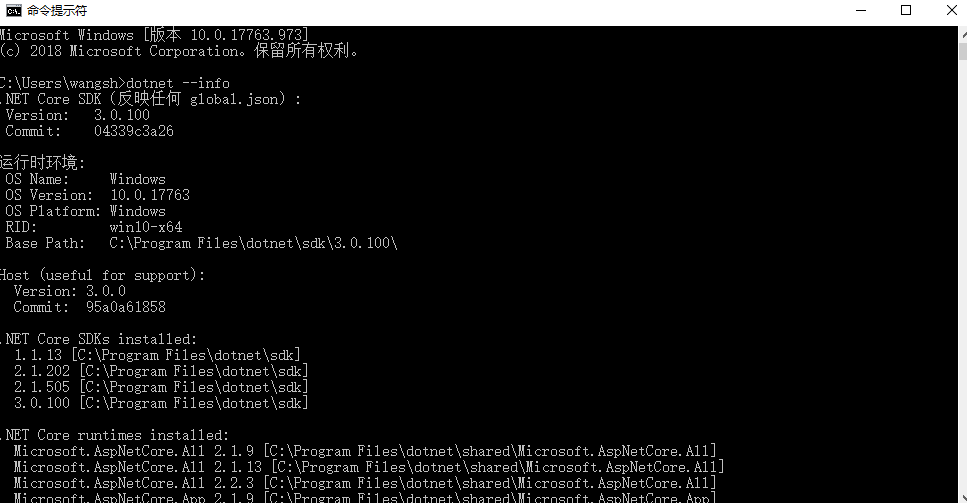
首先打开命令行查看本地.NET版本。

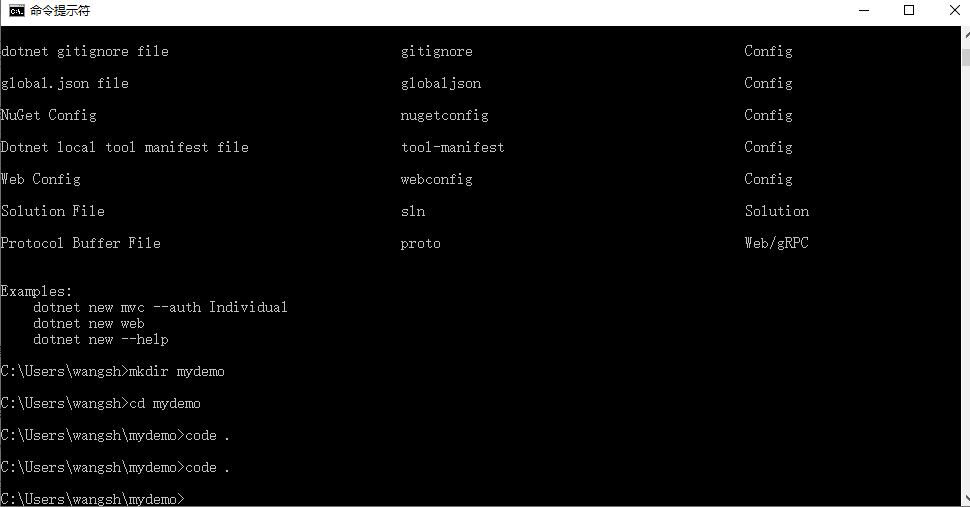
通过命令行安装模板。
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
创建demo目录,并用vscode打开。

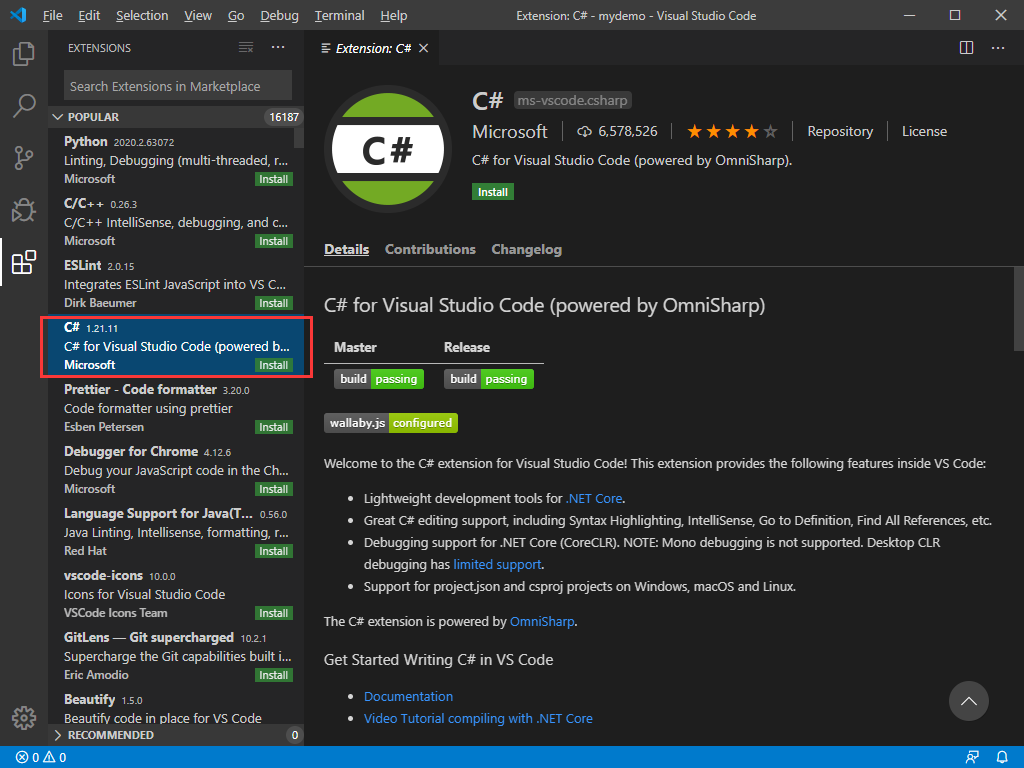
在VSCODE中安装C#组件。

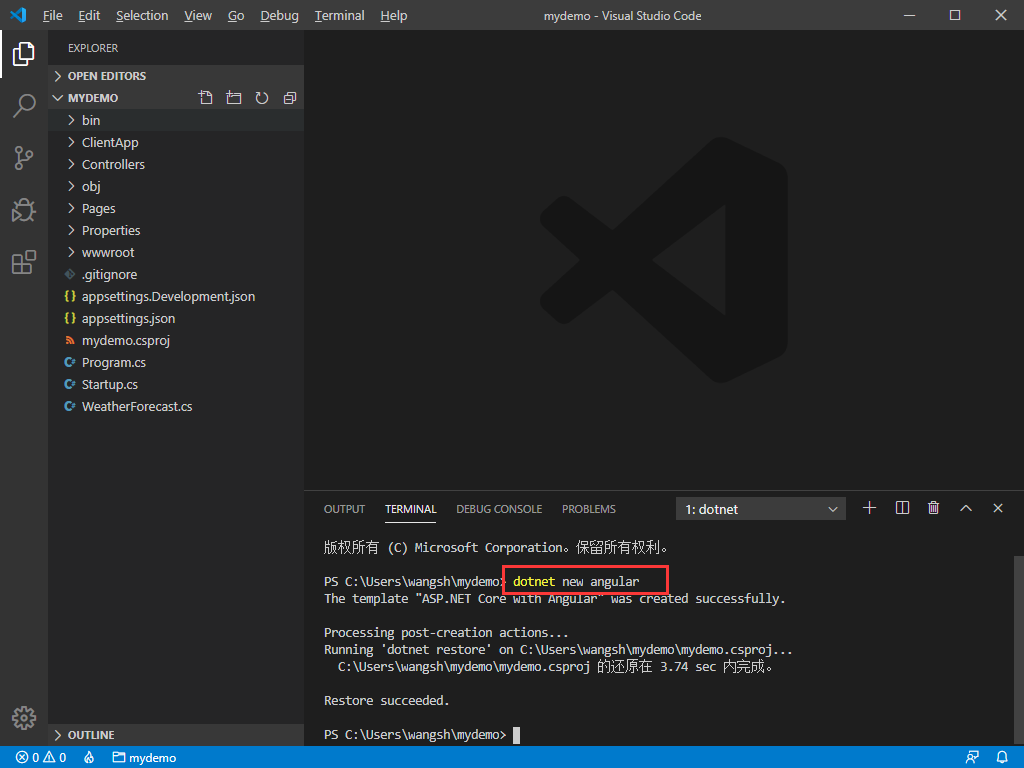
安装完成之后,输入 dotnet new angular会自动新建angular模板相关文件以及.NET core 文件。

之后 输入dotnet restore 还原一下.NET core所需的 nuget。
完成之后在输入 npm install 来安装angular js运行环境所需要的包。
等待一两分钟,按F5运行一下,就可以运行了。

总结:
前后端整合,开发方便,debug起来也及其方便。修改前端代码后,debug的页面会自动更新,而不用重新debug。



