计算属性实现全选状态
一、模板:

二、

三、利用computed计算属性checkAllFlag

checkedCount属于计算属性,不是方法,不需要再data函数里面在进行定义
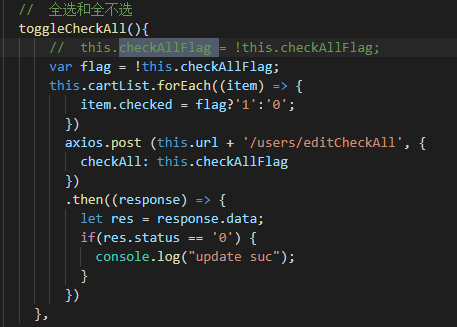
为啥toggleCheckAll函数里面不能用this.checkAllFlag = !this.checkAllFlag;实现全选呢?
因为this.checkAllFlag这里永远赋值不了,比如:当 !this.checkAllFlag中的checkAllFlag为true时,取反就是false,然后就给this.checkAllFlag赋值为false,但该地方是赋值不进的,因为computed计算它会实时计算,但刚给this.checkAllFlag赋值为false,上面computed会发现你全部都是选中,然后就会给this.checkAllFlag赋值成true。this.checkAllFlag的值永远都为true。
解决方法:可以通过声明一个变量:
var flag = ! this.checkAllFlag
flag变量是可以变的。



