货币格式化
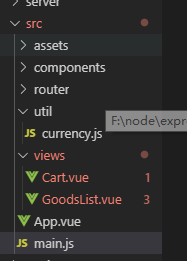
一、项目目录如下:

二、currency.js文件:
const digitsRE = /(\d{3})(?=\d)/g // 货币格式化插件 // 如果export导出有名字的话,导入的时候需要有{}来接收 //比如 import {currency} from './../util/currency' // value为传进来的值,currency为符号,decimals为小数点 export function currency (value, currency, decimals) { value = parseFloat(value) if (!isFinite(value) || (!value && value !== 0)) return '' currency = currency != null ? currency : '$' decimals = decimals != null ? decimals : 2 var stringified = Math.abs(value).toFixed(decimals) var _int = decimals ? stringified.slice(0, -1 - decimals) : stringified var i = _int.length % 3 var head = i > 0 ? (_int.slice(0, i) + (_int.length > 3 ? ',' : '')) : '' var _float = decimals ? stringified.slice(-1 - decimals) : '' var sign = value < 0 ? '-' : '' return sign + currency + head + _int.slice(i).replace(digitsRE, '$1,') + _float }
三、局部引入
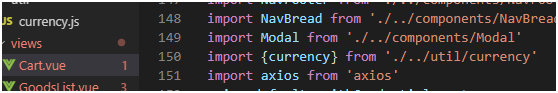
1、Cart.vue文件:

用 :

模板里面:

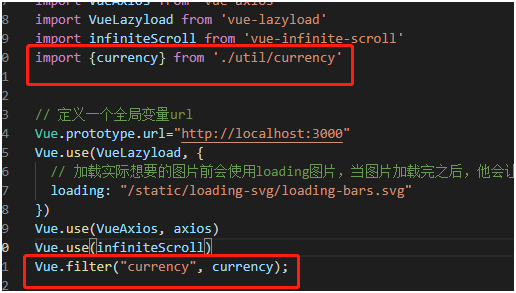
四、全局引入: