vue-router路由懒加载
懒加载:也叫延迟加载。即在需要的时候进行加载,随用随载。
为什么需要懒加载?
像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时.
简单的说就是:进入首页不用一次加载过多资源造成用时过长!!!
如何实现?
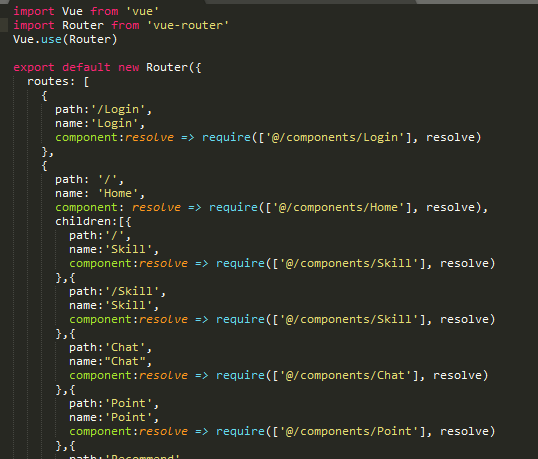
懒加载写法:

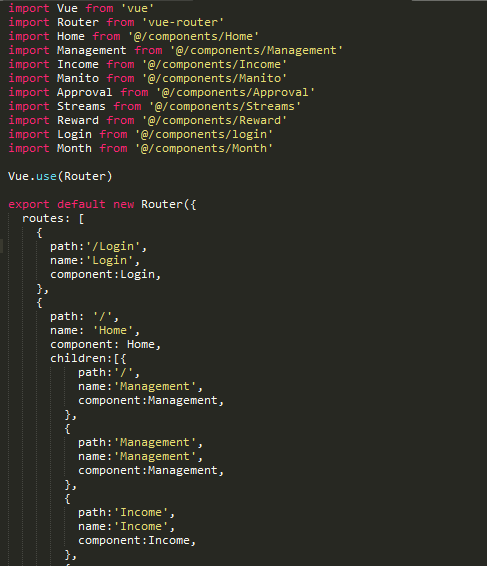
非懒加载的路由配置:

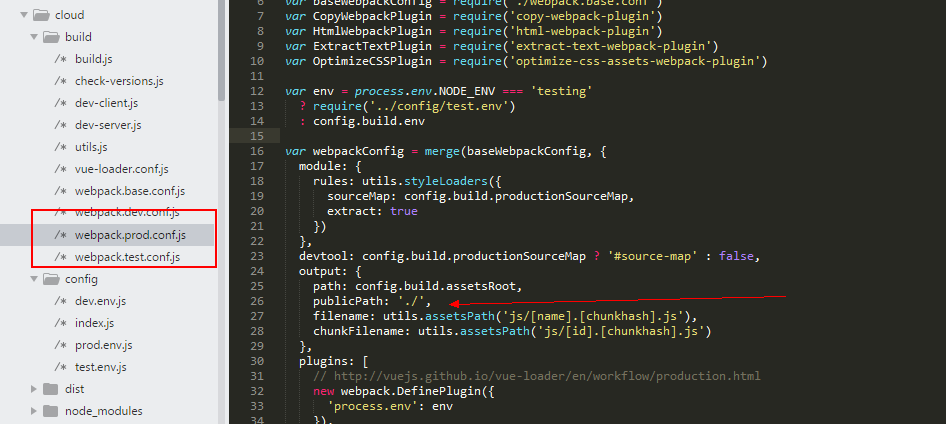
还有一点:是我遇到的如果你遇到了就看下——就是用了懒加载后打完包直接运行那个index.html会报错,报文件引用错误其实是打包时候路径配置有点问题修改下就好了
如下图:

找到build下面的webpack.prod.conf.js 添加 publicPath:"./",
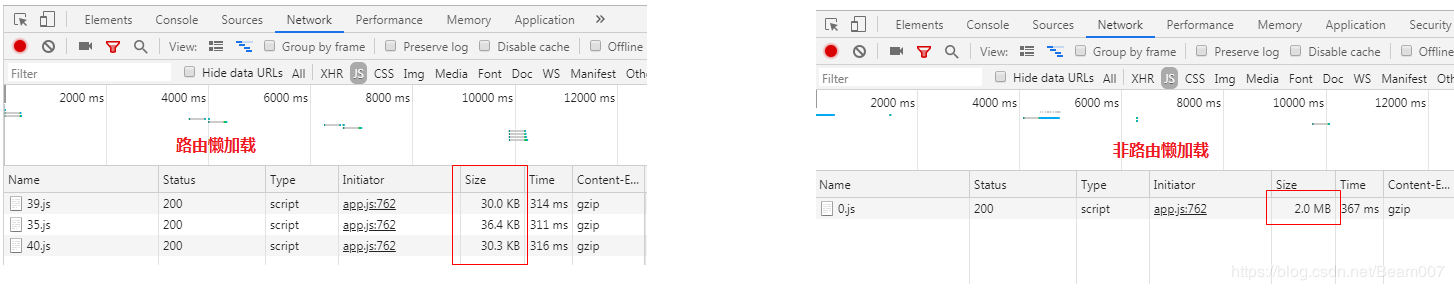
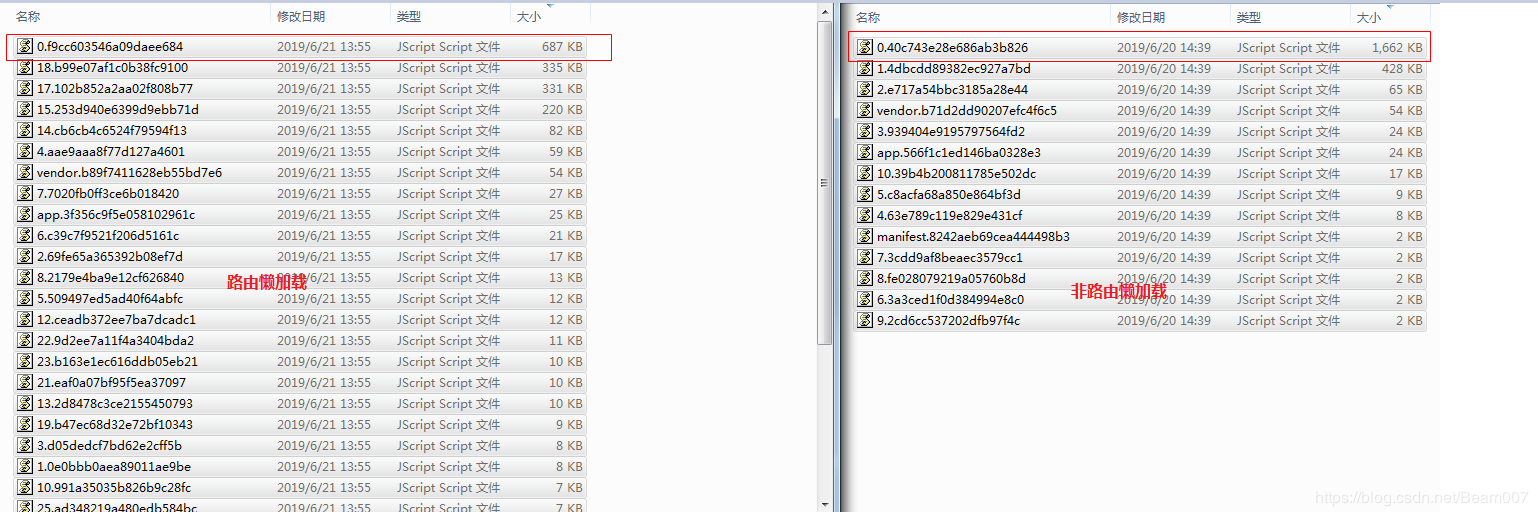
路由懒加载和非懒加载的差别:
1、在项目中切换路由,明显可以看到,非懒加载只有在初次切换路由时加载所有的路由js文件,懒加载每次切换路由会加载新的js。(切换相同路由使用缓存不算)

2、打包项目后可见,非懒加载所有路由相关js都打包在0*.js文件中了,路由懒加载多出很多js,从原来0*.js文件中抽离出来,导致明显0*.js文件体积减小。

转自:https://www.cnblogs.com/kelly07/p/8630178.html
https://blog.csdn.net/Beam007/article/details/93193486



