forEach陷阱
前言:forEach没有返回值!!!设置了返回值也没有返回值。
一、for循环的对比
var arr = [1,2,3,4,5]; function test(){ for(var i =0; i<arr.length; i++){ if(arr[i]== 3){ return '找到3了,并终止了循环'; } console.log(arr[i]); } } test();
运行结果:输出了1,2。 并且终止了循环。没有继续输出后面的4,5;

②、console.log(test());
var arr = [1,2,3,4,5]; function test(){ for(var i =0; i<arr.length; i++){ if(arr[i]== 3){ return '找到3了,并终止了循环'; } console.log(arr[i]); } } console.log(test());

二、forEach循环的对比
var arr = [1,2,3,4,5]; function test2(){ arr.forEach(function(item){ if(item == 3) { return '找到3了,并跳过了本次循环'; } console.log(item); }); } test2();
运行结果:输出了1,2,4,5。 并没有终止循环,而是当item==3的时候,跳出了本次循环
②、console.log(test2());

②、console.log(test2());
var arr = [1,2,3,4,5]; function test2(){ arr.forEach(function(item){ if(item == 3) { return '找到3了,并跳过了本次循环'; } console.log(item); }); } console.log(test2());
运行结果:输出了1,2,4,5,undefined。 并没有输出我们需要的结果,而是返回了一个undefined。

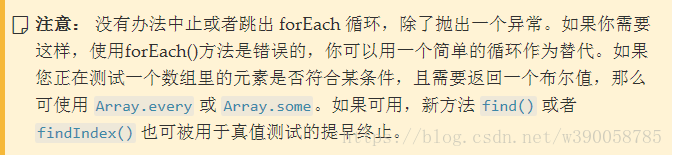
三、解决方案

Array.some()的应用
var arr = [1,2,3,4,5]; function test3(){ arr.some(function(item){ if(item == 3) { return '找到了3,并终止了循环'; } console.log(item); }); } console.log(test3());
运行结果:输出了1,2,undefined。 终止了循环,但是没有输出我们需要的结果,而是返回了一个undefined。

Array.every()结果和some()结果一样
转自https://blog.csdn.net/w390058785/article/details/79916266







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· 现代计算机视觉入门之:什么是视频
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· 99%的人不知道,桥接模式失败的真正原因是它!
· .NET Core GC压缩(compact_phase)底层原理浅谈
· Winform-耗时操作导致界面渲染滞后
· Phi小模型开发教程:C#使用本地模型Phi视觉模型分析图像,实现图片分类、搜索等功能