区分event对象中的[clientX,offsetX,screenX,pageX]
clientX clientY
event.clientX
event.clientY
client直译就是客户端,客户端的窗口就是指浏览器的显示页面内容的窗口大小(不包工具栏、导航栏等等)。
event.clientX、event.clientY就是用来获取鼠标距游览器显示窗口的长度。

offsetX offsetY
event.offsetX
event.offsetY
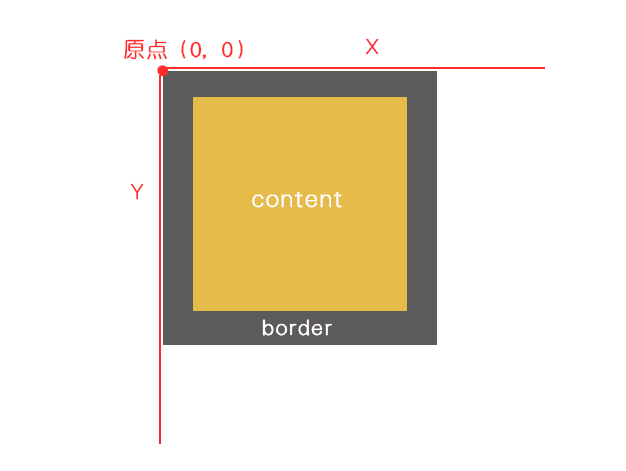
offset意为偏移量。是被点击的元素距左上角为参考原点的长度,而IE、FF和Chrome的参考点有所差异。
Chrome下,offsetX offsetY是包含边框的,如图所示。


而IE、FF是不包含边框的,如果鼠标进入到border区域,为返回负值,如图所示。

兼容性:IE9+,chrome,FF都支持此属性
screenX screenY
event.screenX
event.sreenY
screen顾名思义是屏幕,是用来获取鼠标点击位置到屏幕显示器的距离,距离的最大值要根据屏幕分辨率的尺寸来计算。
pageX pageY
event.pageX
event.pageY
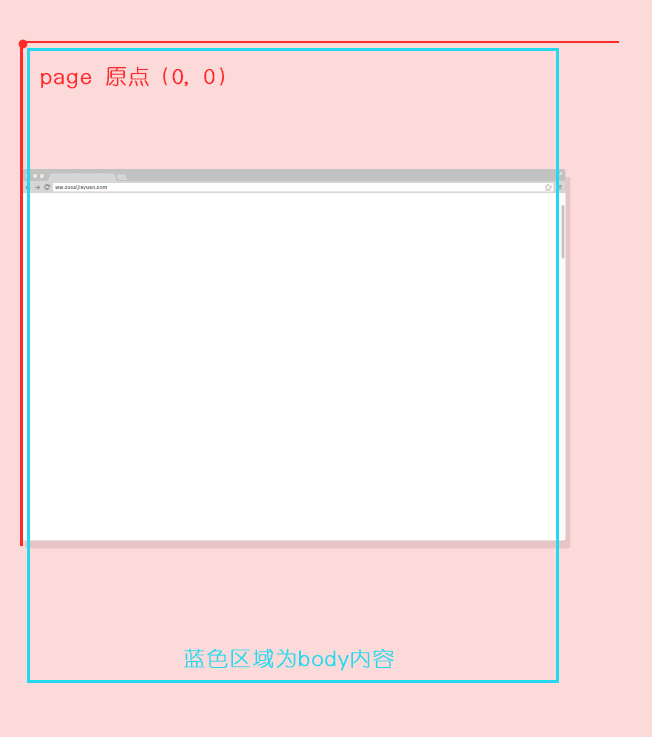
page为页面的意思,页面的高度一般情况client游览器显示区域装不下,所以会出现垂直滚动条。
鼠标距离页面初始page原点的长度:

在IE中没有pageX、pageY取而代之的是event.x、evnet.y。x和y在webkit内核下也实现了,所以火狐不支持x,y。
兼容性:IE不支持,其他高级游览器支持
转自:https://www.jianshu.com/p/a52077e8369d



