图片的懒加载和预加载
预加载:提前加载图片,当用户需要查看时可直接从本地缓存中渲染。
懒加载:懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数。
两种技术的本质:两者的行为是相反的,一个是提前加载,一个是迟缓甚至不加载。
懒加载对服务器前端有一定的缓解压力作用,预加载 则会增加服务器前端压力。
懒加载:
img的data-src属性及懒加载:当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需要请求一次),当图片出现在浏览器的可视区域内时,才设置图片真正的路径,让图片显示出来。这就是图片懒加载。
通俗一点:
1、就是创建一个自定义属性data-src存放真正需要显示的图片路径,而img自带的src放一张为1*1px的图片路径。
2、当页面滚动直至此图片出现在可视区域时,用js取到该图片的data-src的值赋给src。
ps:自定义属性可以去任何名字
场景:对于图片过多的页面,为了加快页面加载速度,需要将页面内未出现的可视区域内的图片先不做加载,等到滚动可视区域后再去加载。
原理:img标签的src属性用来表示图片的URL,当这个属性值不为空时,浏览器就会根据这个值发送请求,如果没有src属性就不会发送请求。所以,在页面 加入时将img标签的src指向为空或者指向一个小图片(loading或者缺省图),将真实地址存在一个自定义属性data-src中,当页面滚动时,将可视区域的图片的src值赋为真实的值。
参考:https://www.cnblogs.com/moxiaowohuwei/p/7908877.html
预加载:
简单理解:就是在使用该图片资源前,先加载到本地来,真正到使用时,直接从本地请求数据就行了。

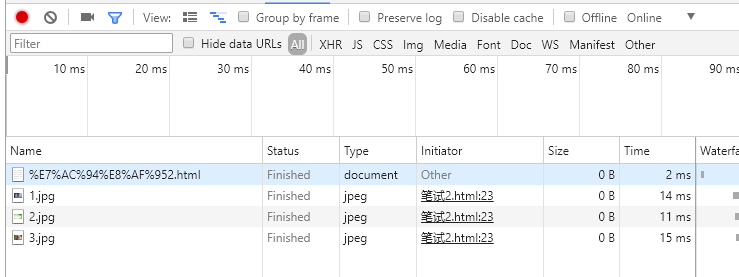
var arr = [ '../picture/1.jpg', '../picture/2.jpg', '../picture/3.jpg', ]; var imgs =[] preLoadImg(arr); //图片预加载方法 function preLoadImg(pars){ for(let i=0;i<arr.length;i++){ imgs[i] = new Image(); imgs[i].src = arr[i]; } }

可以看到图片已经加载完毕了,到本地了
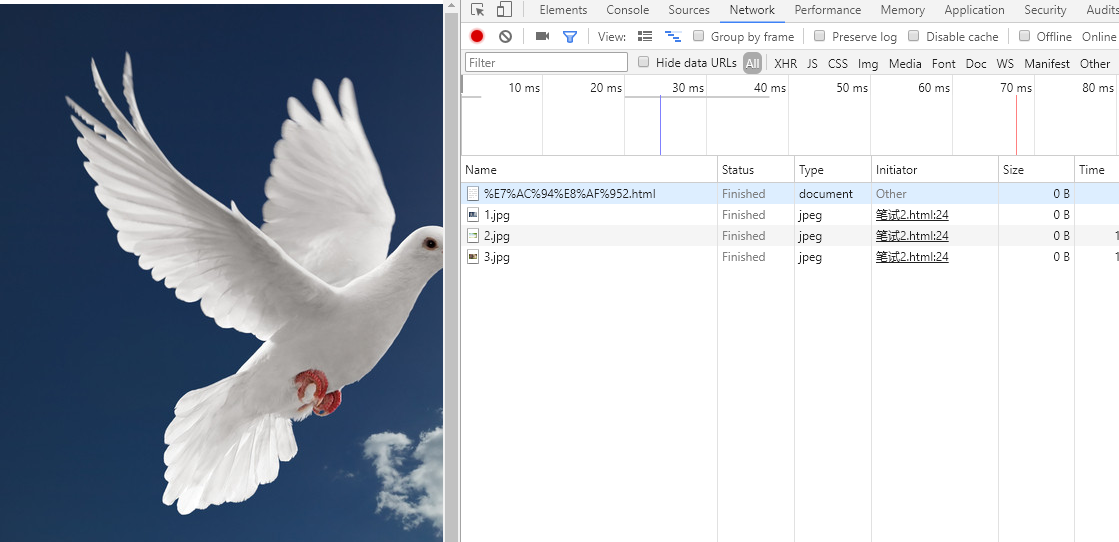
现在在页面放一个img标签
<body> <img src="" alt="" id="pic"/> //存放图片路径的地址 <script> var arr = [ '../picture/1.jpg', '../picture/2.jpg', '../picture/3.jpg', ]; var imgs =[] preLoadImg(arr); //图片预加载方法 function preLoadImg(pars){ for(let i=0;i<arr.length;i++){ imgs[i] = new Image(); imgs[i].src = arr[i]; } } // 5s之后显示出该图片 setInterval(function(){ var pic = document.querySelector('#pic'); pic.src = '../picture/1.jpg' },5000); </script>
5s之后并没有重复请求1.jpg这个图片,因为之前已经请求下来了,这就是预加载

参考:https://blog.51cto.com/11871779/2404689



