深入理解css优先级
<style type="text/css"> body h1 { color: green; } html h1 { color: purple; } </style> <body> <h1>Here is a title!</h1> </body>
css中优先级无视DOM树中节点的距离远近,就是说DOM树中的距离不会对元素优先级计算产生影响。如果优先级相同,靠后的css会应用到元素上,而html h1靠后,当然是紫色了,如果调换html h1和body h1顺序就是绿色了。
如果是继承关系的话,就和dom树节点的距离远近有关了
<style type="text/css"> #close{ color: green; } #further{ color: purple; } </style> <body> <div id="further"> <div id="close"> <h1>Here is a title!</h1> </div> </div> </body>
不管#close和#further顺序,文字都是绿色的
css的优先级
优先级仅由选择器的匹配规则来决定
内联》ID选择器》伪类=属性选择器=类选择器》元素选择器【p】》通用选择器(*)》继承的样式
二、优先级计算:
上面说了,优先级仅有选择器决定,怎么个计算方法呢?
a、用a表示选择器中ID选择器出现的次数
b、用b表示类选择器,属性选择器和伪类选择器出现的总次数。
c、用c表示标签选择器、伪元素选择器出现的总次数
d、忽略通用选择器
e、然后计算a*100+b*10+c的大小,这就是优先级了。
权重:内联样式1000》id选择器100》class选择器10》标签选择器1
Note:
ID选择器「如:#header」,Class选择器「如:.foo」,属性选择器「如:[class]」,伪类「如::link」,标签选择器「如:h1」,伪元素「如::after」,选择器「*」
接下来从以下几点深入分析优先级。
1、优先级计算无视DOM树中的距离
<!DOCTYPE html> <html> <style type="text/css"> body h1 { color: green; } html h1 { color: purple; } </style> </head> <body> <h1>Here is a title!</h1> </html>
//结果为紫色
body h1和html h1的优先级相同
2、伪类选择器,属性选择器和class选择器的优先级一样【update20170422】
伪类=属性选择器=类选择器
所以后面的会覆盖前面的。
<!DOCTYPE html> <html> <meta charset="utf-8"> <style type="text/css"> :focus { color: red; } [class] { color: blue; } .classtest { color: green; } </style> </head> <body> <div class="classtest"> 什么颜色文字 </div> </body> </html>
//结果为绿色
3、基于类型的优先级
优先级是根据选择器的类型进行计算的。
举例:属性选择器尽管选择了一个ID但是在优先级计算中还是根据类型计算,因此即使选择的是相同的元素,但ID选择器有更高的优先级,所以* #foo设置的样式生效。
<!DOCTYPE html> <html> <style type="text/css"> * #foo { color: green; } *[id="foo"] { color: purple; } </style> </head> <body> <p id="foo">I am a sample text.</p> </body> </html>
//结果是绿色
4、:not伪类不参与优先级计
【:not】否定伪类在优先级计算中不会被看做是伪类,但是,会把:not里面的选择器当普通选择器计数。这句话有点不好理解,其实就是忽略掉:not,其他伪类(如:hover)参与CSS优先级的计算,但是「:not」不参与计算。
<!DOCTYPE html> <html> <style type="text/css"> div.outer p { color:red; } div:not(.outer) p { color: blue; } </style> </head> <body> <div class="outer"> <p>This is in the outer div.</p> <div class="inner"> <p>This text is in the inner div.</p> </div> </div> </body> </html>

该例子中,选择器div.outer p 和选择器div:not(.outer) p的优先级是相同的,:not被忽略掉了,:not(.outer)中的.outer正常计数。
如果调换位置,inner元素会变成红色
div:not(.outer) p {
color: blue;
}
div.outer p {
color:red;
}

更像详细的可以查看这里:https://www.cnblogs.com/starof/p/4387525.html
补充权重知识:
css权重的理解:css选择规则的优先级,是按照css选择器的权重值的比较来确定的。
css优先级规则:
1.css选择规则的权值不同时,权值高的优先;
2.css选择规则的权值相同时,后定义的规则优先;
3.css属性后面加!important时,无条件绝对优先;
权值等级划分:
第一等级:代表 内联样式,如 style="",权值为 1,0,0,0;
第二等级:代表 ID选择器,如 #id="", 权值为 0,1,0,0;
第三等级:代表 calss | 伪类 | 属性 选择器,如 .class | :hover,:link,:target | [type], 权值 0,0,1,0;
第四等级:代表 标签 | 伪元素 选择器,如 p | ::after, ::before, ::fist-inline, ::selection, 权值 0,0,0,1;
此外,通用选择器(*),子选择器(>), 相邻同胞选择器(+)等选择器不在4等级之内,所以它们的权值都为 0,0,0,0;
权值计算 公式:
权值 = 第一等级选择器*个数,第二等级选择器*个数,第三等级选择器*个数,第四等级选择器*个数;
权值比较 规则:
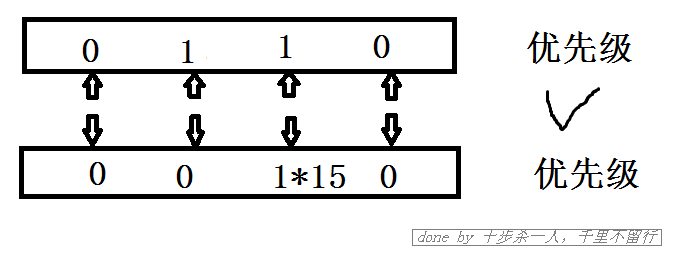
当两个权值进行比较的时候,是从高到低逐级将等级位上的权重值(如 权值 1,0,0,0 对应--> 第一等级权重值,第二等级权重值,第三等级权重值,第四等级权重值)来进行比较的,而不是简单的 1000*个数 + 100*个数 + 10*个数 + 1*个数 的总和来进行比较的,换句话说,低等级的选择器,个数再多也不会越等级超过高等级的选择器的优先级的;【为什么这么特别强调呢,因为为在网上查资料的时候,看到好多博客是把这个权重值理解成了所有等级的数字之和了】,说到这里 再 配合下图 大家应该就差不多理解了,

总结,这个比较规则就是三点
1.先从高等级进行比较,高等级相同时,再比较低等级的,以此类推;
2.完全相同的话,就采用 后者优先原则(也就是样式覆盖);
3.css属性后面加 !important 时,无条件绝对优先(比内联样式还要优先);
<!DOCTYPE html>
<html>
<head>
<title>CSS 选择器</title>
<style type="text/css">
#parent p { background-color: red; }
div .a.b.c.d.e.f.g.h.i.j.k p{ background-color: green;
</style>
</head>
<body>
<div id="parent">
<div class="a b c d e f g h i j k">
<p>xxxx</p>
</div>
</div>
</body>
</html>
如果对css权重理解不透彻的话,看到上边的例子,估计会有很大一部分人都会认为最后 p 的背景色是 green; 为什么呢? 因为理解成了错误的权值计算规则
qz1 = 100 + 1 = 101
qz2 = 1 + 10*11 + 1 = 112
qz1 < qz2
所以 第二条样式 优先级高,背景色为 green;
NO,NO,NO....结果却是 背景色为 red;如图:

所以也就印证了,上面所说的权值比较规则 第一条。
<!DOCTYPE html>
<html>
<head>
<title>CSS 选择器</title>
<style type="text/css">
/*
1.先从高等级进行比较,高等级相同时,再比较低等级的,以此类推,
2.完全相同的话,就采用 后者优先原则(也就是样式覆盖),
3.有 !important 时,无条件绝对优先
如下面的 示例:
*/
#parent #child1 {background-color: red;} /* 权值: 0,2,0,0; */
#parent #child1 {background-color: green;} /* 权值: 0,2,0,0; */
</style>
</head>
<body>
<div id="parent">
<div id="child1">xxxxxx</div>
</div>
</body>
</html>
展示结果:

所以也就印证了,上面所说的权值比较规则 第二条;
<!DOCTYPE html>
<html>
<head>
<title>CSS 选择器</title>
<style type="text/css">
/*
1.先从高等级进行比较,高等级相同时,再比较低等级的,以此类推,
2.完全相同的话,就采用 后者优先原则(也就是样式覆盖),
3.有 !important 时,无条件绝对优先
如下面的 示例:
*/
#parent div#child1 { background-color: yellow !important; } /* !important 无条件绝对优先 */
#parent div#child1 {background-color: red;} /* 权值: 0,2,0,1; */
#parent #child1 {background-color: green;} /* 权值: 0,2,0,0; */
</style>
</head>
<body>
<div id="parent">
<div id="child1" style="background-color:orange;">xxxxxx</div> <!-- 权值:1, 0, 0, 0 -->
<div id="child2">xxxxxx</div>
</div>
</body>
</html>
如果没有 !important 的样式规则时,相信大家都知道内联样式的优先级是最高的,背景色为 orange;
加了 !important 之后,没有任何理由的 它的优先级就最高了,背景色为 yellow;
展示效果, 如图:

所以也就印证了,上面所说的权值比较规则 第三条;



