setTimeout回调函数为立即执行函数的情况
for (var i = 0; i < 5; i++) { setTimeout((function(i) { console.log(i); })(i), i * 1000); }
setTimeout()的回调函数是一个立即执行函数,
改代码的运行结果是:立即打印出0,1,2,3,4,5
为什么会立刻打印出i的值呢?
从字面意思理解:立即函数就是立即执行无需等待回调,代码加载就立即执行
试着给立即执行函数return一个function,setTimeout函数执行的就是这个function
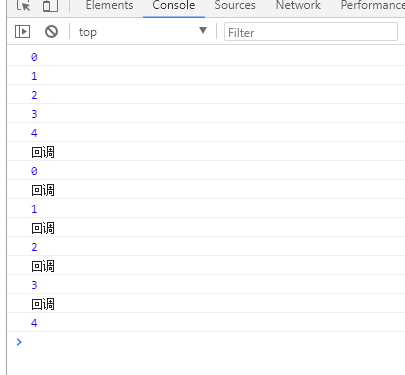
for (var i = 0; i < 5; i++) { setTimeout((function(i) { console.log(i); return function() { console.log('回调') console.log(i) } })(i), i * 1000); }
运行结果:先执行完立即执行函数,然后再执行function函数,每个i*1000秒就答应出 console.log('回调')和console.log(i)

总结:setTimeout的第一个参数必须是需要编译的代码或者是一个函数方法,而如果直接传入一行可执行代码,那么抱歉,这里会立即执行,没有延迟效果



