#outer{border:1px solid blue;width:500px;padding:3px;}
#outer div {border:1px solid red;width:100px;height:100px;float:left;}
<div id='outer'>
<div>content content</div>
<div>content content</div>
<div>content content</div>
<div>content content</div>
</div>
#outer div {border:1px solid red;width:100px;height:100px;float:left;}
<div id='outer'>
<div>content content</div>
<div>content content</div>
<div>content content</div>
<div>content content</div>
</div>
以上代码在ie 7 中显示是正常的
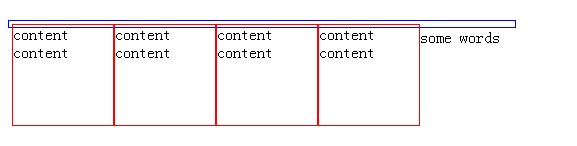
可是放到ff中,显示如下图

以下是一些解决方法:
1、在#outer内的最后加入一个空的元素,并在其style属性中设置:clear:both;例如:
#outer br{clear:both}
<div id='outer'>
<div>content content</div>
<div>content content</div>
<div>content content</div>
<div>content content</div>
<br/>
</div>
<div id='outer'>
<div>content content</div>
<div>content content</div>
<div>content content</div>
<div>content content</div>
<br/>
</div>
2、为#outer元素添加overflow属性,可以为auto或hidden;例如:
#outer{border:1px solid blue;width:500px;padding:3px;overflow:hidden}
#outer div {border:1px solid red;width:100px;height:100px;float:left;}
<div id='outer'>
<div>content content</div>
<div>content content</div>
<div>content content</div>
<div>content content</div>
</div>
#outer div {border:1px solid red;width:100px;height:100px;float:left;}
<div id='outer'>
<div>content content</div>
<div>content content</div>
<div>content content</div>
<div>content content</div>
</div>
但用这个方法的时候要小心,如果#outer设置了width或height属性,然后overflow设置hidden,会隐藏掉部分内容
3、给#outer元素 设置float属性
#outer{border:1px solid blue;width:500px;padding:3px;float:left}
#outer div {border:1px solid red;width:100px;height:100px;float:left;}
<div id='outer'>
<div>content content</div>
<div>content content</div>
<div>content content</div>
<div>content content</div>
</div>
#outer div {border:1px solid red;width:100px;height:100px;float:left;}
<div id='outer'>
<div>content content</div>
<div>content content</div>
<div>content content</div>
<div>content content</div>
</div>
这个方法虽然可以使得div都正常显示,但也会带来副作用,把#outer也设置成float了,会影响到页面的布局。
4、 利用:after伪选择器
.clearfix:after{content:'.';visibility:hidden;display:block;height:0;clear:both;}
<div id='outer' class="clearfix">
<div>content content</div>
<div>content content</div>
<div>content content</div>
<div>content content</div>
</div>
<div id='outer' class="clearfix">
<div>content content</div>
<div>content content</div>
<div>content content</div>
<div>content content</div>
</div>
这个方法利用:after在#outer的最后面添加了一个看不见的内容,详细参见:http://www.positioniseverything.net/easyclearing.html



