简易Tag Cloud
标签云是一个非常棒的显示方式,它能帮助你显示您的博客访问者所感兴趣的主题。除了从这些链接能够看出你的站点覆盖了哪些方面,还能够帮助读者轻易找到站点中热门的话题。另一个有关标签云巨大作用的是,它们可以用来描述任何和频率相关的东西,您可以链接到文章、博客帖子、图片、视频或其他内容只要您的网站内容足够丰富。
在没有jQuery之前,标签云做起来并不是很容易。得感谢jQuery为我们带来了这么方便的书写javascript的方式。下面的简易教程将使用jQuery 1.4.2版本,服务端采用php+mysql,用ajax从服务端获取包含标签信息(标签名,频率)的json串。
源代码下载:tag cloud
Gettting Started
首先创建一个简单的HTML页面,这个页面很简单,仅仅包含一个异步请求,从服务端获取包含标签信息的json串
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="tagcloud.css">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery Tag Cloud</title>
</head>
<body>
<div id="tagCloud">
<h2>Tag Cloud</h2>
</div>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(function() {
//get tag feed
$.getJSON("http://localhost:9000/jquery/tagcloud.php?callback=?", function(data) {
//process JSON object
});
});
</script>
</body>
</html>
getJSON
上面的HTML页面发起了一个异步请求,并通过回调函数来处理获取的异步数据(当然这里还未做任何处理)。下面创建一个php页面,用于查询数据库,并返回一个包含标签信息的json串,这个json串就是$.getJSON的回调函数($.getJSON第二个参数)的参数值。
创建一个数据库tagcloud,并添加一个tags表,插入几条数据,以tags表作为数据源。
CREATE DATABASE tagcloud
GO
USE tagcloud
GO
CREATE TABLE tags
(
tag varchar(100),
frequency int
)
INSERT INTO tags(tag,frequency)
SELECT 'jQuery',200 UNION
SELECT 'javascript',190 UNION
SELECT 'css',180 UNION
SELECT 'yui',170 UNION
SELECT 'html',150 UNION
SELECT 'design',120 UNION
SELECT 'php',110 UNION
SELECT 'mysql',100 UNION
SELECT 'ajax',90 UNION
SELECT 'json',90 UNION
SELECT 'security',70 UNION
SELECT 'browsers',60 UNION
SELECT 'tutorial',60 UNION
SELECT 'semantics',50 UNION
SELECT 'widgets',40 UNION
SELECT 'oop',30 UNION
SELECT 'wordpress',20 UNION
SELECT 'debugging',20 UNION
SELECT 'seo',10
<?php
//connection information
$host = "localhost";
$user = "root";
$password = "root";
$database = "tagcloud";
//make connection
$server = mysql_connect($host,$user,$password);
$connection = mysql_select_db($database, $server);
//query the database
$query = mysql_query("SELECT * FROM tags");
//start json object
$json = "({ tags:[";
//loop through and return results
for($x=0; $x < mysql_num_rows($query); $x++){
$row = mysql_fetch_assoc($query);
//continue json object
$json .= "{tag:'" . $row["tag"] . "',freq:'" . $row["frequency"] . "'}";
//add comma if not last row, closing brackets if is
if($x < mysql_num_rows($query) - 1)
$json .= ",";
else
$json .= "]})";
}
//return JSON with GET for JSONP callback
$response = $_GET["callback"].$json;
echo $response;
//close connection
mysql_close($server);
?>
ProcessingJSON
现在获取到了json串,就该开始处理这些数据了。跳转到html页面,在回调函数中加入如下代码:
//create list for tag links
$("<ul>").attr("id", "tagList").appendTo("#tagCloud");
//create tags
$.each(data.tags, function(i, val) {
//create item
var li = $("<li>");
//create link
$("<a>").text(val.tag).attr({title:"See all pages tagged with " + val.tag, href:"http://localhost/tags/" + val.tag + ".html"}).appendTo(li);
//add to list
li.appendTo("#tagList");
});
然后为这些html元素加入部分css样式,让它们看起来是那么回事。
#tagCloud {
width:290px; background-color:#575454; text-align:center; padding:5px;
overflow:auto; font-size:70%; font-family:arial;
}
#tagCloud h2 {
color:#ffffff; font-size:2.5em; margin:0 0 10px 0;
background:url(images/cloud.gif) no-repeat 0; padding:15px 0 15px 80px;
}
#tagList { margin:0; padding:0; }
#tagList li {
list-style-type:none; float:left; margin:0 10px; height:35px;
}
#tagList li a { text-decoration:none; color:#ffffff; }
#tagList li a:hover ( text-decoration:underline; }
接下来就是最后一步了,设置根据每个标签的不同频率设置标签的字体大小(如果更复杂一点,可以设置标签的颜色),这也是最关键的一步,让整个标签列表看起来更像云。
li.children().css("fontSize", (val.freq / 10 < 10) ? val.freq / 100 + 1 + "em": (val.freq / 10 > 20) ? "2em" : val.freq / 100 + "em");
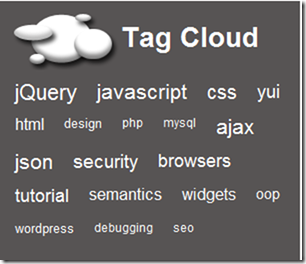
![2010-7-13 14-53-13[5] 2010-7-13 14-53-13[5]](https://images.cnblogs.com/cnblogs_com/psunny/WindowsLiveWriter/417127a5b8c9_C808/2010-7-13%2014-53-13%5B5%5D_thumb.png)
![2010-7-13 14-57-03[3] 2010-7-13 14-57-03[3]](https://images.cnblogs.com/cnblogs_com/psunny/WindowsLiveWriter/417127a5b8c9_C808/2010-7-13%2014-57-03%5B3%5D_thumb.png)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器