1、引入swiper
- 安装固定版本
npm i swiper@5.3.6
npm i vue-awesome-swiper@4.0.4
2、下载
https://3.swiper.com.cn/download/index.html
- 下载 animate.min.css 或 animate.css
- 在main中引入 import '@/utils/animate.min.css'
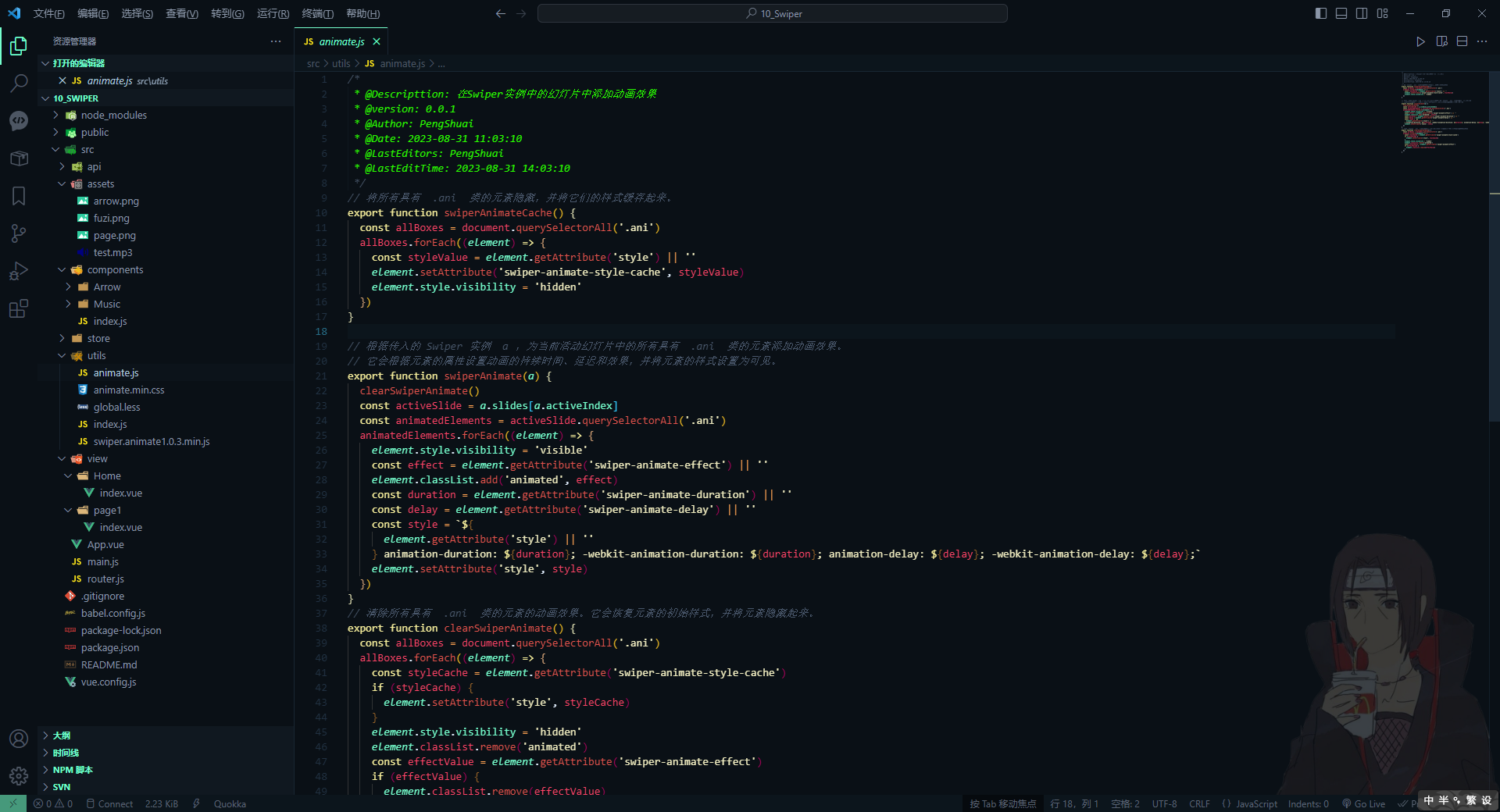
3、由于Swiper动画js不适用VUE ,在utils下新增文件animate.js,重写Swiper动画js
/*
* @Descripttion: 在Swiper实例中的幻灯片中添加动画效果
* @version: 0.0.1
* @Author: PengShuai
* @Date: 2023-08-31 11:03:10
* @LastEditors: PengShuai
* @LastEditTime: 2023-08-31 14:03:10
*/
// 将所有具有 .ani 类的元素隐藏,并将它们的样式缓存起来。
export function swiperAnimateCache() {
const allBoxes = document.querySelectorAll('.ani')
allBoxes.forEach((element) => {
const styleValue = element.getAttribute('style') || ''
element.setAttribute('swiper-animate-style-cache', styleValue)
element.style.visibility = 'hidden'
})
}
// 根据传入的 Swiper 实例 a ,为当前活动幻灯片中的所有具有 .ani 类的元素添加动画效果。
// 它会根据元素的属性设置动画的持续时间、延迟和效果,并将元素的样式设置为可见。
export function swiperAnimate(a) {
clearSwiperAnimate()
const activeSlide = a.slides[a.activeIndex]
const animatedElements = activeSlide.querySelectorAll('.ani')
animatedElements.forEach((element) => {
element.style.visibility = 'visible'
const effect = element.getAttribute('swiper-animate-effect') || ''
element.classList.add('animated', effect)
const duration = element.getAttribute('swiper-animate-duration') || ''
const delay = element.getAttribute('swiper-animate-delay') || ''
const style = `${
element.getAttribute('style') || ''
} animation-duration: ${duration}; -webkit-animation-duration: ${duration}; animation-delay: ${delay}; -webkit-animation-delay: ${delay};`
element.setAttribute('style', style)
})
}
// 清除所有具有 .ani 类的元素的动画效果。它会恢复元素的初始样式,并将元素隐藏起来。
export function clearSwiperAnimate() {
const allBoxes = document.querySelectorAll('.ani')
allBoxes.forEach((element) => {
const styleCache = element.getAttribute('swiper-animate-style-cache')
if (styleCache) {
element.setAttribute('style', styleCache)
}
element.style.visibility = 'hidden'
element.classList.remove('animated')
const effectValue = element.getAttribute('swiper-animate-effect')
if (effectValue) {
element.classList.remove(effectValue)
}
})
}
4、创建路由
/*
* @Descripttion: 文件说明
* @version: 0.0.1
* @Author: PengShuai
* @Date: 2023-08-31 10:03:10
* @LastEditors: PengShuai
* @LastEditTime: 2023-08-31 10:48:10
*/
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const routes = [
// 默认
{
name: '/',
component: () => import('@/view/Home'),
meta: {
loginRequest: true,
},
},
// ------ 首页 ------
{
name: 'Home',
component: () => import('@/view/Home'),
meta: {
title: '首页',
keepAlive: false,
},
},
]
routes.forEach((route) => {
route.path = route.path || '/' + (route.name || '')
})
const router = new Router({
routes,
})
export { router }
5、创建Home页面并引入Swiper和animate.js
import { Swiper, SwiperSlide } from 'vue-awesome-swiper'
import 'swiper/css/swiper.css'
import { swiperAnimateCache, swiperAnimate } from '@/utils/animate.js'
6、Home 完整代码
/*
* @Descripttion: 首页
* @version: 0.0.1
* @Author: PengShuai
* @Date: 2023-08-31 09:22:12
* @LastEditors: PengShuai
* @LastEditTime: 2023-08-31 09:57:00
*/
<template>
<div class="HomePage">
<swiper ref="mySwiper" :options="swiperOptions">
<swiper-slide>
<page1></page1>
</swiper-slide>
<swiper-slide>swiper2</swiper-slide>
<swiper-slide>swiper3</swiper-slide>
<swiper-slide>swiper4</swiper-slide>
<swiper-slide>swiper5</swiper-slide>
<swiper-slide>swiper6</swiper-slide>
</swiper>
<arrow></arrow>
<music></music>
</div>
</template>
<script>
import { Swiper, SwiperSlide } from 'vue-awesome-swiper'
import 'swiper/css/swiper.css'
import { swiperAnimateCache, swiperAnimate } from '@/utils/animate.js'
import arrow from '@/components/Arrow'
import music from '@/components/Music'
import page1 from '@/view/page1'
export default {
name: 'HomePage',
components: {
Swiper,
SwiperSlide,
arrow,
music,
page1,
},
data() {
return {
// swiper 配置
swiperOptions: {
/*
* 切换方向
* 默认为"horizontal"(左右)
* vertical"(上下)
*/
direction: 'vertical',
// 自动切换
autoplay: false,
// autoplay: {
// // 循环时间
// delay: 3000,
// // 最后一个slide时停止自动切换
// stopOnLastSlide: true,
// // 用户操作swiper之后,是否禁止autoplay。默认为true:停止。
// // 如果设置为false,用户操作swiper之后自动切换不会停止,每次都会重新启动autoplay。
// // 操作包括触碰,拖动,点击pagination等。
// disableOnInteraction: true,
// },
// 环路
loop: false,
/*
* effect:slide的切换效果
* 默认为"slide"(位移切换)
* fade"(淡入)
* cube"(方块)
* coverflow"(3d流)
* flip"(3d翻转)
*/
effect: 'coverflow',
cubeEffect: {
slideShadows: true,
shadow: true,
shadowOffset: 100,
shadowScale: 0.7,
},
on: {
init: function () {
swiperAnimateCache(this)
swiperAnimate(this)
},
slideChangeTransitionStart: function () {},
slideChangeTransitionEnd: function () {},
slideChange: function () {
swiperAnimate(this)
},
},
},
}
},
}
</script>
<style lang="less" scoped>
.HomePage {
width: 100%;
height: 100%;
background-color: #9d0b0a;
}
.swiper-container {
width: 100%;
height: 100%;
}
</style>
page1 首页组件, arrow 上滑提示箭头组件, music 播放音频组件
7、page1 完整代码
/*
* @Descripttion: page1组件
* @version: 0.0.1
* @Author: PengShuai
* @Date: 2023-08-31 12:11:10
* @LastEditors: PengShuai
* @LastEditTime: 2023-08-31 13:42:10
*/
<template>
<div
class="page1"
:style="{
'background-image': `url(${require('@/assets/page.png')})`,
}"
>
<div
class="ani item item1"
swiper-animate-effect="bounceInDown"
swiper-animate-duration="2s"
swiper-animate-delay="1s"
>
新
</div>
<div
class="ani item item2"
swiper-animate-effect="bounceInLeft"
swiper-animate-duration="2s"
swiper-animate-delay="2s"
>
年
</div>
<div
class="ani item item3"
swiper-animate-effect="bounceInRight"
swiper-animate-duration="2s"
swiper-animate-delay="2s"
>
快
</div>
<div
class="ani item item4"
swiper-animate-effect="bounceInDown"
swiper-animate-duration="2s"
swiper-animate-delay="1s"
>
乐
</div>
<div
class="ani item5"
swiper-animate-effect="flipInX"
swiper-animate-duration="1s"
swiper-animate-delay="5s"
>
<img :src="fuzi" />
</div>
</div>
</template>
<script>
export default {
name: 'page1',
data() {
return {
fuzi: require('@/assets/fuzi.png'),
}
},
}
</script>
<style lang="less" scoped>
.page1 {
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-size: 100% 100%;
.item {
position: absolute;
font-size: 52px;
font-weight: bold;
}
.item1 {
top: 80px;
left: 11%;
}
.item2 {
top: 80px;
left: 32%;
}
.item3 {
top: 80px;
left: 54%;
}
.item4 {
top: 80px;
left: 75%;
}
.item5 {
width: 70%;
top: 25%;
left: 15%;
img {
width: 100%;
}
}
}
</style>
8、Arrow 上滑组件完整代码
存在在 components 下
/*
* @Descripttion: 上滑提示组件
* @version: 0.0.1
* @Author: PengShuai
* @Date: 2023-08-31 12:11:10
* @LastEditors: PengShuai
* @LastEditTime: 2023-08-31 13:42:10
*/
<template>
<div class="scrolltips">
<div
class="sc"
:style="{
'background-image': `url(${require('@/assets/arrow.png')})`,
}"
></div>
</div>
</template>
<script>
export default {
name: 'arrow',
}
</script>
<style lang="less" scoped>
.scrolltips {
position: absolute;
bottom: 0;
left: 50%;
z-index: 50;
width: 32px;
margin-left: -16px;
}
.sc {
width: 32px;
height: 20px;
position: absolute;
bottom: 0;
right: 0;
opacity: 0;
background-size: 100% 100%;
-webkit-transform: translateY(-20px);
-ms-transform: translateY(-20px);
transform: translateY(-20px);
-webkit-animation: sc 2s 0.3s infinite;
animation: sc 2s 0.3s infinite;
}
@-webkit-keyframes sc {
0% {
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
opacity: 0;
}
30%,
70% {
-webkit-transform: translateY(-40px);
transform: translateY(-40px);
opacity: 1;
}
100% {
-webkit-transform: translateY(-40px);
transform: translateY(-40px);
opacity: 0;
}
}
@keyframes sc {
0% {
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
opacity: 0;
}
30%,
70% {
-webkit-transform: translateY(-40px);
transform: translateY(-40px);
opacity: 1;
}
100% {
-webkit-transform: translateY(-40px);
transform: translateY(-40px);
opacity: 0;
}
}
</style>
8、音频组件完整代码
存在在 components 下
/*
* @Descripttion: 音频组件
* @version: 0.0.1
* @Author: PengShuai
* @Date: 2023-08-31 14:00:10
* @LastEditors: PengShuai
* @LastEditTime: 2023-08-31 15:12:10
*/
<template>
<div class="switch-music" @click="toggleAudio" :class="{ on: isPlay }">
<div class="tips ts5" :class="{ on: showTips }">{{ tipsText }}</div>
<div class="player"></div>
</div>
</template>
<script>
export default {
name: 'Music',
data() {
return {
// 音频地址
mp3: require('@/assets/test.mp3'),
// mp3: '',
// 新建一个 Audio 对象
audio: null,
// 打开、关闭
isPlay: false,
// 显示提示
showTips: false,
tipsText: '开始播放',
}
},
mounted() {
this.init()
},
methods: {
/**
*@Descripttion:初始化
*@Author: PengShuai
*@Date: 2023-08-31 11:29:29
*/
init() {
this.audio = new Audio(this.mp3)
this.audio.loop = true
this.audio.autoplay = true
this.audio.addEventListener('play', this.handlePlay)
this.audio.addEventListener('pause', this.handlePause)
},
/**
*@Descripttion:点击事件
*@Author: PengShuai
*@Date: 2023-08-31 11:33:42
*/
toggleAudio() {
if (this.isPlay) {
this.audio.pause()
} else {
this.audio.play()
}
this.isPlay = !this.isPlay
},
/**
*@Descripttion:开始播放
*@Author: PengShuai
*@Date: 2023-08-31 11:30:58
*/
handlePlay() {
const _this = this
_this.isPlay = true
_this.showTips = true
_this.tipsText = '开始播放'
setTimeout(() => {
_this.showTips = false
}, 1000)
},
/**
*@Descripttion:关闭播放
*@Author: PengShuai
*@Date: 2023-08-31 11:31:07
*/
handlePause() {
const _this = this
_this.isPlay = false
_this.showTips = true
_this.tipsText = '暂停播放'
setTimeout(() => {
_this.showTips = false
}, 1000)
},
},
}
</script>
<style lang="less" scoped>
.ts5 {
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
-ms-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
.switch-music {
position: absolute;
z-index: 30;
top: 0px;
right: 0px;
width: 56px;
height: 56px;
.tips {
position: absolute;
color: rgba(255, 255, 255, 0.75);
top: 0;
right: 60px;
width: 100px;
text-align: right;
opacity: 0;
line-height: 56px;
}
.on {
opacity: 1;
right: 50px;
}
}
.player {
width: 36px;
height: 36px;
margin: 10px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEcAAABHCAYAAABVsFofAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAukSURBVHhe7ZxbU1XJFcepSt4zyWMyb7lUJZmHfI485EtYokaNllapVWpJIKKIqBAFJs4IwSKKo6IyKDfRcInxGsCYYdDxNsooEbyAEpVL1s+iSdOne+/ufTZMTWVO1S6Ks1evXuu/V69b9z45OQv8mZqa+sX09HTu5ORkuVwtcvXL9USuCfl+mr8z//M998uhZ9wCizr/04lSP5frd6JkvVzDAJD0w3i5TsAPvvMv/TzMIMp/X5TYIVdvUiB8xsGfeZhvHtRIl6U8zR+KsAd8FEubhnll/h+lq1EK3ESoH4iy1WkrnJBfNfKkoFb2LOSJFcs16avIs2fP/t3f33+lvb298dChQweLi4v3btiwYcfSpUt/v2jRojz+8j/fcx866BnnOwfyIFf22iXkIE/nxyLA3+IEfvv27dTDhw8Hzpw5U79ly5adAJD0Yjx84AffuLmRDzkTqphsmEz4a5n4YZRwL1++HOvq6mrdvHlzVoC4gIQv/JknSg6RcxB5k2kaOEoE2R4Dyui5c+dOr1ix4g9JLSRkHPPI0jstII3GWNL2QFXDyOUpdLoEEDOfvHbtWtfq1asLQ5RLi5Z5mR85XDIif5jGntTCuMs16YsXL0YqKyv/lJai2fBBDpHHmWyKHt2eKvuRCcMiFzC3b9++sXbt2m3ZKJT2WORBrggL2uGneQyVOLOltknk++mLFy+2p61YmvwuXLjQjpwO+ZdlBZAw/o2N8cTExFRLS0tDmorMFy/kdIV99EsEkAz8iSynIRs4Z8+e/TRNZdatW7cdftu2bStdtWrV1jR5wwt5bXqgH3oGA4TjsjGUiNCZlvAlJSV7b9y4cenp06fvHsJr+RCSx8fHXw4MDPR8LJ+05rp69ao10gY76JlKNwMbcXLX0xK2Wj5RUUVNPjo6+rSzs7N52bJlBdnOjfwOC/Jz0DL4ewJORtZJbbNy5cpUTL6wsHDP8PBwZIZtKvHmzZu33d3drdlERuS31Wgz+r4Xu7yEsMoUDIdWXl6eWh6DJcTVRa4IyRKkIE1qRehhc9DoHQmOOKf3bUJdv379YlJhbOMoHJOAo48RC3iyf//+j5LIhT4O8N93AmSzGhxkNqZsCk87Ymxs7Fm24KjxsjwHxX1V5ebmvmt5+FzoY6vFnNaDr7EJLEVko8+EvjTHjx8/jP9ICxz4wO/u3bufFRUVlfrKgV4OGTJ9D80hkxh0066u+/r6/p4mMCYvSQNe4dNw+lFAoZfDejKbZAJOjzmRpN9tvk/Ch44u38jIyOB8gqN4o/j9+/c/Fx3O1tfX1+3bt68SZ6wvP6KfKQs4zPE7M3tJc+go/dNuVO3Zs6ecJ7sQ4OhzoAsh3OxEbtq0qdjW4hA8fjkLEPtApsASUW76WEMIzfnz58/ohSAtT+nmtVAgkqD9Rz7zAdzz58+HXQ8aPS3WUzQLjpjSCZOgsbHxeIjiPrR37tyZbSMAhD5myZIl+TSsqqqqDty7d+/zqKZVCIBERmnWl7nkQ08LOP/r+Qg4T0yCbJvhpjBr1qwp1MsFaqcoQMvKyioeP358LwQIk5ZcaOvWrbuj5lm/fn0RXQbLPN/Jsfkb1qePJYTQHDx4sEbqyjdKCJ8ETuqpfJZiKEAS2icE/H/4RloJEo8sc/wqR77MNW/IPtHVEMV9aOnvqnnwOyFJW15eXolvLUahevLkyaM+Mika9LWAk5sjS2qXeaOjo6M5hHkc7eLFi/P0JSKWORQ3xnZfllq5JHv/0vMTlgRJIPxPnTr1SZLiGH0tfmcX4Jw2bxw+fLg2ifCuMTSx9P0lSdKafPiTF23cuHGHmdDhD/Pz80skIy4rLS2t8OEVRYO+FnBOA06/eWPnzp1/zHZCfXxzc/MJvRJGYRt/IhYNLpYg4VflROqvAPyCJUBCl6Z8bD1bwOkHnIxIRXEYOjlhGD+CcijPk1V7WHqTiSVg442DlpzjixDn29bW9ilLNlRWkx6fZgFnEHBmI4giCOm6sWSuXLnyV6pjxovys/xwovgB6cE8VrzZMtGFW758eYHpEFWiKM51hOUo/uS+K0F89OjRXTLdbAAizbCAM0q0yvj4TMQS4AREaPuhpqamWucv1nJLFwBny5YPbQWlNCFZWYhEok8E9K/0MUQoLNVHbheNDYdEloOwNKzJJ0KWAbR6CJfC8DM1nhyIZjs7EXFLhR0KiTBN+twkmEn7Tk7LCfU5JGaXLl06lyS9RwH15GS7pEEpJ0vmNYcBzKdaUVHxIYK7nvbu3bv36QANDg5+kcR6onxOULSqq6urTWIxKEGBifCEZlmOz/kOkAGGZaorJn7mS+6RvUZluuQ+eiSkNgsFKCpaBeU5JHChS0nR84QQXHq4F5TTvXnzZq+5kUffRZ9D/MwRxhEF6c+w/PQlJEu8Q9EDeig4UXmOd4ZMFEsKDGAoofXIY2ttcsxNn6egoGAXY6mX1PeyhO4o38RSF57jM5Y4hSWEAOTMkPGRpsIIZ2NeW1tb46hgYzFTIZz0XhFLcjdum0cvUKHVQH2txr569WpMH6vvaF6+fPl8CDjO2spRlVtrH9Z3LAoWAvIVldUeO3asTpEIYP80lcAKdBYS0fqhIZ/Sv2c56mMPyEctVZrtcRFPH+usyul4ScTKOOxj6+cguPlU48ASZzlx5MiRvyhhent7Zw9ZNjQ0ZFTP0nw6pvNkt4Kx1GP692wn6writJVVs8R8LYd+juMUxnffdQMFnJOmkq5OoN56iAOG+yafnp6eWXCU4roi+BKdr8rW9ZYFFmJGNyIgBxAYGxfh9PnMh8F4TqEm7iHb+q66QoRgUebB3r17PzTNW48s1EbmE9b5UHBynxJDf7q2ZhwWoMZSrvj2i2y7rxyk0MHhTZY5n7jdBxTjLCAmrDbpSON58liLqz6jqa4mYonp4Jh+Raysm/v4E104m8PVc5WhoaEHPssqYvfhgznbM7Z9K/Z14iYh38BR03vx2cqhp6usADD15WGeoSEDxvLIa3RwbBt25D+Khgw+Tm7uc47ZNArBoTdjv3yhdjxZIvreFQeYlCKtra2nlLAAqL7XG2VU/abipAd6ARy126DGBu14ilDv2Rxs2nvlCMfpMDUXzlP3SyRktELlyOx+aLmny/XgwYMBE5ympqbZgCJAemXIEXvl9teTFuKUBYrRBNMVNnvWOlgs11u3bvVBj3XILsafdXBYyiq9IIr5tGBdpyxkimrnERTX+Rw2/33WcAiN7pjJT3j6UYkb/kd6NnP2oKjV9EaaOOIvo6p4JZ/rMAP6Rx5gcp3son0QorwPrZ4S4GPIoXy7kJxUp8+sLJDwTuoQNy80iU52gRq+RwB6l0zpnzTPBOoK0ALV56GJLsushagmvewiRQtoLIejR48eMjuB7Gz6nDyNOBPI4Yb4M4EzGTPvTWZ80jxNqgPkKPymeSDkLChPf8cmE+D6WnXWp0nVmos4h9wRZ7pJ7rP/BBA2AGzf4ZzJtsmMfebTM3OdX/A5ZAAS5/RTGbggJ9h15fAlUnH30TpVF8pQN9GB5OkTkeIOCOg8Y06w/yz2iK2NwPXuAw6NnQefJ5YNDYkaFoWvobSAl2/NpOZFztTffVBgCUC/dZl6aFMpG6CSjEU+l+yi1/JEFmMOch33Z+L/6/et4hw0AJFv+EaMJBYQMoY8Rs9/TMtJ5IB9TCzKgr4h73j6vQDiA4bDSWccrjSSON4ObvQ9VRViFTZa5mG+uLeDORSaVOegcTPvlc/ZrzbNV71Xnu0mvws8+Hq+V/7Vgr1XrkUx8iDvXySgV5vtIUzGwyfwFwmS5TFB5uIgpkkmV8hvWQyxL0ablUOUHJSihjJ+y6KI77kP3cxvWXjvtCIPcqWhX9Y8xGy//RWUOBTph8gT+zp/Pye6HxOnwELcF+f87S8v+QAt1vQBYZSNQ9vOqm8VDh3j4QM/+PrM/42imdmb59feKuVqk4tfdUNp/dfe+J/vuV8puHwtv/b2Xw9GaDkOVGCsAAAAAElFTkSuQmCC);
background-size: 100% 100%;
}
.on .player {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEcAAABHCAYAAABVsFofAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAtpSURBVHhe7ZzrU1XJEcCpSr5nk4/JfsujKokf8nfkQ/4JS9So0dIqtXyUho0oIquyiOyaCNFEjdEgy4LhIUYeawyrBboqSuJrA6tEEAQkqwLpH3WHHc6dOTNz7uFaW9lbdQruPT39mp7unu45p6Agz5+ZmZmfzM7OFk5PT1fK1SxXn1xP5Xotv8/yN/Od37lfCTzj8szq4pMToX4s169EyFq5hlFA0g/j5ToHPvAuPveLQEGE/7YIsVeu3qSK8BkHfuhAbxHESBelzOZ3hdmjPoKlDQNdof+9dCVKAZsw9R0RtiZtgRPiq4GfFMTKHYXMWKlc076CjI6O/qevr++Ttra2hpMnTx4vLS2t2Lx5894VK1b8eunSpTv5y3d+5z5wwDPOlwb8wFfu0iXEILPzfWHgYxfDr169mhkYGLh7/vz52h07duxDAUkvxoMHfOB10YY/+EwoYrJhQvDnQnggjrnJycmJzs7Olu3bt+ekEJsiwQt+6MTxIXwOwm8ySQNHCSN7HEoZv3jxYuPq1at/k9RCQsZBR5Zeoyhp3GFJewJFDQOXWeiwMSBmPn3t2rXOdevWFYcIlxYsdKEPHzYe4T9MYk9oQdxpI/r8+fORqqqqD9ISNBc88CH8WJNNkaPLU2Q/MEFYYlPMvXv3bm7YsGF3LgKlPRZ+4CvGgvb6Se6AEme2wkREfp+9cuVKW9qCpYnv8uXLbfBp4X9lTgoSxL8wIX79+vVMc3NzfZqCLBYu+LSFfeRLpCAZ+ANZTkMm5Vy4cOGjNIXZuHHjHvAVFxcfWLt27a40cYMLfk1yIB9yBisIx2VCKBGhIy3m9+3b955kv1efPXv2BFpfyIe8ZWpqavLu3bs9v5NPWrSuXr1qjLTBDjqz083SjTi5G2kxe/z48WPj4+MjriwXmI6OjqaVK1e+kytt+LdYkJ+DlsHfEuVkZZ3sbdasWZOKyZeUlJSLtXzuUox+/+XLl6+6urpacomM8G/ao2Xkfcu5vASwOso0Dq2ysjK1PKa9vb05RDEKlsjDEhSr+31SK0IOk4NG7ljlCPG3TUzfuHHjSlJmTONk4/jPJMrRx6AkSfiOJOELeSzh/W2rgkxWw54lF1OOMk85YmJiYixX5ajxw8PDAzU1NdWFhYVzJQ+fC3lMezGr9eBrTAzLJrLBh6AvTG1t7Z/Ef8wV09P64I8ePHhwa9euXft9+UAuC/1s30NxKAqMdtPeXd+8efMfaSnFhOfFixeTRDeXopDLYj3ZRTJRTk+UmKTfrb4z4QNHlW9kZOTxYipH4UbwR48e3WGLU1dXd7qiouJ9Ln35Ef2ivKCHBX4n00taAMfWP+1C1cGDBw9LgvciH8rRaRCdxDf9e8uWLaX6JG7btq3UVOIQffx0XkH0gaIMS0Tp97GGEBgJ4U36RrClpeVDZk8s9AIJ2n/lsxiKw1q3bt261xI5+w3WUzKvHDGlc1GAhoaGv4QI7gMrZn5b0RE9fKGPWb58eREFq+rq6qMsh7iiVYgCSfqKioqsjho5Dcr5suYjynkaBci1GB5V1vr164tlK/BM0RFL+TROoYcOHap68uTJwxBFRGHFYgZdrmHTpk0lVBkMdL5RYPI3aNvHEkJgaLNIyH2pmDhx4sQfXOPZT8lS/Guoggjt169f/7tq97joWILEzwqEcGGUODtlF8LQ+z09PfNtHPxOSIqwc+fOMt8oJxM7dObMmZMh/CGvYQIKC2RJvRu9geMMQe6CJXwODQ19puiIAE9dY0z3WWr4LT0/YUngyAcHB+9LyP5ziNIVDeQ1+J13UU5j9MapU6f+mIR52xjZhR8kOVN0KF+68C9btmyu+0n4pQimw+MPsSbwlpWVVbhwue4jr0E5jSinL3qDIpQLYch9KVV+qO+EEco0noh17NixGlmCXXQQJCeagjf1VyzmOa1hLCiEvguW1rNBOX0oJytSsTl0IYzeV+VNqncyvkTCZ5nqYd2/f3++E4CzxCr08Xxnh83SCHG+TU1NdaF8muCxQoNyBlHOfARRACFVN/YwJHFkoIzXI5L8NlhfX38GJ6lwi8/o0xlctWrVO1GHqEIr/TCxljFCui1BRKG2BM9XcaQZBuWME62yPj5IcbIsF59Sp07g7NmzpxR+cIhw9/T7LB32dBTdVbqvO1mcbrSKiBKZfR++bTAmPSSyHLGsou7u7r+xREKWAbB6qRUrUuMprhPuUUp02UUFYrnKIYIF1UQiYJJIBW6r5YT6HGabZZSkJoOVKUHZVynFsJWI9sGIUDjmOIFxzPrkPHz4cMGS9bWkOJ8TFK2o3yaxGIRQbR2ilcpV2EORBUezWaISY/ApcQqK1oSTRLK4aBWU5+BkQ5eSgt+/f/8hZvP27dtzgvOR/69FG3lES8qfCga/FNfs43SFgk2SYMblOd4ZMlEsqWLYMqAY/An+ReExbXCPHDny26h1oiBbawjLEpRzURdLdFUBo8vNmiELPtPe6hPTepVCdk3SUoLyB+Q/SjFEJhMdE7OMIaTbFKSXXy9dunTe198AZ91bWXblQybkNOOSWA7dBtVG4UyfwmHa4OLwUaSNjs0HsctXY/r7+3tClGPdlVPxkoiVddjHZO6E8NBqHZZGx0Exe+vWrW4lxOnTp09EhSBKkbfETYIo6F/RRJXwrsYwGb7KoZ5jOYXxzblqoCinLsqMrRJIfuNrPfgZkjadUWmoXVbjpcaTVdMxOUcTPZaYHsWIOGricOa+Wb7IeTaKn1OoiWvIYvZ34hSEtQjzjw4fPvx+dAalG3BRjTX1xMhtfJUPDdVNwOJUfZrfXYmk4otjuwblfHmwIEn3gSQO85fZmlKRRcx5lBnFr7AETabNlkMxQ0asw9CJRDBf5UgZZEJVEPBpapxvcyCm+7BkQXvG1LeiM+BauwhEywUz9qk7i/mXq40lOYme/JHQxfk0JoIeOQki/krlTfCo5zqcT3bxzX3gDFbTm9Uvz1fHk1243rvSC1lsIXRmgWOTKWG6m8wcv2ISOtp/3717t7FepI8N6ngKU2+ZzDntXjkM6vVkLEH5B1J/kr3e3t6PSQR9i276kRbw+VhNTK/c/HhSPk5ZwDhbAX0i2Fv5CGSCwUpUYspylQLYORcu2ykL4anGegTFdj6HNoeLYOh9noZRCkKoxsbGc74RRtFiSeq9sMePHz9g2bp4QR7TKkH+2ANMtpNdprDsYsJ1Xz/ERCLGrt03P6HWrJ/zwTfpDtpGm8MEiU52oTV8jyhovlOgNJzmmUCdcVVe1bLbUfZWWAW1aAWLRVAOpZIoYxacJ8yc8nIey4s5E8jhBveZwEzGzHOTWZ80T5PqCqJsYaLHhJDtUiTTSxg6LFuJ8vLySpeVcj/n06RqzcWcQ273YSQUhkhlU4BJcSiMWrPvkTw5h9xuwhN8DhkFiXP6Yb5OsOuKJNOVXfV1SqckhPxFKA5vk4kz+3IivZ7Sh+8EOE6w/8h5xNYEYHv2AYdGtPFlLikcidqBAwcq8RUqWQw5GAld+Ez92QelLFHQL217HXboSQXPx7i4CoLItSqRxUQH2Y77o7T/6+etXA4aBY2NjQ0vRh6UxLrIY+DHZu2JHLCPicVZ0FfkGU+/B0B8lGFx0lmHK/VZoh/Fpi5p9zHUWqADPdfTwRwKTSpz0LjMc+WxT72o58opKIUK7AMPXs/nyj/P23PlWhQjD/J+IwG1Wp9iWJxiGA+ewDcSJMtjgszFAkyRTK6Qd1kMUclrbW39iAfSqNmwh4q8y6KE37kPXOZdFsZHKi1ZLyy9uXdZ6LoSs/36LSguS6MeIjP2Jt+fE1+PcQmQj/ti6l+/eclH0WJNSwijNA5NnVVbsmbxJcPgAR94feh/pWAyPTLe9lYlVyunWVGaXPrb3vjO79zngNIbedvb/wBQrW0Xb5WnkAAAAABJRU5ErkJggg==);
-webkit-animation: player 2s linear infinite;
animation: player 2s linear infinite;
}
@-webkit-keyframes player {
0% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes player {
0% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
</style>
9、引入全局样式
main下引入import '@/utils/global.less'
注意:body下要设置overflow: hidden
/*
* @Descripttion: 全局样式
* @version: 0.0.1
* @Author: PengShuai
* @Date: 2023-08-31 09:01:12
* @LastEditors: PengShuai
* @LastEditTime: 2023-08-31 09:10:00
*/
html,
body {
width: 100%;
height: 100%;
font-family:Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Arial, sans-serif;
overflow: hidden;
}
*{
margin: 0;
padding: 0;
box-sizing: border-box;
position: relative;
}
10、文档地址
-
Swiper3
https://3.swiper.com.cn/ -
CDN
https://3.swiper.com.cn/download/index.html -
css3动画
https://animate.style/
11、实例


12、文件结构