1、css
::-webkit-scrollbar {
width: 6px;
height: 6px;
background-color: #f5f5f5;
}
/*滚动条 阴影~圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(128, 128, 128, 0.7);
border-radius: 10px;
background-color: #f5f5f5;
}
/*滑块 阴影~圆角*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(128, 128, 128, 0.7);
background-color: rgb(149, 147, 147);
}
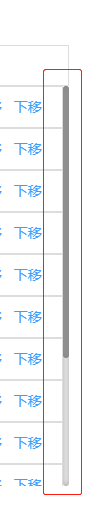
2、例