表格组件和分页组件配置(ant-design-vue)
表格单独使用时,自带简单分页,只包含 上一页, 页面码, 下一页;但是有时候产品和甲方的需求很奇葩,非得可选的pageSize,显示总数等功能。
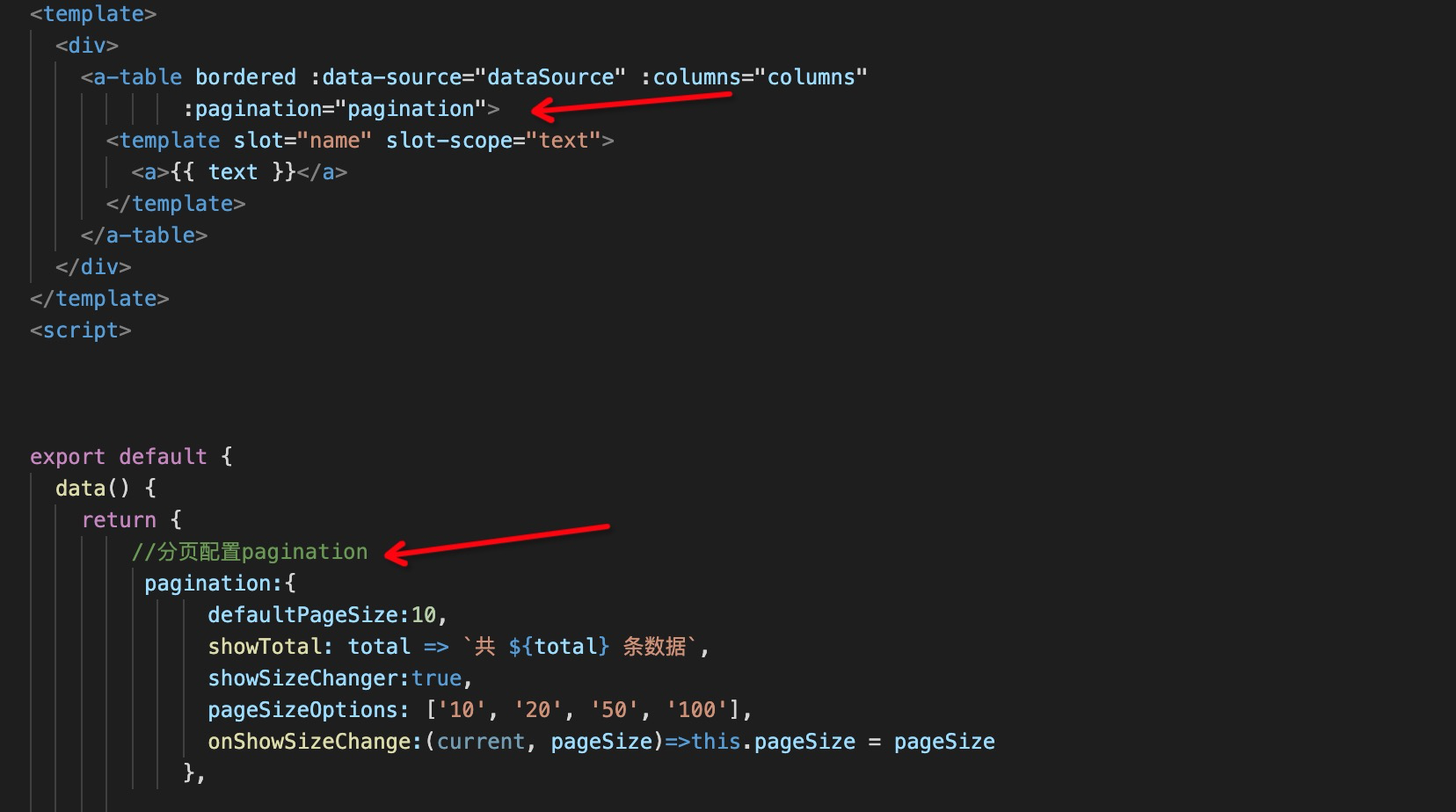
这时可用pagination组件配置:
defaultPageSize 设置默认一页table里多少个条目
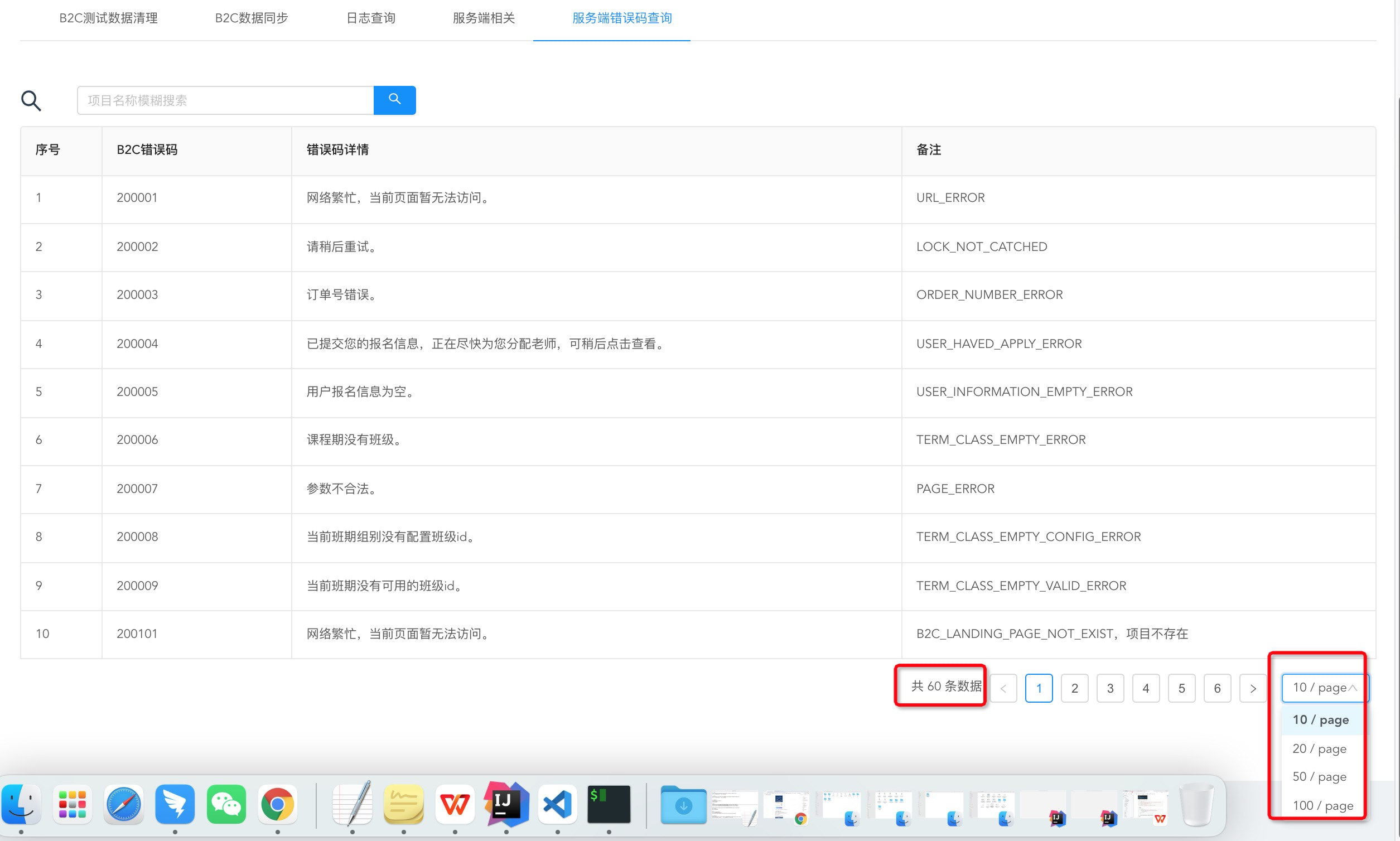
showTotal 用于显示数据总量和当前数据顺序
showSizeChanger:true 是否可以改变 pageSize,这个很重要一定要加上,很多网上的教程里都没写
pageSizeOptions 以arr形式设置每页可以展示多少条的选项
onShowSizeChange:()=>{} 点击切换每页可以展示多少条的下拉框,会触发这个方法,可以理解为监听“xx条/页”下拉框的方法,网上很多文章都是用showSizeChange,实践证明并不能用,文档上也没写明“onShowSizeChange”这个方式,所以在这要跟大家强调一下。
参考:https://segmentfault.com/a/1190000019129757