今日总结9.28
B/S结构用户界面设计
【实验编号】
10003809548j Web界面设计
【实验学时】
8学时
【实验环境】
l 所需硬件环境为微机;
l 所需软件环境为dreamweaver
【实验内容】
这次实验要设计一个B/S结构的用户界面,题目自拟,我选择以中国航天为主题的用户交互界面,所以我做了一个介绍中国航天的网站,网站里的照片和视频都是我在中国航天的官网上截下来和下载下来的.
【关键步骤】
- 首先进入到网页的首页,在首页可以看到2023中国航天日宣传片,宇航员展示以及航天知识.首页进行登录或者注册.
- 从顶部导航栏进入航天发展的页面,进入这个页面可以看到关于航天发展的历史介绍以及关键照片.
- 从顶部导航栏进入航天成就页面,这个页面展示了中国航天的十大超级成就的介绍以及照片.
- 从顶部导航栏进入航天产品页面,这个页面展示了关于飞船,火箭,卫星,航天器的介绍,点击每个栏目中的更多按钮会跳转到中国航天的官方网站.
- 进入到航天知识界面,可以看到四个航天知识,可以点击了解更多,跳转到国家航天局的官方网站,查看更多有关航天知识.
- 最后就是联系我们界面,可以进行留言.
【程序运行截图】
- 航天首页



- 航天发展

- 航天成就

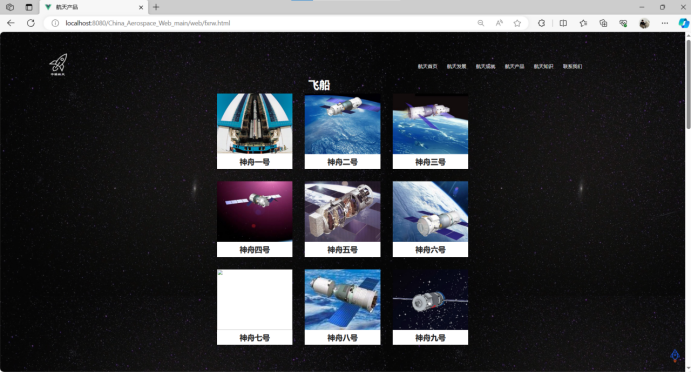
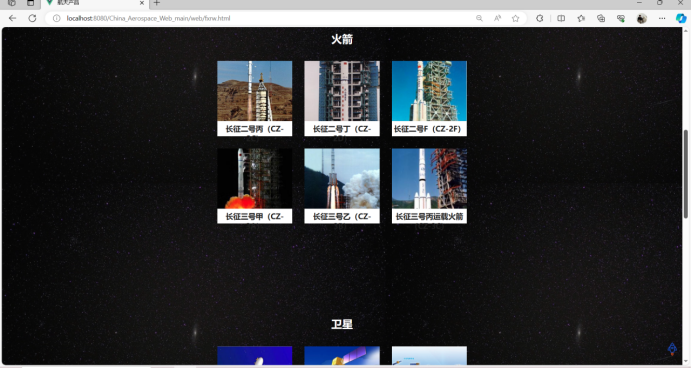
- 航天产品


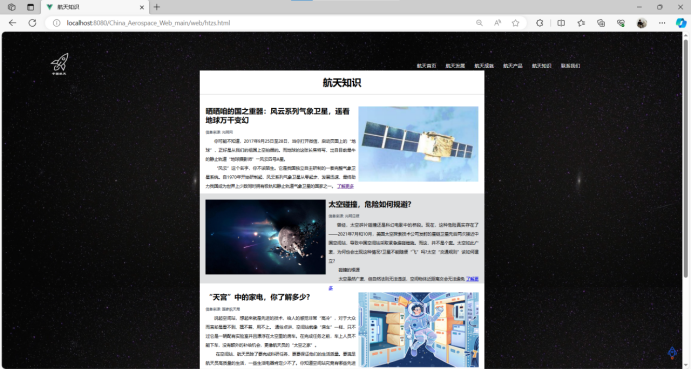
- 航天知识

在进行这次B/S网站的编写过程中,我深刻地体会到了CSS的强大和对页面布局的重要性。之前在制作各种管理系统时主要使用表格(table)进行布局,导致最终界面看起来相对较为单一和难看。通过这次的学习和实践,我成功地转变了使用div进行布局的思维方式。
首先,我学到了如何合理地使用div元素,通过巧妙的嵌套和样式设置,能够更加灵活地控制页面的结构和外观。相比之下,使用table进行布局显得相对古老且不够灵活,而div的引入使得页面结构更加清晰,且更容易实现各种样式的定制。
另外,我深入了解了ul和li元素的用法,这使得我能够更好地创建导航栏和列表等元素,使页面的导航和内容更加有条理。通过合理地使用class和id,我能够准确地选择和修改页面的各个元素,提高了代码的可维护性和可读性。
在学习过程中,我也逐渐领悟到了JavaScript和CSS的不同功能。JavaScript使得我能够实现页面的动态效果和与用户的交互,而CSS则更专注于页面的样式设计。两者的结合使得我能够更好地实现用户友好的界面和良好的用户体验。
总体而言,通过这次实践,我不仅加深了对CSS的理解和掌握,还提升了对页面布局和设计的能力。学以致用,我将继续在以后的项目中灵活运用所学知识,不断提升自己的前端开发技能。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!