JQuery UI 是以 JQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件,这些控件主要包括:Accordion,Autocomplete,ColorPicker,Dialog,Slider,Tabs,DatePicker,Magnifier,ProgressBar,Spinner等,其中Autocomplete能够非常容易的帮我们实现类似于百度搜索的智能提示功能。最新JQuery UI可以从JQuery UI官网下载获得。
一、首先了解下JQueryUI提供的重要属性:
1. autoFocus:当智能提示框出现时,是否自动选中第一项,默认为false,即不选中。
2. delay:在按键后执行搜索的延时,默认为300ms。
3. disabled:是否禁用自动完成功能,默认为false。
4. minLength:触发自动完成功能需要输入的最小字符数量。
5. source:即为指定智能提示下拉框中的数据来源,支持三种类型。
Array,主要用于本地化数据提供,支持两种格式:字符串数组 [ "Choice1", "Choice2" ]及标签和值属性的Json格式数组 [ { label: "Choice1", value: "value1" }, ... ]
String,用于ajax请求的远程地址链接,返回Array或Json格式字符串。
Function,回调函数,最具有灵活性的一种方式,可用于返回任何数据源方式来实现自动完成,其中包含两个参数request,response通过request.term 来获取用户输入的值,通过response(argument)来对获取的数据源进行显示。
二、JQuery UI还提供了一些有用的方法:
1. close():关闭智能提示选择框。
2. destroy():销毁智能提示选择框,将其所产生的元素完全删除,使其恢复至初始状态。
3. disable():禁用自动完成功能。
4. enable():开启自动完成功能。
三、主要事件包括:
1. change(event, ui):当值改变时发生,ui.item为选中的项。
2. close(event, ui):当智能提示框关闭时发生。
3. create(event, ui):当智能提示框创建时发生,可以在此事件中,对外观进行一些控制。
4. focus(event, ui):当智能提示列表任意一项获得焦点时发生,ui.item为获得焦点的项。
5. open(event, ui):当智能提示框打开或更新时发生。
6. response(event,ui):在搜索完成后智能提示框显示前发生,可以在此事件中对显示项进行处理。
7. search(event, ui): 在开始请求之前发生,可以在此事件中返回false来取消请求。
8. select(event, ui):当智能提示框中任意一项被选中时发生,ui.item为选中的项。
<%@ Page Language="C#" AutoEventWireup="true" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Jquery UI Autocomplete</title> <link rel="stylesheet" href="/themes/base/jquery.ui.all.css" /> <script type="text/javascript" src="/js/jquery-1.8.2.js"></script> <script type="text/javascript" src="/js/jquery.ui.core.min.js"></script> <script type="text/javascript" src="/js/jquery.ui.widget.min.js"></script> <script type="text/javascript" src="/js/jquery.ui.position.min.js"></script> <script type="text/javascript" src="/js/jquery.ui.menu.min.js"></script> <script type="text/javascript" src="/js/jquery.ui.autocomplete.min.js"></script> </head> <body> <div style="margin:20px 50px;"> <input id="txtSearchKey" type="text" class="text ui-widget-content ui-corner-all" style="width:250px; height:30px;" /> <input id="btnSubmit" type="button" class="ui-button ui-widget ui-state-default ui-corner-all" value="搜索" /> </div> <script type="text/javascript"> $(function() { $("#txtSearchKey").autocomplete( { source: function(request, response) { $.ajax({ url: "http://demo.com/ajax/Autocomplete.ashx", dataType: "jsonp", data: { top: 10, key: request.term }, success: function(data) { response($.map(data.citylist, function(item) { return { label: item.city, value: item.city } })); } }); },
select: function(event, ui) {
//提交搜索...
}, minLength: 2, autoFocus: false, delay: 500 }); }); </script> </body> </html>
上例中实现了向远程域发送链接请求,需要将dataType设置为“jsopn”格式,或者通过$.getJSON函数亦可。response对json中所有数据项进行遍历操作,返回每一项的名称,值得注意的地方时,label表示智能提示框中的每一项显示的文本,而value表示每一项的值,即选中该项后所赋值给搜索框的value。另外为了相同关键字的反复发送搜索请求,我们还可加上本地缓存,其实就是用一个数组保存已经发送过请求的key和对应返回的data对象,所以也可以对以上js部分代码修改如下:
<script type="text/javascript"> $(function() { var cache = {}; $("#txtSearchKey").autocomplete( { source: function(request, response) { var term = request.term; if (term in cache) { data = cache[term]; response($.map(data.citylist, function(item) { return { label: item.city, value: item.city } })); } else { $.ajax({ url: "http://demo.com/ajax/Autocomplete.ashx", dataType: "jsonp", data: { top: 10, key: term }, success: function(data) { if (data.citylist.length) { cache[term] = data; response($.map(data.citylist, function(item) { return { label: item.city, value: item.city } })); } } }); } }, select: function(event, ui) { //提交搜索... }, minLength: 2, autoFocus: false, delay: 500 }); }); </script>
对应服务端程序如下:
using System; using System.Web; using AutoCompleteDemo.common; using System.Collections.Generic; using System.Text; namespace AutoCompleteDemo.ajax { public class Autocomplete : IHttpHandler { public void ProcessRequest(HttpContext context) { string key = TextHelper.DangerStringClear(RequestHelper.GetQueryString("key")); int top = RequestHelper.GetIntQueryString("top", 10); string callback = TextHelper.DangerStringClear(RequestHelper.GetQueryString("callback")) + "({\"citylist\":["; if (!string.IsNullOrEmpty(key)) { City city = new City(); Dictionary<int, string> diclist = city.GetCityName(key, top); if (diclist != null && diclist.Count > 0) { StringBuilder sbJson = new StringBuilder(150); foreach (KeyValuePair<int, string> item in diclist) { sbJson.Append("{\"id\":" + item.Key + ",\"city\":\"" + item.Value + "\"},"); } callback += sbJson.ToString().Length > 0 ? sbJson.ToString().TrimEnd(',') : ""; } } context.Response.Write(callback + "]})"); } public bool IsReusable { get { return false; } } } }
必须注意的是,在发送跨域请求时,会自动附加一个callback参数(如果是通过$.getJOSN则是jsoncallback)在输出json数据时,必须将callback参数值输出,否则将无法调用到回调函数。
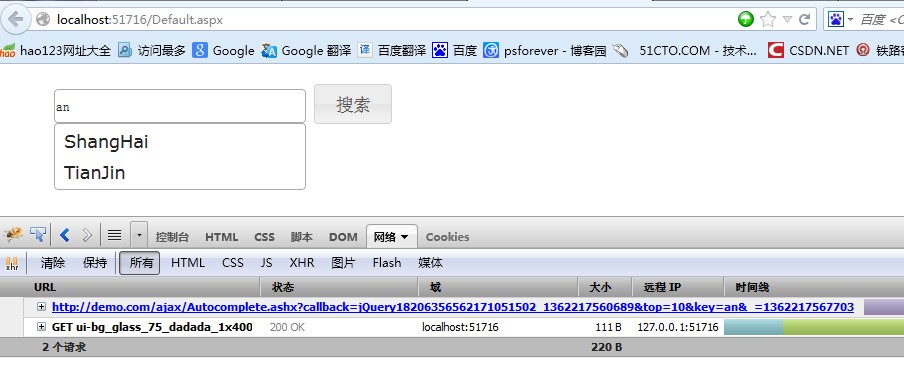
最后附上实现效果图:


 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号