Vue项目环境搭建
1、安装node
https://nodejs.org/en/选择最新版本安装
2、安装成功后,命令窗口查看node是否安装成功
node

查看版本
node -v
3、安装淘宝镜像cnpm!
安装cnpm的原因:npm的服务器是外国的,所以有时候我们安装“模块”会很很慢很慢超级慢。
安装方法:
1、npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm和npm命令行皆可使用,二者并不冲突 ,安装完Cnpm可以使用cnpm -v查看版本。
安装vue-cli脚手架
1、安装方法:cnpm install -g @vue/cli
安装完成之后,输入命令行vue -V查看版本
4、创建项目:接下来初始化vue项目(哪个文件位置都行)
vue create 项目名

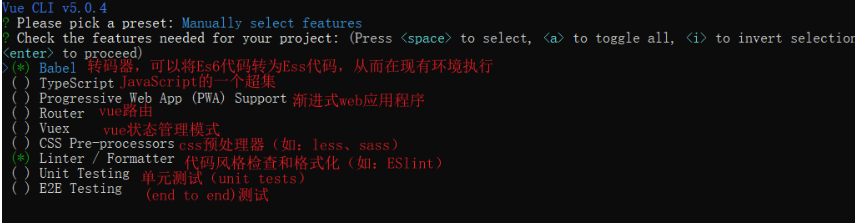
选择自己想要的版本回车或者选择自定义
自定义后出现以下画面:选择需要的插件(按 “空格键”选择/取消选择,A键全选/取消全选,I键进行反选)

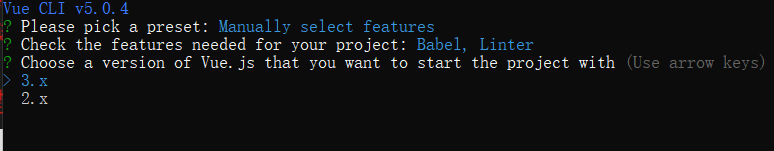
选择项目版本号!

ESLint:提供一个插件化的javascript代码检测工具,ESLint + Prettier 使用较多

lint on save //在保存时进行检测
lint and fix on commit //在fix和commit是进行检查

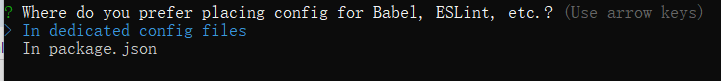
如何存放配置:
In dedicated config files:单独保存在各自的配置文件中
In package.json:保存在package.json文件中

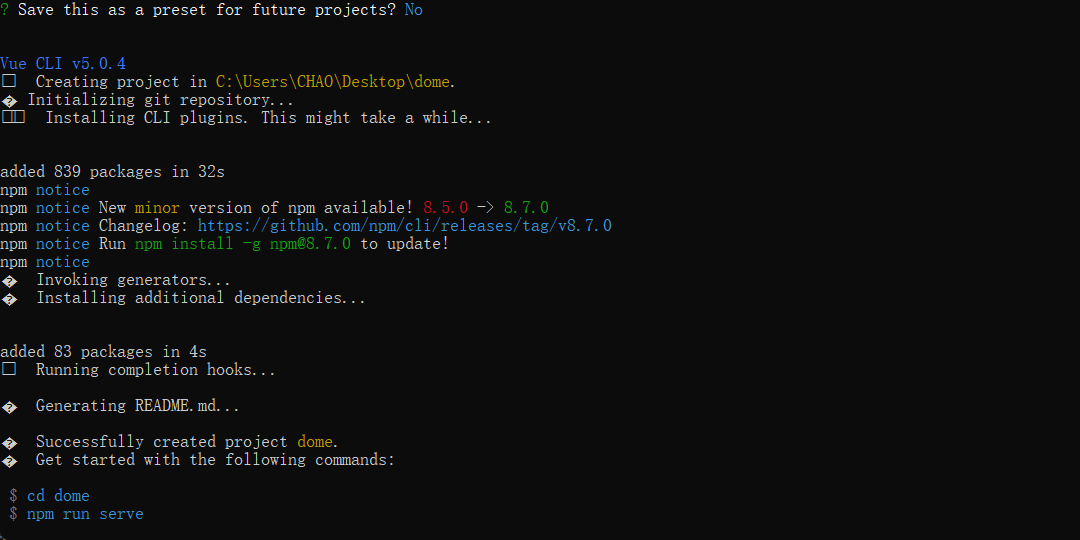
是否保存本次配置(y:记录本次配置,然后需要你起个名; n:不记录本次配置)我选择no

创建成功

创建成功后 进入你创建的项目
1、cd 项目名
2、运行项目:npm run dev(以前的运行方式)
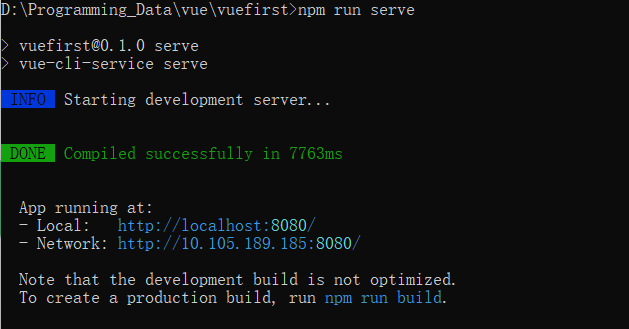
新的运行方式(npm run serve)

浏览器访问:http://localhost:8080/
注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用,当有其他vue项目运行的时候,可以使用ctrl+c来中断运行




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通