JavaScript初识之DOM操作(一)
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
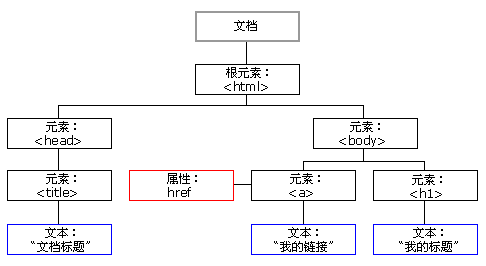
HTML DOM 模型被构造为对象的树。
DOM标准规定HTML文档中的每个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
一:查找标签
1:直接查找
document.getElementById('') // 根据ID获取一个标签,拿到的是数组
document.getElementsByClassName('') // 根据class属性获取,拿到的是数组
document.getElementsByTagName('') z//根据标签名获取标签合集,直接拿到对象本身

当我们在查找标签的时候如果需要给查找出来的标签起一个名字,
推荐写法: 变量名后面带一个Ele
var pEle = document.getElementsByTagName('div')[0]

2:间接查找:
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
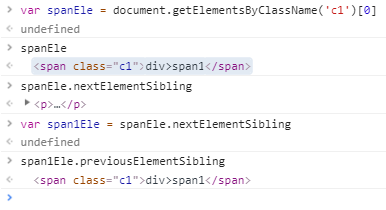
nextElementSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
parentElement // 找父标签
children // 找所有的子标签(得到的是数组)
firstElementChild // 找第一个子标签
lastElementChild // 找最后一个子标签

nextElementSibling // 找到下一个兄弟标签
previousElementSibling // 找到上一个兄弟标签

2:操作标签
1:节点操作
创建标签:
var imgEle = document.createElement('img') // 创建img标签
// 这里的img可以是别的标签
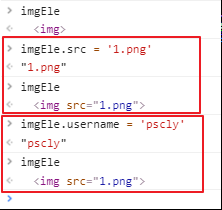
imgEle.src = '1.png' // 给img标签设置src属性 为1.png
// 但是这个方法不能设置其他的自定义属性,只能设置img该有的,

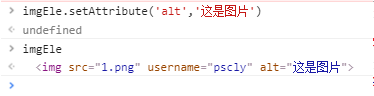
imgEle.setAttribute // 给img标签设置自定义的属性
// 这个方法即可以设置自定义的属性,也可以去设置属性自己的方法

设置标签内部的文本/标签:
标签.innerText = '文本'
// 这个只是文本
标签.innerHtml= '源代码'
// 内部所有的文本和标签
把新创建的标签添加到正常文档流中
// 这个只是临时的,刷新了就什么都没有了
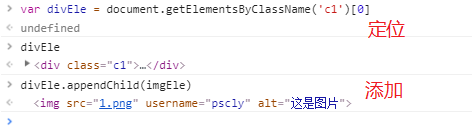
// 首先要先定位到插入的标签中
添加到后面(里面)
定位的标签.appendChild(要塞入的标签);把增加的节点放到某个节点的后面

添加到前面
// 他会把标签添加到定位1 的后面 , 定位2 的前面
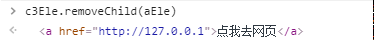
被删除标签的父标签.removeChild(被删除的标签)

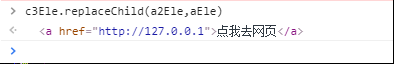
替换节点:
父标签.replaceChild(新标签, 被替换的标签);

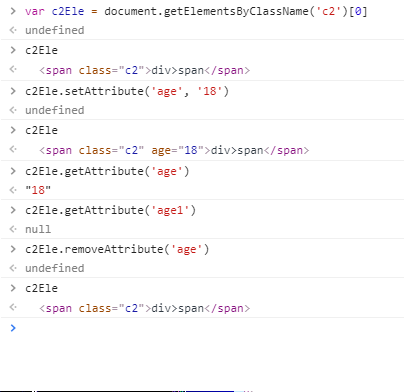
attribute操作
divEle.setAttribute("age","18") // 设置自定义(自带)属性,和对应的值
divEle.getAttribute("age") // 查看某个属性的值
divEle.removeAttribute("age") // 删除某个属性
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."





 浙公网安备 33010602011771号
浙公网安备 33010602011771号