element table 表格 修改背景为透明并去除边框
1 .el-table{ 2 /* 表格字体颜色 */ 3 color:white; 4 /* 表格边框颜色 */ 5 /* border: 0.5px solid #758a99; */ 6 height: 500px; 7 } 15 /* 表格内背景颜色 */ 16 .el-table th, .el-table tr,.el-table td{ 17 border: 0; 18 background-color: transparent; 19 } 20 /* 双数行背景颜色 */ 21 .el-table--striped .el-table__body tr.el-table__row--striped td { 22 23 background-color:#fff; 24 background-color: rgba(148, 144, 144, 0.3) 25 } 26 /* 使表格背景透明 */ 27 .el-table th, .el-table tr { 28 background-color: transparent; 29 } 30 /* 删除表格下横线 */ 31 .el-table::before { 32 left: 0; 33 bottom: 0; 34 width: 100%; 35 height: 0px; 36 } 37 /* 表格表头字体颜色 */ 38 .el-table thead { 39 color: white; 40 font-weight: 500; 41 background-color: rgba(148, 144, 144, 0.3) 42 }
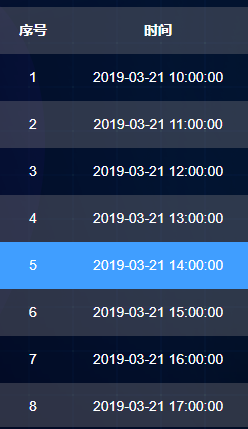
效果图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!