如何在webstorm中配置less
什么是less
Less是一种动态样式语言,属于css预处理语言的一种。它使用类似CSS的语法为CSS的赋予了动态的特性,如变量、继承、运算、函数等,更方便css的编写和维护实现css模块化。less 可以在多种语言,环境中使用,包括浏览器端、桌面客户端、服务端。
通过css预处理技术可以很好的提升css的编程性,提高css代码的开发效率和可维护性,目前比较热门的相关技术有Sass、Less CSS、Stylus、Compass等
less官方文档(中文版):https://less.bootcss.com/#%E6%A6%82%E8%A7%88
1.安装less
在服务器端安装 LESS 的最简单方式就是通过npm(node 的包管理器),所以要先下载node.js
下载地址:https://nodejs.org/en/
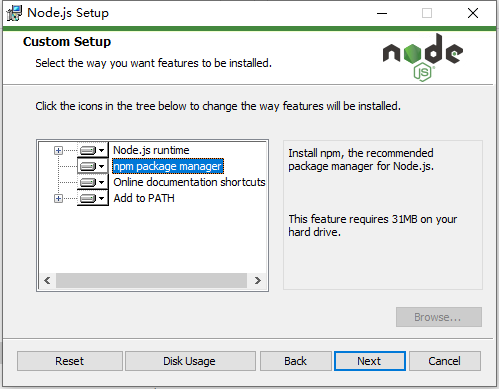
安装Node.js的时候会自动安装npm

然后,安装lessc模块
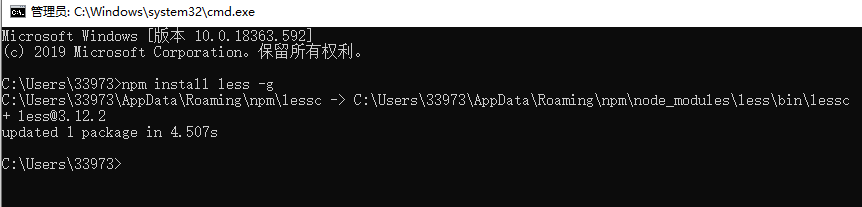
打开cmd控制台
输入下面一行npm命令,安装less模块:-g是全局安装,如果不加会安装在当前目录。
npm install less -g

2.在webstorm中设置less
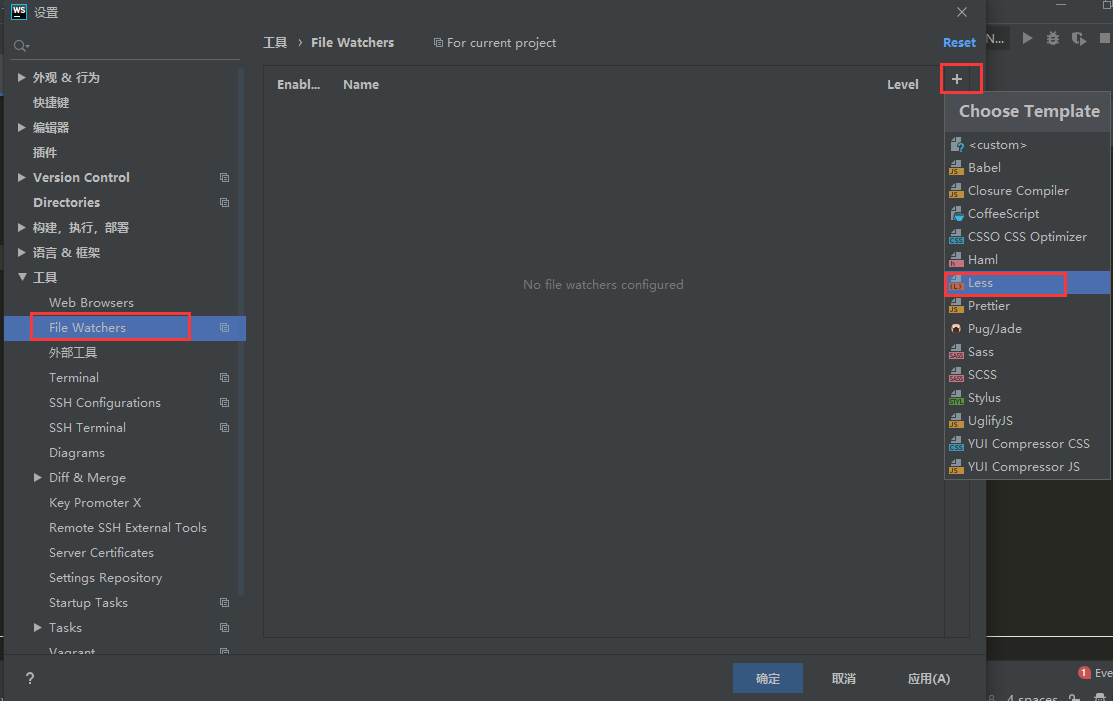
打开webstorm ,找到 File -> Settings -> Tools -> File Watchers
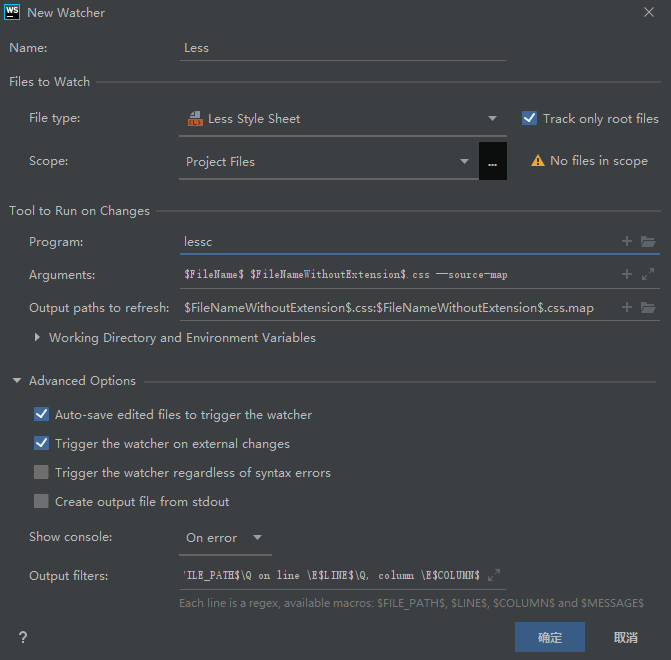
添加一个 less 选项

PhpStorm: 会自动识别lessc.cmd文件,如果不能识别,手动找到npm目录的lessc.cmd文件即可
Arguments: 选择之前记录的那个目录下 lessc 文件所在的路径, 后面加$FileName$
Working directory: 不用改,默认就好
Output...: 就是指编译后css的存放路径,设置编译后的css文件存放的路径以及取什么名字以及后缀。默认就好

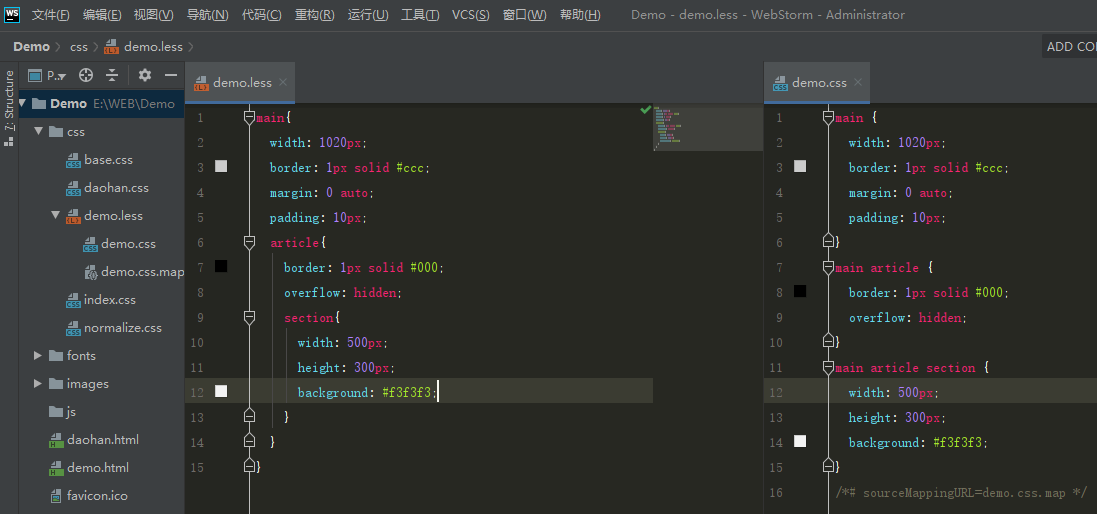
这样在项目里编辑less文件时,会自动时时生成css文件了
效果如下: