20155316 《网络对抗》Exp8 Web基础
实验内容
实验1:Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
1.开启Apache服务
-
思路:使用
service apache2 start命令启动服务 -
(1)查看80端口是否被占用,有则使用
kill 进程ID指令杀死该进程 -
命令:```netstat -tupln |grep 5316``
-

-
(2)打开apache配置文件,修改监听端口为5316端口
-
配置文件路径:
/etc/apache2/ports.conf
-
-
(3)打开apache服务
-
打开apache服务:
service apache2 start
2.编写一个含有表单的HTML
- 思路:在apache2工作目录下编写一个HTML,利用apache2进行发布
- (1)进入apache2的工作目录
/var/www/html,创建login_test.html文件 - (2)编写HTML
<html>
<head>
<title>login_test</title>
</head>
<body>
<form action="login_test.php" method="POST">
<p>Username:<input type="text" name="username" value=""/></p>
<p>Password: <input type="password" name="password" value=""/></p>
<p><input type="submit" value="Login POST"/></p>
</form>
</body>
</html>
-
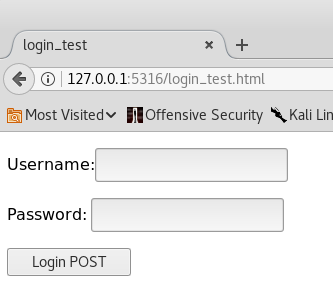
(3)打开浏览器,输入
http://127.0.0.1:5316/login_test.html即可打开 -

-
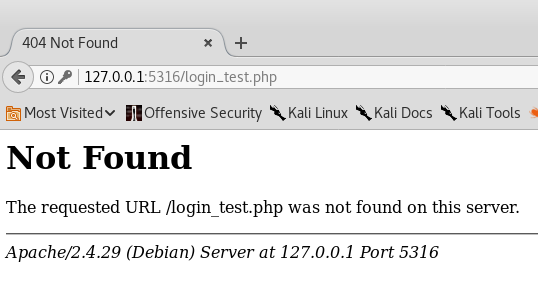
(4)在网页上输入用户名密码,提交表单,可以发现跳转至NOT FOUND提示网页,这是因为我们只做了前端的代码
-

关于GET与POST
- method参数如果是GET,后面的输入值会显示在URL中提交;如果是POST则封装到数据中提交
实验2:Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
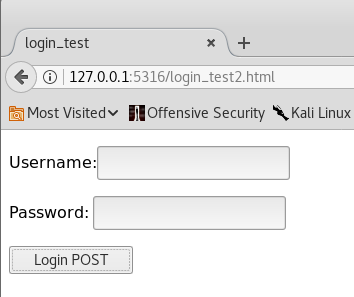
编写JavaScript验证用户名、密码的规则
vim login_test2.html
<html>
<head>
<title>login_test</title>
<script>
function inputTest(){
var username =document.getElementById("username").value;
var pwd = document.getElementById("pwd").value;
if((username == "")||(pwd == ""))//如果用户名为空
{
alert("Username or Password can not be empty!");
return false;
}
else if (pwd.length > 20 || pwd.length < 4)
{
alert("Password must be between 4 and 20 characters in length!");
return false;
}
else
{
return true;
}
}
</script>
</script>
</head>
<body>
<form action="login_test.php" method="POST" onsubmit="return inputTest()">
<p>Username:<input type="text" name="username" value="" id="username"/></p>
<p>Password: <input type="password" name="password" value="" id="pwd"/></p>
<p><input type="submit" value="Login POST"/></p>
</form>
</body>
</html>
-

-
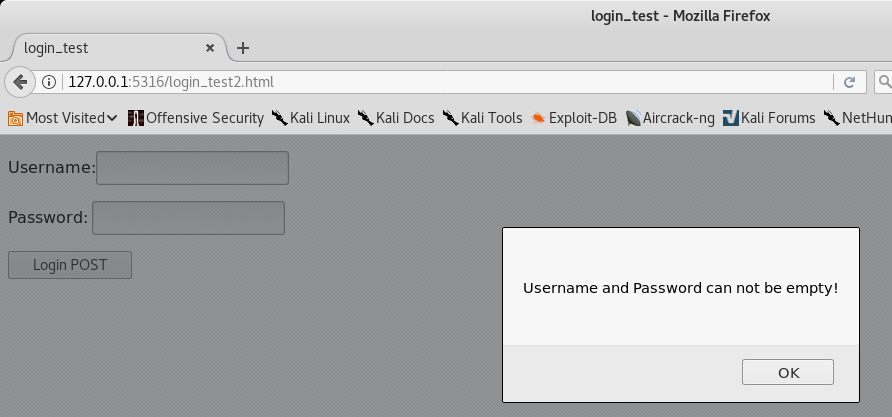
用户名和密码为空的情况:
-

-
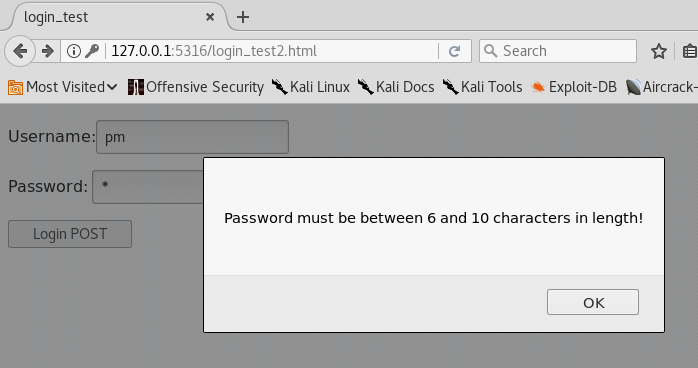
密码不在4到20位的情况:
-

实验3:Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
安装并启动MySQL
- 安装:
sudo apt-get install mysql - 启动:
/etc/init.d/mysql start 
MySQL基本操作
-
(1)登录
-
mysql -u root -p -
(2)查看基本信息
-
show databases; -

-
(3)修改密码
-
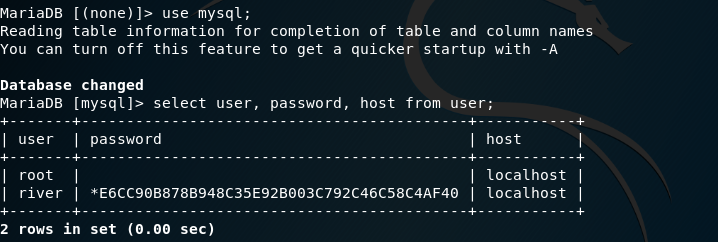
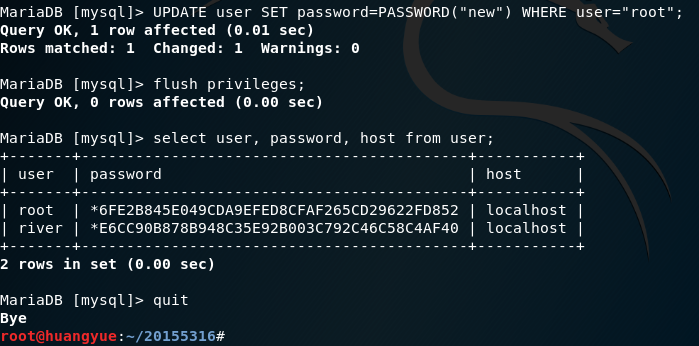
进入已有的数据库mysql,查看用户名、密码与权限
-

-
修改root用户的密码为new,并查看数据表中的变化情况
-

-
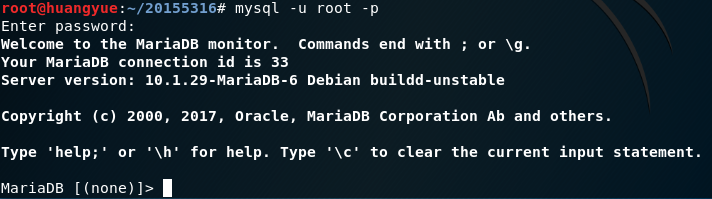
重新登录一下MySql,看新密码对不对
-

-
登录成功
-
(4)创建一个数据库LoginTest
-
CREATE SCHEMA LoginTest; -
(5)选择所创建的数据库并在里面创建一个数据表
-
进入数据库LoginTest
-
use LoginTest -
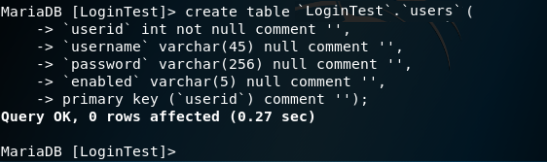
创建数据表logintest
-

-
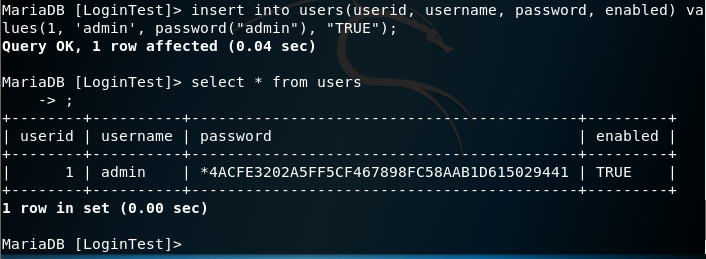
插入记录
-

-
insert into users(userid,username,password,enabled) values(0,'pm3',12345,"TRUE"); -

-
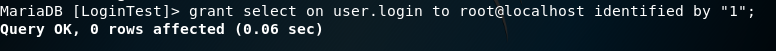
(6)把user.login进行查询的权限赋给本机登录的root用户
-

实验4:Web后端:编写PHP网页,连接数据库,进行用户认证
PHP是什么?
- 一种被广泛应用的开放源代码的多用途脚本语言,可嵌入到 HTML中
- PHP简易教程
与C或Perl语言写的脚本之间的区别
- PHP 页面就是HTML,只不过在其中嵌入了一些代码来做一些事情。
- PHP代码被包含在特殊的起始符和结束符 中,使得可以进出“PHP 模式”。
与客户端的 JavaScript 的区别
- PHP 代码是运行在服务端的。如果在服务器上建立了PHP代码,则在运行该脚本后,客户端就能接收到其结果,但他们无法得知其背后的代码是如何运作的。甚至可以将 web 服务器设置成让 PHP 来处理所有的 HTML 文件,这么一来,用户就无法得知服务端到底做了什么。
测试PHP
- 在 Apache服务器根目录(DOCUMENT_ROOT)
/var/www/html下建立一个文件名为hello.php,编写如下内容:
<html>
<head>
<title>PHP 测试</title>
</head>
<body>
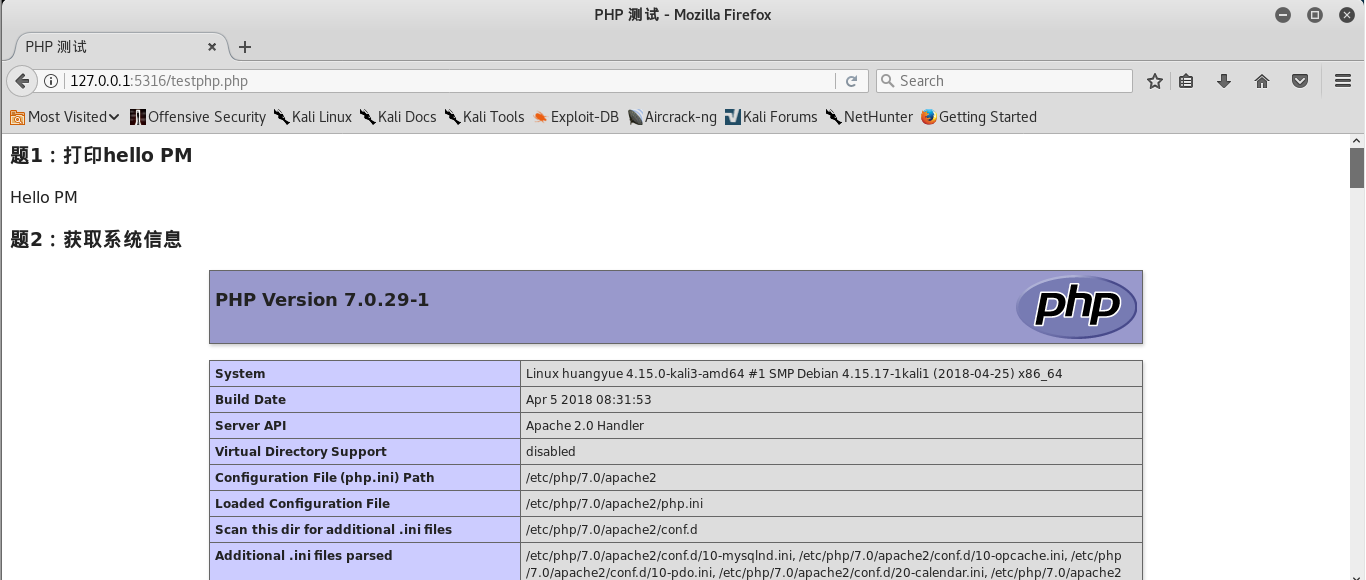
<h3>题1:打印hello PM</h3>
<?php echo '<p>Hello PM</p>'; ?>
<h3>题2:获取系统信息</h3>
<?php phpinfo(); ?>
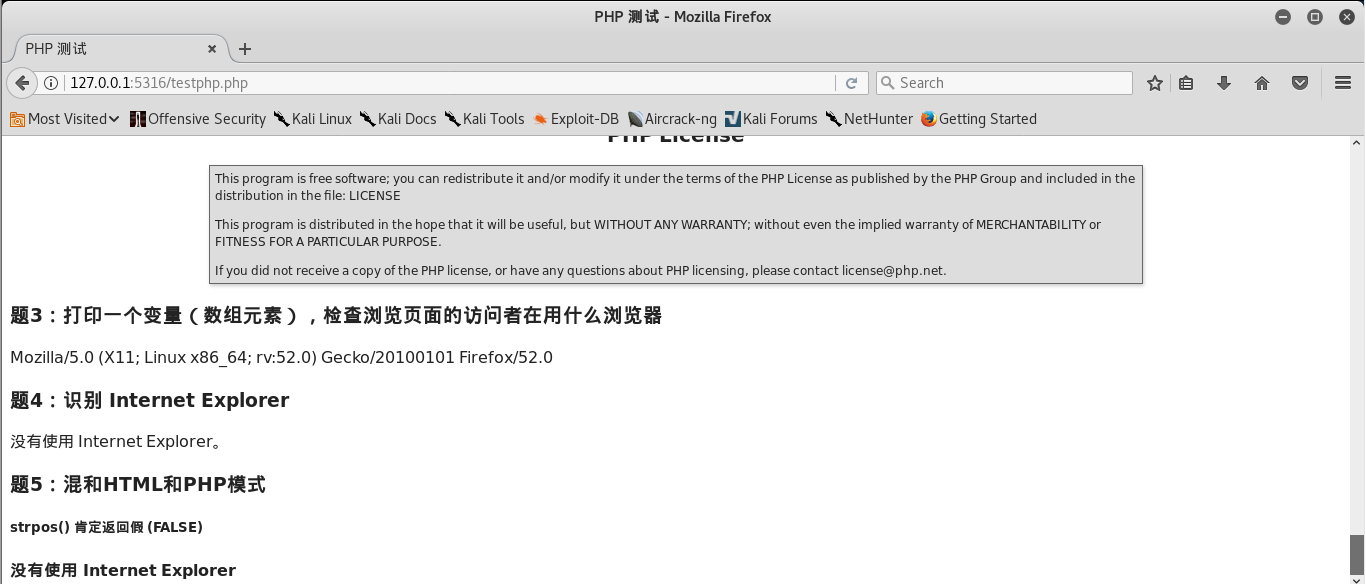
<h3>题3:打印一个变量(数组元素),检查浏览页面的访问者在用什么浏览器</h3>
<?php
echo $_SERVER['HTTP_USER_AGENT'];
?>
<h3>题4:识别 Internet Explorer</h3>
<?php
if (strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE') !== FALSE) {
echo '正在使用 Internet Explorer。<br />';
}else{
echo '没有使用 Internet Explorer。<br />';
}
?>
<!--流程控制与函数的使用,识别 Internet Explorer;strpos() 是 PHP 的一个内置函数,其功能是在一个字符串中搜索另外一个字符串-->
<h3>题5:混和HTML和PHP模式</h3>
<?php
if (strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE') !== FALSE) {
?>
<h5>strpos() 肯定没有返回假 (FALSE)</h5>
<p>正在使用 Internet Explorer</p>
<?php
} else {
?>
<h5>strpos() 肯定返回假 (FALSE)</h5>
<b>没有使用 Internet Explorer</b>
<?php
}
?>
</body>
</html>
-
在浏览器的地址栏里输入
http://127.0.0.1/hello.php,访问这个文件。 -
这个文件被PHP解析,输出如下结果:
-

-
......
-

编写PHP网页,连接数据库,进行用户认证
- 已经有了前台
login_test2.html,现在所需要编写的是表单提交至的后台login_test.php文件 - 文件内容如下:
<html>
<body>
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/* echo $uname; */
$query_str="SELECT * FROM users where username='{$uname}' and password='{$pwd}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "root", "1", "LoginTest");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo $uname;
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
</body>
</html>
-
在浏览器打开
http://127.0.0.1:5316/login_test2.html -
情况1:输入LoginTest数据库users表中存在的用户登录
-

-
情况2:用户名或密码不存在
-

实验5:最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
SQL注入
-
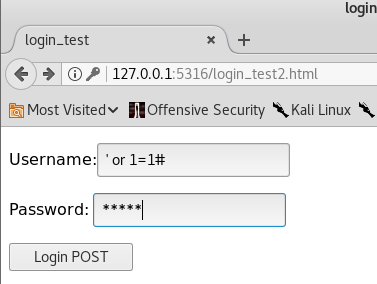
用户名输入
' or 1=1#,密码随便输入一个4-20位的值,即可登录成功 -

-

XSS攻击测试
- 用户名输入
<img src="login_test.jpg " />20155316</a>,密码随便输入一个4-20位的值,读取/var/www/html目录下的图片 
基础问题回答
什么是表单
- 相当于一组数据的打包
浏览器可以解析运行什么语言
- html、css、js、xml等语言,像PHP这种是在服务器上完成的
WebServer支持哪些动态语言
- ASP,JSP和PHP
实验体会
(,,沉迷雅儿的美色不可自拔ORZ,最后能放出雅儿的美图真是十分开心,突然特别想把能放出雅儿图片的攻击都学个遍)
这次的实验初步体验了如何在linux的环境下进行网页的编写与发布,了解了HTML、PHP的编写方法,了解了SQL和XXL的攻击方式。



