HTML+CSS+JS编码规范
1.使用两个空格作为缩进,不使用tab键,对于非 HTML 标签之间的缩进,比如 script 或 style 标签内容缩进,与 script 或 style 标签的缩进同级。
2.class命名单词使用小写,单词之间使用中横线来分隔,必须代表相应模块或者内容或者功能,不得使用标签信息或者样式信息进行命名
3.id必须保证页面的唯一性,若重复只会匹配第一个,没有实际意义;采用驼峰命名方式;描述清楚的前提下尽量短
4.不在自动闭合的标签结尾处使用斜线:input、br、hr、img
5.对 HTML5 中规定允许省略的闭合标签,不允许省略闭合标签
6.属性值必须使用双引号;布尔类型的属性不建议添加属性值:如disable、checked、required、readonly
7.属性应该按照特定的顺序出现以保证易读性。
- class
- id
- name
- data-*
- src, for, type, href, value , max-length, max, min, pattern
- placeholder, title, alt
- aria-*, role
- required, readonly, disabled
8.页面必须使用精简形式,明确指定字符编码。指定字符编码的 meta 必须是 head 的第一个直接子元素;页面必须包含 title 标签声明标题。title 必须作为 head 的直接子元素,并紧随 charset 声明之后
9.引入 CSS 时必须指明 rel="stylesheet";引入 CSS 和 JavaScript 时无须指明 type 属性
10.(建议)在 head 中引入页面需要的所有 CSS 资源;JavaScript 应当放在页面末尾,或采用异步加载。
11.保证 favicon 可访问:
在未指定 favicon 时,大多数浏览器会请求 Web Server 根目录下的 favicon.ico 。为了保证 favicon 可访问,避免 404,必须遵循以下两种方法之一:
1.在 Web Server 根目录放置 favicon.ico 文件 2.使用 link 指定 favicon。
示例:<link rel="shortcut icon" href="path/to/favicon.ico">
12.图片:
禁止 img 的 src 取值为空。延迟加载的图片也要增加默认的 src:src 取值为空,会导致部分浏览器重新加载一次当前页面
避免为 img 添加不必要的 title 属性:多余的 title 影响看图体验,并且增加了页面尺寸。
为重要图片添加 alt 属性:可以提高图片加载失败时的用户体验。
为避免页面抖动,给元素添加 width 和 height 属性。
有下载需求的图片采用 img 标签实现,无下载需求的图片采用 CSS 背景图实现。
(1).产品 logo、用户头像、用户产生的图片等有潜在下载需求的图片,以 img 形式实现,能方便用户下载。
(2).无下载需求的图片,比如:icon、背景、代码使用的图片等,尽可能采用 CSS 背景图实现
13.表单
有文本标题的控件必须使用 label 标签将其与其标题相关联。
有两种方式:
(1).将控件置于 label 内 :<label><input type="checkbox" name="confirm" value="on"> 我已确认上述条款</label> (推荐使用,减少不必要的 id)
(2).label 的 for 属性指向控件的 id:<label for="username">用户名:</label> <input type="textbox" name="username" id="username"> (如果 DOM 结构不允许直接嵌套,则应使用这种)
14.使用 button 元素时必须指明 type 属性值
button 元素的默认 type 为 submit,如果被置于 form 元素中,点击后将导致表单提交。为显示区分其作用方便理解,必须给出 type 属性。
15.在支持 HTML5 的浏览器中优先使用 audio 和 video 标签来定义音视频元素。
CSS编码规范
1.使用两个空格作为缩进层级,不使用tab键;选择器与 {之间空一格;属性名 与之后的 : 之间不允许包含空格, : 与 属性值之间必须包含空格

2.列表型属性值书写在单行时,,逗号后必须跟一个空格

3.当一个 rule 包含多个 selector 时,每个选择器声明必须独占一行

4.>、+、~ 选择器的两边各留一个空格

5.属性选择器中的值必须用双引号包围

6.选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确
7.使用 border / margin / padding 等缩写时,应注意隐含值对实际数值的影响,确实需要设置多个方向的值时才使用缩写
8.属性书写顺序:
同一 rule set 下的属性在书写时,应按功能进行分组,组之间添加一个空行,按照以下顺序书写,可提高代码的可读性(如果有content属性应该放在最前面)
·Formatting Model(布局方式、位置):position / top / right / bottom / left / float / display / overflow 等
·Box Model(尺寸):border / margin / padding / width / height 等
·Typographic(文本相关) :font / line-height / text-align / word-wrap 等
·Visual(视觉效果):background / color / transition / list-style 等
另外,如果包含 content 属性,应放在最前面
9.尽量不使用 !important 声明;将 z-index 进行分层,对文档流外绝对定位元素的视觉层级关系进行管理
10.文本内容必须用双引号;url() 中的路径加双引号

11.当数值为 0 - 1 之间的小数时,省略整数部分的 0;长度为 0 时须省略单位。 (也只有长度单位可省)

12.RGB颜色值必须使用十六进制记号形式 #rrggbb。不允许使用 rgb()。带有alpha的颜色信息可以使用 rgba()。使用 rgba() 时每个逗号后必须保留一个空格;颜色值使用小写保持一致,可以缩写时使用缩写(#ffffff->#fff);尽量不使用命名色值(eg: red)

13.必须同时给出水平和垂直方向的位置。只有一个方向的值时,另一个方向的值会被解析为 center。为避免理解上的困扰,应同时给出两个方向的值。
如:background-position:center top;
14.font-family 属性中的字体族名称应使用字体的英文 Family Name,其中如有空格,须放置在引号中。
常见名称如下:
- 宋体 SimSun
- 黑体 SimHei
- 微软雅黑 YaHei
- 微软正黑 Microsoft JhengHei
如:font-family: "Microsoft YaHei"; 取代 font-family: "微软雅黑";
15.需要在 Windows 平台显示的中文内容,其字号应不小于 12px;font-weight 属性必须使用数值方式描述
CSS 的字重分 100 – 900 共九档,但目前受字体本身质量和浏览器的限制,实际上支持 400 和 700 两档,分别等价于关键词 normal 和 bold
16.使用 transition 时应指定 transition-property;尽可能在浏览器能高效实现的属性上添加过渡和动画
在可能的情况下应选择这样四种变换:
- transform: translate(npx, npx);
- transform: scale(n);
- transform: rotate(ndeg);
- opacity: .1;

17.响应式:尽量将媒体查询的规则靠近与他们相关的规则,不要将他们一起放到一个独立的样式文件中,或者丢在文档的最底部;Media Query 如果有多个逗号分隔的条件时,应将每个条件放在单独一行中

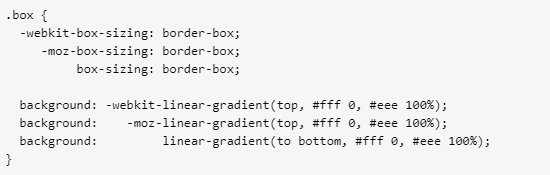
18.属性前缀:带私有前缀的属性由长到短排列,按冒号位置对齐,方便阅读与编辑

19.尽量使用选择器 hack 处理兼容性,而非属性 hack;需要添加 hack 时应尽可能考虑是否可以采用其他方式解决。
如果能通过合理的 HTML 结构或使用其他的 CSS 定义达到理想的样式,则不应该使用 hack 手段解决问题。通常 hack 会导致维护成本的增加

JavaScript编码规范
1.使用 2 个空格作为一个缩进层级,不允许使用 tab 字符;switch下的case 和 default 必须增加一个缩进层级
2.二元运算符两侧必须有一个空格(如使用calc()),一元运算符与操作对象之间不允许有空格

3.用作代码块起始的左花括号 { 前必须有一个空格

4.if / else / for / while / function / switch / do / try / catch / finally 关键字后,必须有一个空格;在对象创建时,属性中的 : 之后必须有空格,: 之前不允许有空格

5.函数声明、函数调用中,函数名和 ( 之间不允许有空格;, 和 ; 前不允许有空格

6.在函数调用、函数声明、括号表达式、属性访问、if / for / while / switch / catch 等语句中,() 和 [] 内紧贴括号部分不允许有空格;单行声明的数组与对象,如果包含元素,{} 和 [] 内紧贴括号部分不允许包含空格

7.每个独立语句结束后必须换行,每行不得超过 120 个字符,运算符处换行时,运算符必须在新行的行首;在函数声明、函数表达式、函数调用、对象创建、数组创建、for 语句等场景中,不允许在 , 或 ; 前换行;不得省略语句结束的分号


8.函数定义结束不允许添加分号

9.IIFE( Immediately-Invoked Function Expression) 必须在函数表达式外添加 (,非 IIFE 不得在函数表达式外添加 (。
额外的 ( 能够让代码在阅读的一开始就能判断函数是否立即被调用,进而明白接下来代码的用途。而不是一直拖到底部才恍然大悟

10.变量、函数、函数参数、类的方法 / 属性使用Camel命名法;
var loadingModules = {} 、 function stringFormat(source) { } 、 function hear(theBells) { } 、 function TextNode(value, engine) { this.value = value; this.engine = engine; }常量使用全部字母大写,单词间下划线分隔的命名方式;
var HTML_ENTITY = {}; 类使用Pascal命名法(使用名词)、枚举变量 使用 Pascal命名法,枚举的属性 使用 全部字母大写,单词间下划线分隔 的命名方式
function TextNode(options) { } 、 var TargetState = { READING: 1, READED: 2, APPLIED: 3, READY: 4 };
11.单行注释:必须独占一行。// 后跟一个空格,缩进与下一行被注释说明的代码一致。
多行注释:/* */,*后跟一个空格
建议以下情况下使用:
- 难于理解的代码段
- 可能存在错误的代码段
- 浏览器特殊的HACK代码
- 业务逻辑强相关的代码
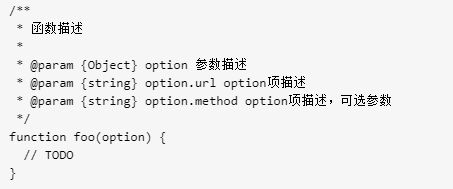
12.为了便于代码阅读和自文档化,以下内容必须包含以 /*.../ 形式的块注释中:
- 文件
- 类
- 函数或方法
- 全局变量
- 常量
13.类型定义都是以 { 开始, 以 } 结束;对于基本类型 {string}, {number}, {boolean},首字母必须小写;文件顶部必须包含文件注释,用 @file 标识文件说明

14.类的属性或方法等成员信息不是 public 的,应使用 @protected 或 @private 标识可访问性;对 Object 中各项的描述, 必须使用 @param 标识;常量必须使用 @const 标记,并包含说明和类型信息


15.变量、函数在使用前必须先定义;每个 var 只能声明一个变量
一个 var 声明多个变量,容易导致较长的行长度,并且在修改时容易造成逗号和分号的混淆

17.一个函数作用域中所有的变量声明尽量提到函数起始位置
18.在 Equality Expression 中使用类型严格的 ===。仅当判断 null 或 undefined 时,允许使用 == null
19.字符串开头和结束使用单引号 '。
- 输入单引号不需要按住 shift,方便输入。
- 实际使用中,字符串经常用来拼接 HTML。为方便 HTML 中包含双引号而不需要转义写法。
如:var html = '<div class="cls">拼接HTML可以省去双引号转义</div>';
20.使用对象字面量 {} 创建新 Object
对象创建时,如果一个对象的所有 属性 均可以不添加引号,建议所有 属性 不添加引号;对象创建时,如果任何一个 属性 需要添加引号,则所有 属性 建议添加 '

21.不允许修改和扩展任何原生对象和宿主对象的原型

22.使用数组字面量 [] 创建新数组,除非想要创建的是指定长度的数组;遍历数组不使用 for in
23.自定义事件的 事件名 必须全小写:尽量避免使用 eval 函数、尽量不要使用with、减少 delete 的使用
24.DOM操作,尽量减少页面 reflow。
页面 reflow 是非常耗时的行为,非常容易导致性能瓶颈。下面一些场景会触发浏览器的reflow:
- DOM元素的添加、修改(内容)、删除。
- 应用新的样式或者修改任何影响元素布局的属性。
- Resize浏览器窗口、滚动页面。
- 读取元素的某些属性(offsetLeft、offsetTop、offsetHeight、offsetWidth、scrollTop/Left/Width/Height、clientTop/Left/Width/Height、getComputedStyle()、currentStyle(in IE)) 。




