|
Woocall的嵌入代码可以放在您网页源代码中的任何位置,但我们仍建议您将代码放在源代码底部的</body>之前, 尽大可能地避免和您网页中可能存在的其他代码冲突。以下我们将详细介绍如何部署Woocall。 |
|
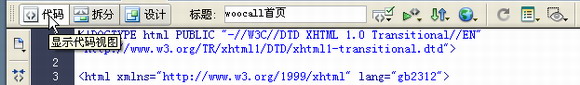
1.用网页编辑器打开您即将部署woocall的网页,查看该网页的源代码,在此,以dreamweaver为例。 |
 |
|
2.在dreamweaver的代码显示模式中,我们可以看到网页的源代码。把代码窗口的滚动条往下拉, 在代码的最底部,找到</body>标志。 |
 |
|
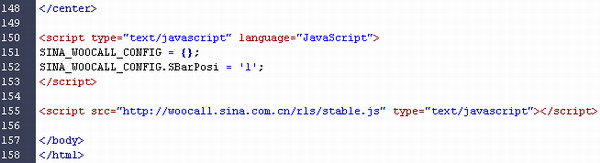
请拷贝您获得的Woocall的嵌入代码,并粘贴到</body>前面。 |
 |
|
4.最后,上传更新您修改后的网页,您就会在浏览器中发现, 您的网页上出现了woocall的身影。 |
| woocall高级选项: |
|
1.改变woocall在页面的显示位置 只要在woocall的嵌入代码前,加入如下代码,便可实现该功能。 |
 |
|
2.让网站上所有的woocall都归为同一个聊天室 woocall当然可以满足您的需求。当您将woocall部署到网页上后, woocall会自动根据您部署的页面的url开辟一个新的聊天室, woocall所在页面的url将是woocall建立聊天室的唯一基准。 这两个url的页面上的woocall中所有用户在同一个聊天室中聊天, 您可以在woocall的嵌入代码前加入如下代码。 开辟一个新聊天室的基准,因此,在http://sports.sina.com.cn/global/ 中截取前26个 字符后即为 http://sports.sina.com.cn/ ,通过这样的配置,无论用户访问以上两个 url中任何一个,都将进入以http://sports.sina.com.cn/为基准的那个聊天室。 |
 |





