Flutter-路由
前言:
Flutter-路由管理中有两个非常重要的概念:
· Route:路由是应用程序的页面的抽象,对应Android中Activity和iOS中的ViewController,由Navigator管理。
· Navigator:Navigator是一个组件,管理和维护一个基于堆栈的历史记录,通过push和pop进行页面的跳转。
如果想对于push和pop这方面有更多的了解:
http://laomengit.com/guide/navigator/Route.html
1. 基本路由
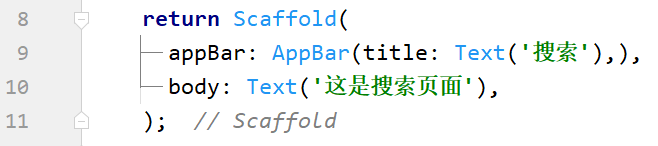
(1).我们知道基本的路由跳转会是一个新的页面程序,所以我们创建路由界面的时候要定义一个新的Scaffold

(2).然后我我直接绑定了一个按钮来给路由做跳转Navigator,SearchPage则是我要跳转的页面,MaterialPageRoute这个方法则是跳转的方法,这我们到后面的命名路由会讲到
RaisedButton(
child: Text('跳转进入搜索'),
onPressed: (){
Navigator.of(context).push(
MaterialPageRoute(
builder:(context)=>SearchPage()
)
);
},
)
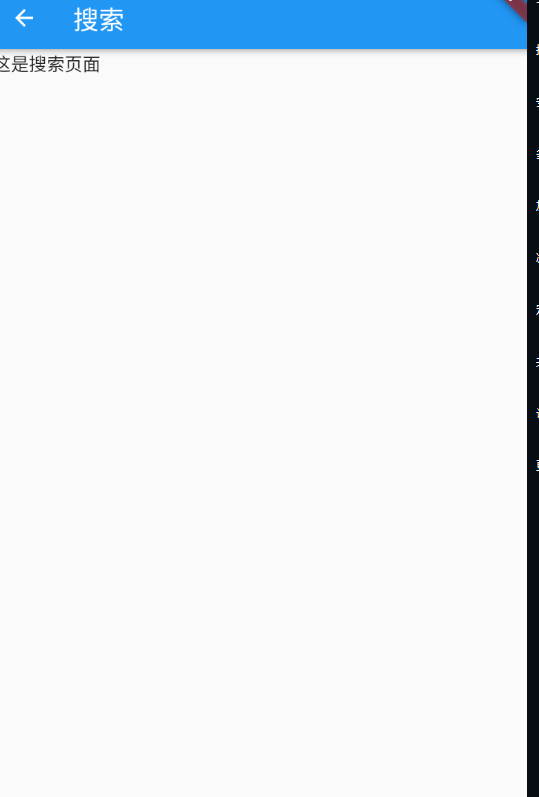
| 跳转按钮 | 跳转成功 |
|---|---|
 |
 |
2. 命名路由
我们对于当一些页面较多时,会用到命名路,我们该如何用使用命名路由呢?
(1).MaterialApp提供了一个routes方法
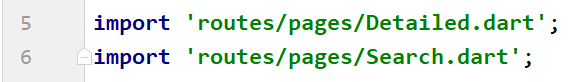
(2).我们先在main下导入每个页面

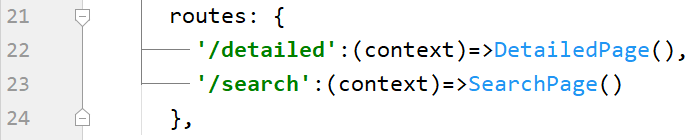
(3).然后我们配置路由

(4).注意,这里我们就不用MaterialPageRoute这个方法了,我们在按钮处直接写pushNamed
RaisedButton(
child: Text('跳转进入搜索'),
onPressed: (){
Navigator.pushNamed(context, 'search');
},
),
然后我们就可以使用命名路由来管理啦!
3.打包命名路由
我们如何打包命名路由把他模块化呢?
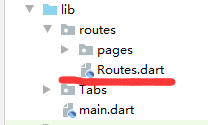
(1). 我们现在lib下创建一个routes文件夹,顺便在里面创建一个Routes文件

(2).这时候我们就可以打包我们路由将他模块化了代码如下
。。。打包这里出了点问题,2021.3.14
我正在黑暗中摸索前行,每一盏我点亮的路灯下都有我沾满泥垢的掌印,但光亮终会散满我所幻想的世界。
本文作者:小柴Prog
本文链接:https://www.cnblogs.com/progweb/p/14533448.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。


 这里让你明白Flutter的路由写法
这里让你明白Flutter的路由写法



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次 .NET某云HIS系统 CPU爆高分析
· 如果单表数据量大,只能考虑分库分表吗?
· 一文彻底搞懂 MCP:AI 大模型的标准化工具箱
· 电商平台中订单未支付过期如何实现自动关单?
· 用 .NET NativeAOT 构建完全 distroless 的静态链接应用
· 干货分享!MCP 实现原理,小白也能看懂
· 精选 4 款免费且实用的数据库管理工具,程序员必备!
· Cursor:一个让程序员“失业”的AI代码搭子
· MCP开发应用,使用python部署sse模式
· 慢查询解决思路