实例:Flutter布局01
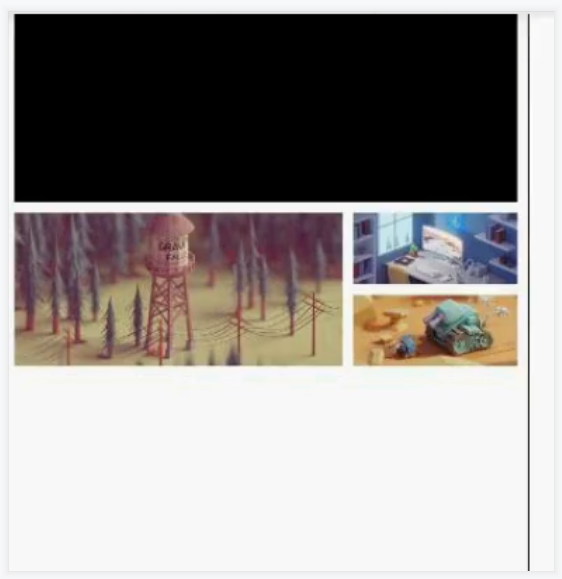
1. 这里先贴上要求效果图

这是布局要求
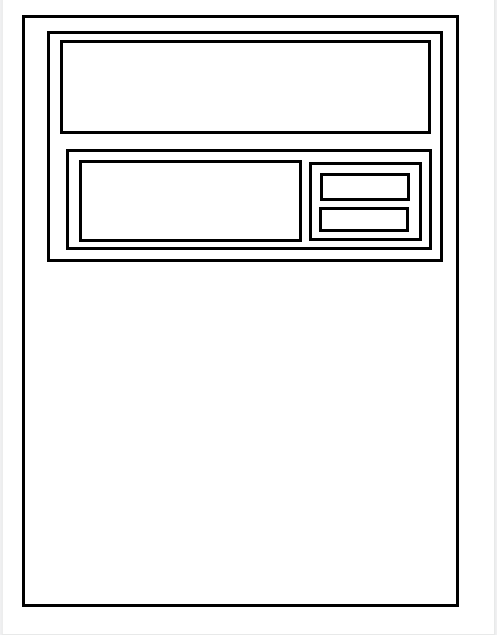
2. 分析结构图

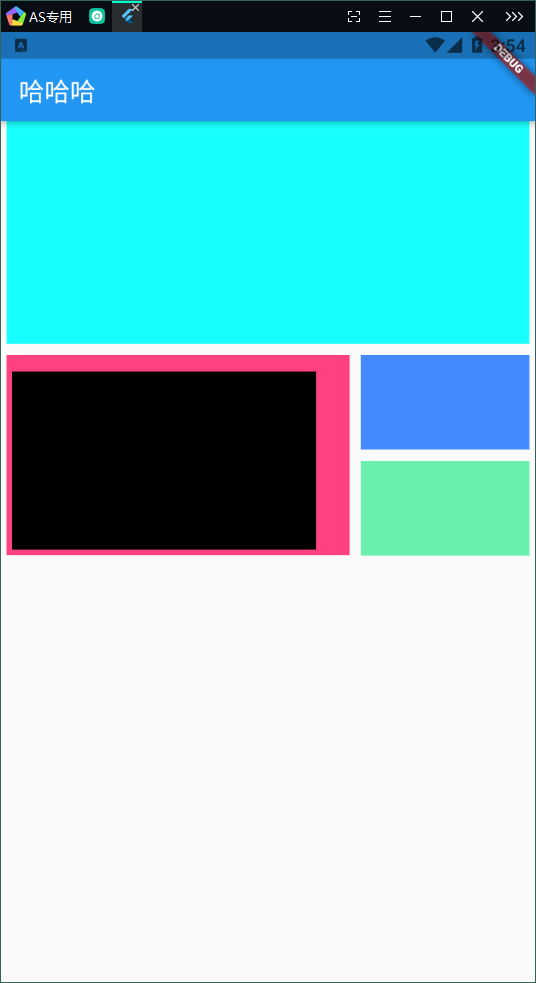
3. 最后效果图

4.大致代码结构图

5. 代码结构分析:
- 1.首先我们分析知道整个视图的结构是上下结构,这里我们用到了
Column来控制整个组件的上下排版 - 2.然后我们定义了两个
Row来作为Column的两个布局 - 3.我们上面的
Row1就定义了Expaned又做了一层嵌套,为什么要用它呢?(因为Expaned可以自适应Row的整个横向布局,用起来是比较方便的,然后我们直接指定高度就可以了,宽度自适应上面的Row1),当然,里面肯定是Container这个容器来装东西,不过本来想装图片,但是一直加载不出来,可能是我写的代码原因还是啥的,所有就直接用颜色代替先了 - 4.然后就到了下面的
2Row这里依然是横向的,可以看到效果图是要求横向一个是 3/2 的效果,一个是 3/1 的效果,所以这里就可以用到Expaned的flex属性来直接规划比例 - 5.我们在
Row2里直接创建了两个Expaned进行排版,Expaned1设置了2份比例,Expaned2设置了1份比例 - 6.两个
Expaned都要设置一下高度,左边的Expaned1可以直接放东西了,记住要放在Contaniner里,右边的Expaned2再经过分析属于上下结构,这里我直接用到了ListView,因为ListView可以自动填充,省的还要设置宽度,直接在待会的Container设置高度就好了,然后ListView里设置两个Container,左边的Expaned设置的高度要一样,这样是为了整体美观,然后ListView里的两个Container设置的高度加起来要与左边的高度相同。 - 7.最后基本的结构都差不多了,我们还剩下组件与组件之间的间隙这个问题,我们在大布局组件的时候可以用
SizedBox来设置上下间隙或者左右间隙,SizedBox给出的属性有width和height - 8.还有两个组件是
panding和margin,这两个组件可以控制外间隙和内间隙,外间隙见布局和软件边边的间隙,内间隙见粉红色布局包裹着的黑色布局,这就是内间隙,panding内间隙,margin外间隙,具体我个人认为比较好用的是EdgeInsets.fromLTRB(left, top, right, bottom)这个属性,因为可以设置上下左右的间隙
4. 代码:
class MyAppB extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Row(
children: <Widget>[
Expanded(
child: Container(
margin: EdgeInsets.fromLTRB(5, 0, 5, 0),
height: 200,
color: Colors.cyanAccent,
))
],
),
SizedBox(
height: 10,
),
Row(
children: <Widget>[
Expanded(
flex: 2,
child: Container(
margin: EdgeInsets.fromLTRB(5, 0, 0, 0),
height: 180,
color: Colors.pinkAccent,
padding: EdgeInsets.fromLTRB(5, 15, 30, 5),
child: Expanded(
child: Container(
color: Colors.black,
),
),
)),
SizedBox(
width: 10,
),
Expanded(
flex: 1,
child: Container(
margin: EdgeInsets.fromLTRB(0, 0, 5, 0),
height: 180,
child: ListView(
children: <Widget>[
Container(height: 85, color: Colors.blueAccent),
SizedBox(
height: 10,
),
Container(
height: 85,
color: Colors.greenAccent,
)
],
),
))
],
)
],
);
}
}
(个人思路和结果,仅供参考)
我正在黑暗中摸索前行,每一盏我点亮的路灯下都有我沾满泥垢的掌印,但光亮终会散满我所幻想的世界。


 (个人思路和结果,仅供参考)
(个人思路和结果,仅供参考)

