JS复制DOM元素文字内容
要实现的效果:将HTML页面中的某个DOM元素例如DIV下面的文本内容进行复制。
实现过程如下:

1 <html> 2 <head> 3 <title>Copy text Demo</title> 4 <script type="text/javascript" src="jquery.min.js"></script> 5 <script type="text/javascript"> 6 //复制内容 7 function Copy() 8 { 9 var copyData = $('#testDiv').text(); 10 if (window.clipboardData) { 11 window.clipboardData.clearData(); 12 window.clipboardData.setData("Text", copyData); 13 alert('已经成功复制到剪帖板上!'); 14 } 15 else 16 { 17 selectText("testDiv"); 18 alert('非IE浏览器请使用CTRL + C键进行复制!'); 19 } 20 } 21 22 //选中文字 23 function selectText(element) { 24 var text = document.getElementById(element);//获取要选中的内容 25 if (document.body.createTextRange) {//IE浏览器 26 var range = document.body.createTextRange();//创建选区 27 range.moveToElementText(text);//移动TextRange对象使其起始点之间包含指定对象内的文本 28 range.select();//选中选区 29 } else if (window.getSelection) {//非IE浏览器,getSelection方法可以产生Selection对象,所对应的是用户所选择的 ranges (区 30 31 域),俗称拖蓝。 32 var selection = window.getSelection(); 33 selection.removeAllRanges();//将所有的区域都从选区中移除 34 var range = document.createRange();//返回新创建的 Range 对象,两个边界点都被设置为文档的开头 35 range.selectNodeContents(text);//把范围边界设置为一个节点的子节点 36 selection.addRange(range);//将一个区域(Range)对象加入选区 37 } 38 } 39 </script> 40 </head> 41 <body> 42 <div id="testDiv" style="overflow-x: hidden; word-break:break-all;border:1px solid #CCC;width:500px;height:333px;margin:50px auto;"> 43 JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, 44 45 Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实 46 47 现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟 48 49 的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可 50 51 。 52 jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的 53 54 barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的javascript库,在 55 56 世界前10000个访问最多的网站中,有超过55%在使用jQuery。 57 jQuery是免费、开源的,使用MIT许可协议。jQuery的语法设计可以使开发更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使 58 59 用Ajax以及其他功能。除此以外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。 60 jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。 61 </div> 62 <div style='width:500px;margin:10px auto;'> 63 <input type="button" value="复制div中的内容" onclick="Copy()" /> 64 </div> 65 </body> 66 </html>
注意,实现是JS+jquery,所以首先要先有个jquery库文件。下载地址:http://jquery.com/download/
目前只能在IE下直接复制,其他浏览器只能做到帮用户全选。
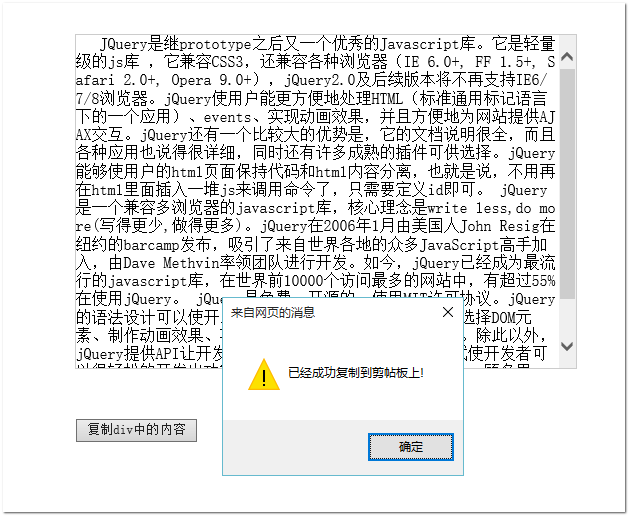
最终执行效果图:
1.IE

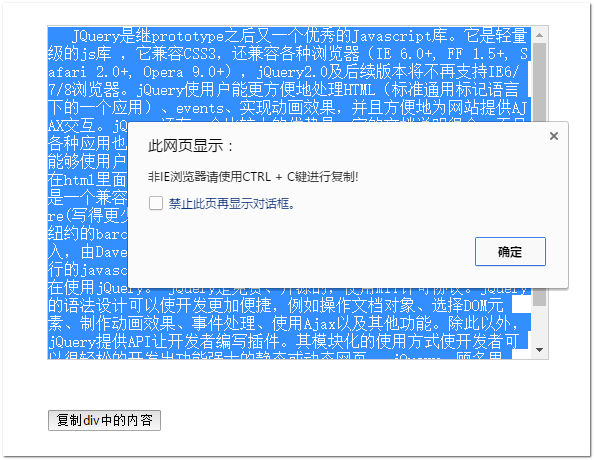
2.谷歌浏览器

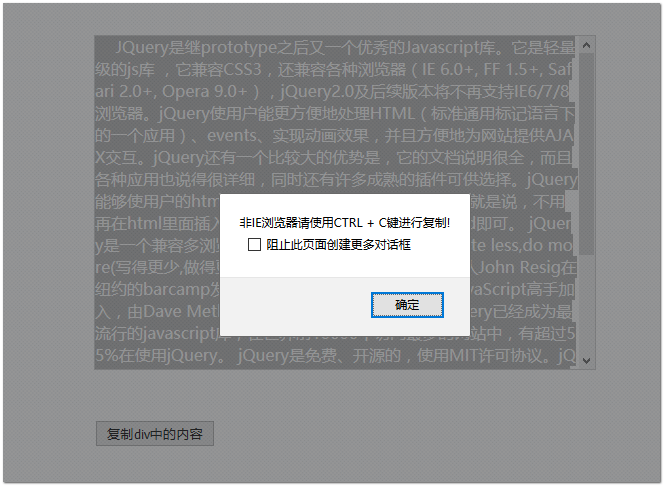
3.火狐浏览器

参考例子:
1.https://developer.mozilla.org/zh-CN/docs/Web/API/Selection




 浙公网安备 33010602011771号
浙公网安备 33010602011771号