[前端面试]前端缓存问题看这篇,让面试官爱上你

写在前面的话
缓存是前端面试中的必问题目
缓存对于web开发有重要作用,尤其是大负荷web系统开发中
想了解更多关于性能优化的知识,请移步[三分钟小文]前端性能优化-HTML、CSS、JS部分、[三分钟小文]前端性能优化-页面加载速度优化、[三分钟小文]前端性能优化-网络传输层优化
文章建议阅读时间:5分钟
本篇文章同时收录【前端知识点】中,链接直达
阅读本文您将收获
- 缓存的相关概念
- 缓存的作用
- 缓存机制
- 缓存策略详解
缓存的概念知识
- 缓存的分类:服务器缓存(代理服务器缓存、CDN 缓存),第三方缓存,浏览器缓存等。
- 缓存的相关术语:
- 缓存命中率:从缓存中得到数据的请求数与所有请求数的比率。理想状态是越高越好。
- 过期内容:超过设置的有效时间,被标记为 '陈旧' 的内容。通常过期内容不能用于回复客户端的请求,必须重新向源服务器请求新的内容或者验证缓存的内容是否仍然可用。
- 验证:验证缓存中的过期内容是否仍然有效,验证通过的话刷新过期时间或策略。
- 失效:失效就是把内容从缓存中移除。当内容发生改变时就必须移除失效的内容。
- 另: 浏览器缓存是代价最小的,因为浏览器缓存依赖的是客户端,而几乎不耗费服务器端的资源(极端情况下相当于纯静态页面)。
缓存的作用
- 减少网络带宽消耗
- 降低服务器压力
- 减少网络延迟,加快页面打开速度
缓存机制
- 强缓存优先于协商缓存,强缓存生效则使用强缓存,若强缓存失败,则进行协商缓存
- 协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,重新获取请求结果,再存入浏览器缓存中;生效则返回304,继续使用缓存

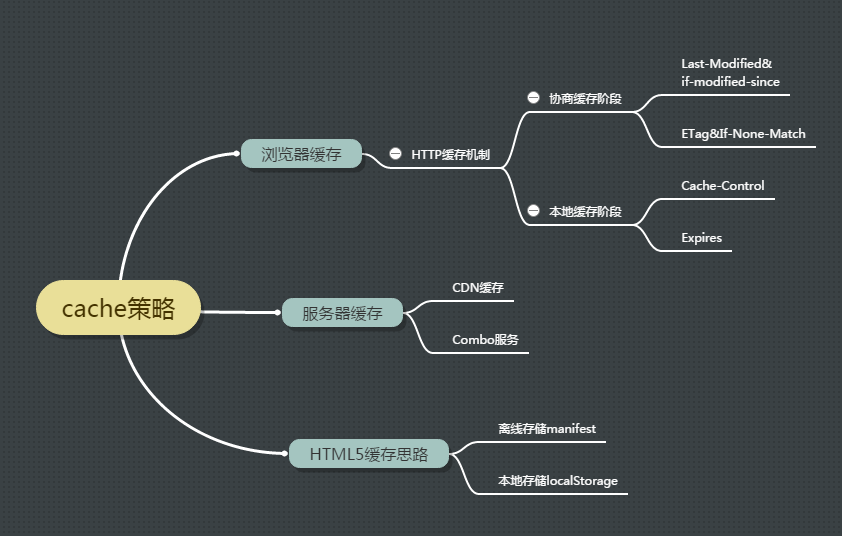
缓存策略 图片来源:IMWeb前端
涉及缓存机制的HTTP-header
Expires(过期时间)(强缓存机制)
- 值:是一个GMT时间格式的绝对时间,
Expires的日期时间必须是格林威治时间(GMT),而不是本地时间。举例:Expires: Fri, 30 Oct 1998 14:19:41 - 作用:告诉缓存器相关副本在多长时间内是新鲜的。过了这个时间,缓存器就会向源服务器发送请求,检查文档是否被修改。
- 兼容性:几乎所有的缓存服务器都支持Expires(过期时间)属性
- 规则:基于客户最后查看副本的时间(最后访问时间)或者根据服务器上文档最后被修改的时间
- 应用:
- 对于设置静态图片文件(例如导航栏和图片按钮)缓存特别有用;因为这些图片修改很少,你可以给它们设置一个特别长的过期时间,这会使你的网站对用户变得相应非常快
- 对于控制有规律改变的网页也很有用,例如:你每天早上6点更新新闻页,你可以设置副本的过期时间也是这个时间,这样缓存服务器就知道什么时候去取一个更新版本,而不必让用户去按浏览器的"刷新"按钮。
- 过期时间头信息属性值只能是HTTP格式的日期时间,其他的都会被解析成当前时间"之前",副本会过期
- 局限性:虽然过期时间属性非常有用,但是它还是有些局限,
- 首先:是牵扯到了日期,这样Web服务器的时间和缓存服务器的时间必须是同步的,如果有些不同步,要么是应该缓存的内容提前过期了,要么是过期结果没及时更新。
- 如果你设置的过期时间是一个固定的时间,如果你返回内容的时候又没有连带更新下次过期的时间,那么之后所有访问请求都会被发送给源Web服务器,反而增加了负载和响应时间
Cache-Control(缓存控制)(强缓存机制)
- 值:
max-age=[秒]— 执行缓存被认为是最新的最长时间。- 相对时间,不是绝对时间
- 单位是秒:从请求时间 开始到过期时间之间的秒数。
- 作用:让网站的发布者可以更全面的控制他们的内容,并定位过期时间的限制。是http 1.1中为了弥补
Expires缺陷新加入的。 - 相关控制字段:
s-maxage=[秒]— 类似于max-age属性,除了他应用于共享(如:代理服务器)缓存public— 标记认证内容也可以被缓存,一般来说: 经过HTTP认证才能访问的内容,输出是自动不可以缓存的;no-cache— 强制每次请求直接发送给源服务器,而不经过本地缓存版本的校验。这对于需要确认认证应用很有用(可以和public结合使用),或者严格要求使用最新数据 的应用(不惜牺牲使用缓存的所有好处);no-store— 强制缓存在任何情况下都不要保留任何副本must-revalidate— 告诉缓存必须遵循所有你给予副本的新鲜度的proxy-revalidate— 和must-revalidate类似,除了他只对缓存代理服务器起作用
Last-Modified/If-Modified-Since (协商缓存机制)
- 通常服务器知道你所请求的数据的最后修改时间,并且 HTTP 为服务器提供了一种将最近修改数据连同你请求的数据一同发送的方法。
- 如果你第二次 (或第三次,或第四次) 请求相同的数据,告诉服务器上一次获得的最后修改日期:在请求中发送一个
If-Modified-Since头信息,它包含了上一次从服务器连同数据所获得的日期。 - 如果数据从那时起没有改变,服务器将返回一个特殊的 HTTP 状态代码 304,这意味着 “从上一次请求后这个数据没有改变”。
- 当服务器发送状态编码 304 时,不再重新发送数据。所以当数据没有更新时,你不需要一次又一次地下载相同的数据
- 兼容性 :所有现代的浏览器都支持 (
last-modified) 的数据检查。
ETag/If-None-Match (协商缓存机制)
- 作用: 没有变化时不重新下载数据
- 工作方式 :
Etag是上一次加载资源时,服务器返回的response header,是对该资源的一种唯一标识,只要资源有变化,Etag就会重新生成- 浏览器在下一次加载资源向服务器发送请求时,会将上一次返回的
Etag值放到request header里的If-None-Match里,服务器比较客户端传来的If-None-Match跟自己服务器上该资源的ETag是否一致 - 如果服务器发现
ETag匹配不上,那么直接以常规GET 200回包形式将新的资源(当然也包括了新的ETag)发给客户端;如果ETag是一致的,则直接返回304知会客户端直接使用本地缓存即可。
几种缓存策略的对比
两种强缓存机制对比 Expires VS Cache-Control
- 差别不大,区别就是
Expires是HTTP1.0的产物,而Cache-Control是HTTP1.1的产物 - 优先级上,两者同时存在的话,
Cache-Control优先级高于Expires,Expires更像是一种备选方案,在某些不支持Cache-Control的环境中发挥作用 - 二者共同的弊端 就是这种强缓存的机制仅仅关心缓存是否超出或者超过某个过期时间,并不关心服务器端的资源是否已经更新,所以单纯使用这两种缓存策略会导致客户端拿到的资源不是最新的
两种协商缓存机制对比 Last-Modified/If-Modified-Since VS ETag/If-None-Match
- 精度上,
ETag要明显优于前者,Last-Modified/If-Modified-Since策略的时间单位为秒,这就意味着在秒级的请求上,做不到真正的及时更新,但是ETag每次请求都会对其进行改变从而确保精度,并且在使用负载均衡的服务器上,各个服务器生成的Last-Modified也有可能不相同 - 性能上,
ETag要逊于Last-Modified/If-Modified-Since策略,毕竟Last-Modified/If-Modified-Since策略只是记录时间,而ETag需要进行一步hash运算 - 优先级上,服务器会优先考虑
ETag
用户行为对缓存策略的影响
并不是所有的操作都会启用正常的缓存机制,在某些用户行为下,缓存机制是可以正常跳过的
- 地址栏访问,链接跳转是正常用户行为,将会触发浏览器缓存机制
- F5刷新,浏览器会设置
max-age=0,跳过强缓存判断,会进行协商缓存判断 - ctrl+F5刷新,跳过强缓存和协商缓存,直接从服务器拉取资源
写在最后
- 如果你觉得这篇文章对你有益,烦请点赞以及分享给更多需要的人!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号