vue项目线上页面刷新报404 解决方法(绝对有用)
vue项目线上页面刷新报404 解决方法
在上线vue开发的前端网页上线后,刷新页面报404错误,因为网页上显示的是静态绝对路径,实际上服务器上是没有改路径的所以刷新汇报错误。
1、vue框架中解决404
vue router mode 默认为hsas, 这样的url中带有#,如果把mode: 'history'就能去掉#号,也可以正常访问,但是再次刷新页面就会出现404错误。
const router = new Router({
mode: 'history'
});
url中带有#,让有强迫症的人很不爽,可以去掉,去掉后就需要改nginx配置文件了。
2、修改nginx配置文件
|
1
2
3
4
5
|
location / {root ...index ...try_files $uri $uri/ /index.html; ---解决页面刷新404问题} |
将上面代码放入nginx配置文件中
保存退出
. ./nginx -t -- 验证nginx配置文件是否正确
. ./nginx -s reload -- 重启nginx
记得修改完nginx配置文件一定要重启nginx 不然没有效果!!!
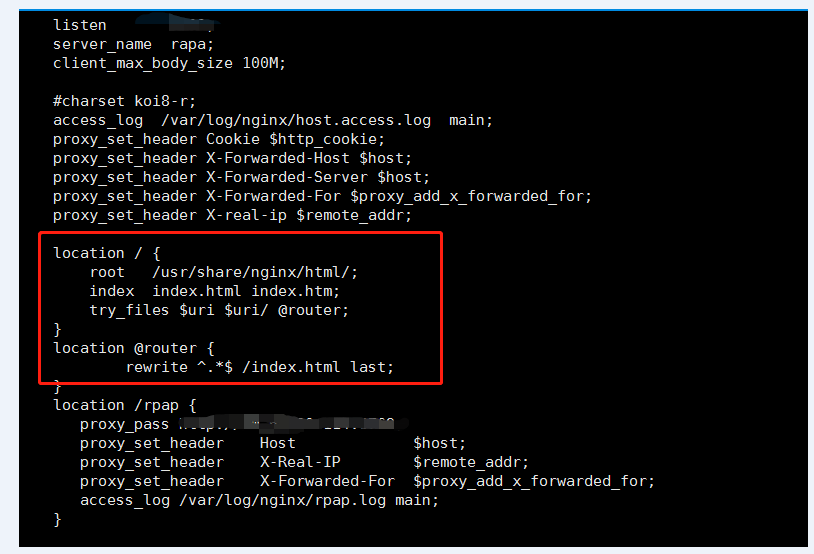
亲自试验截图:可以访问

Nginx--try_files 解释
|
1
2
3
4
5
6
7
8
9
|
location / { root /var/www/build; index index.html index.htm; try_files $uri $uri/ @rewrites; } location @rewrites { rewrite ^(.+)$ /index.html last; } |
这句话是什么意思?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
server { listen 80; server_name localhost; root html/; index index.html index.htm index.php; location / { try_files $uri $uri/ /index.php?$args; proxy_pass http://www.baidu.com; } location ~ \.(html|htm)$ { try_files $uri = 404; } location ~ \.php$ { try_files $uri = 404; include fastcgi.conf; fastcgi_pass 127.0.0.1:9000; } } |
try_files
这个东西是重定向用的,我感觉和index 差不多,不过确实比index 要好用
举个例子:
访问:xf.com/aa
如果我们这么设置,对于这一句的理解是。
try_files uriuriuri/ /index.php?$args;
当nginx 收到你的xf.com/aa ,那么会匹配到
location / {
try_files uriuriuri/ /index.php?$args;
proxy_pass http://www.baidu.com;
}
这里多说一嘴,如果没有合适的匹配,那么就会找index的值。
index.html inde.htm index.php
当找到相对应的文件,就会把你的访问url变成。
xf.com/index.html或者xf.com/index.htm xf.com/index.php 其中一个
这回你明白index了吧
回来我们再说 try_files
当匹配到这项的时候,就开始执行try_files
nginx 回去找有没有 aa这个文件($uri) 如果没有
继续找aa这个目录($uri/) 如果也没有的话就直接
重定向到 /index.php?$args
$args 就是你的url 问号后边的参数




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!