eyoucms 在线留言代码

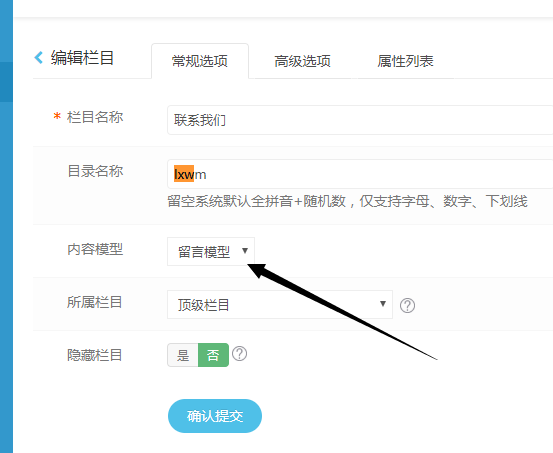
首先要不栏目设置成留言栏目,然后再把属性列表中加上一些需要的属性。

然后再把下方代码复制到模板中。
{eyou:guestbookform typeid="106" type='default' }
<form method="POST" enctype="multipart/form-data" action="{$field.action}">
<ul class="msgList inMsg wow flipInX animated" style="visibility: visible; animation-name: flipInX;">
<li><span>留言标题</span><input type='text' id='attr_24' name='{$field.attr_24}'></li>
<li><span>联系方式</span><input type='text' id='attr_26' name='{$field.attr_26}'></li>
<li><span>您的姓名</span><input type='text' id='attr_28' name='{$field.attr_28}'></li>
<li><span>邮箱地址</span><input type='text' id='attr_30' name='{$field.attr_30}'></li>
<li><span>留言内容</span><textarea name="saytext"></textarea></li>
<li style="width: 1200px;">
<span></span>
<input type="submit" class="msgBtn" value="提交">
</li>
{$field.hidden}
</form>
</ul>
{/eyou:guestbookform}
注:每一个input中的name值必须对应后台中字段的标签调用哦



 浙公网安备 33010602011771号
浙公网安备 33010602011771号