eyoucms(易优)常用标签汇总
1、调用图片路径
<img src="{eyou:global name='web_templets_pc' /}/static/picture/b01_title.png">
2、列表内容循环标签写法
{eyou:list titlelen='100' pagesize='30'}
<div class="swiper-slide">
<div class="swiper-box">
<div class="Wy-tupian">
<a href="{$field.arcurl}">
<img src="{$field.litpic}" alt="{$field.title}">
</a>
</div>
<div class="Wy-haoma"></div>
<div class="Wy-biaoti">
<a href="{$field.arcurl}">{$field.title}</a>
</div>
</div>
</div>
{/eyou:list}
3、调用logo的标签
{eyou:global name='web_logo' /}
4、调用导航
{eyou:channel type="top" row="60" id="field" currentstyle="activeNav"}
<li class="{$field.currentstyle}"><a href="{$field.typeurl}">{$field.typename}</a></li>
{/eyou:channel}
5、调用基本信息
{eyou:global name='web_attr_1' /}
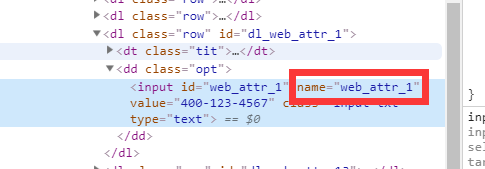
注:这里调用的基本信息的时候,就是name值改一下即可。(如下图)

6、调用当前栏目的图片
<img src="{$eyou.field.litpic}">
7、易优cms去底部版权的方法
注:这里的copyright我改成了id,因为id可以提高速度。比class更好一些,如果你想用class也是可以的。
7.1 js去版权
<script> $(function(){ $("#copyright a:nth-child(1)").remove(); }) </script>
7.2 css去版权
#copyright a:nth-child(1){ display:none; }
8、易优cms(eyoucms)的上一篇下一篇
{eyou:prenext get='pre' titlelen='30'}
<a href="{$field.arcurl}" title="{$field.title}" class="info_prev"> {eyou:lang name='sys11' /} : {$field.title}</span> </a>
{eyou:else /}
<a class="pre">{eyou:lang name='sys11' /}:{eyou:lang name='sys10' /}</a>
{/eyou:prenext}
{eyou:prenext get='next' titlelen='30'}
<a href="{$field.arcurl}" title="{$field.title}" class="info_next"> {eyou:lang name='sys12' /} : {$field.title}</span> </a>
{eyou:else /}
<a class="info_next">{eyou:lang name='sys12' /}:{eyou:lang name='sys10' /}</a>
{/eyou:prenext}
注:如果这里改的话,修改下class就可以了。
9、获取文章详情
{$eyou.field.content}
10、获取作者
{$eyou.field.author}
11、获取日期
{$eyou.field.add_time|MyDate='Y-m-d H:i:s',###} /*这里如果是从某个标签内的话把 $eyou去掉即可。*/
12、获取点击数
{eyou:arcclick /}
13、详情页获取栏目图片
{eyou:flink type='text' row='30' titlelen='15'}
<a href="{$field.url}" target="_blank">{$field.title}</a>
{/eyou:flink}
14、首页调用特荐文章标签
{eyou:arclist typeid='72'limit='0,10' flag='a' titlelen='30' infolen='160' orderby='add_time'}
<div class="swiper-slide">
<div class="pic">
<img src="{$field.litpic}" alt="{$field.title}">
</div>
<div class="tit">{$field.title}</div>
</div>
{/eyou:arclist}
15、首页文章推荐时候获取时间
{eyou:arclist typeid='76'limit='0,1' flag='a' titlelen='30' infolen='160' orderby='add_time'}
<div class="cnt_left">
<div class="datetime">
<div class="day">{$field.add_time|MyDate='d',###}</div>
{$field.add_time|MyDate='Y-m',###}
</div>
<div class="seemore">
<a class="iconfont iconjiantou" href="{$field.arcurl}">
</a>
</div>
<div class="pic">
<a href="{$field.arcurl}">
<img src="{$field.litpic}" class="wh100">
</a>
</div>
<div class="tit">
<a href="{$field.arcurl}">{$field.title}</a>
</div>
<div class="txt">{$field.seo_description}</div>
</div>
{/eyou:arclist}
16、详情页返回列表的链接
{eyou:type typeid=''}
<a href="{$field.typeurl}" class="backR fr">返回</a>
{/eyou:type}
17、友情链接
{eyou:flink type='text' row='30' titlelen='15'}
<a href="{$field.url}" target="_blank">{$field.title}</a>
{/eyou:flink}
18、上一篇与下一篇
{eyou:prenext get='pre' titlelen='30'}
<p><a href="{$field.arcurl}">{eyou:lang name='sys11' /} : {$field.title}</a></p>
{eyou:else /}
<p><a class="pre">{eyou:lang name='sys11' /}:{eyou:lang name='sys10' /}</a></p>
{/eyou:prenext}
{eyou:prenext get='next' titlelen='30'}
<p>
<a href="{$field.arcurl}" title="{$field.title}" class="next"> {eyou:lang name='sys12' /} :
{$field.title}</span> </a>
</p>
{eyou:else /}
<p>
<a class="next">{eyou:lang name='sys12' /}:{eyou:lang name='sys10' /}</a>
</p>
{/eyou:prenext}
19、列表内容标签
{eyou:list pagesize='9' titlelen='30' infolen='160' orderby='add_time'}
<li>
<a href="{$field.arcurl}">
<img src="{$field.litpic}" title="{$field.title}">
<p>{$field.title}</p>
</a>
</li>
{/eyou:list}
20、面包屑
1 | {eyou:position style="crumb" /} |
12、首页获取关键词、描述、标题。
<!--首页seo标题-->
<title>{eyou:global name='web_title' /}</title>
<!--首页seo描述-->
<meta name="description" content="{eyou:global name='web_description' /}" />
<!--首页seo关键词-->
<meta name="keywords" content="{eyou:global name='web_keywords' /}" />
13、调用css和js
{eyou:static file="skin/static/css/style.css" /}
{eyou:static file="skin/static/js/jquery.min.js" /}
注:static是必须要写的。
14、调用公共模板
1 | {eyou:include file="header.htm" /} |
15、调用详情标题【详情页】
{$eyou.field.title}
16、调用文章详情【详情页】
{$eyou.field.content}
17、文章点击数【详情页】
18、列表模板和内容模板调用关键词和描述、标题
1 2 3 | <title>{$eyou.field.seo_title}</title><meta name="description" content="{$eyou.field.seo_description}" /><meta name="keywords" content="{$eyou.field.seo_keywords}" /> |
99、引入其他模板
{eyou:include file="header.htm" /}






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· 分享一个我遇到过的“量子力学”级别的BUG。
· Linux系列:如何调试 malloc 的底层源码
· C# 中比较实用的关键字,基础高频面试题!
· .NET 10 Preview 2 增强了 Blazor 和.NET MAUI
· Ollama系列05:Ollama API 使用指南
· 为什么AI教师难以实现
· 如何让低于1B参数的小型语言模型实现 100% 的准确率