用VS制作简易计算器(WPF)
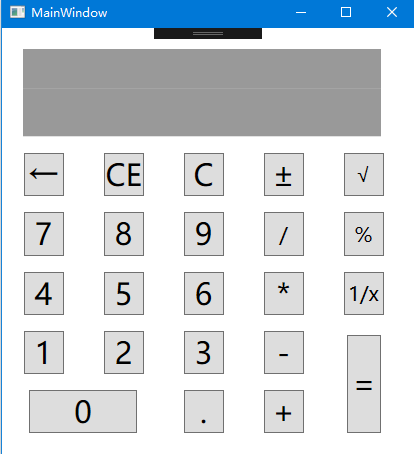
在VS中实现简易计算器的制作,最终实现计算器如下图所示:

窗口代码如下:
<Window x:Class="我的简易计算器.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:我的简易计算器" mc:Ignorable="d" Title="MainWindow" Height="472" Width="429"> <Grid Margin="1,1,-37,18" HorizontalAlignment="Left" Width="400"> <Grid.ColumnDefinitions > <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions > <RowDefinition Height=" 1*"/> <RowDefinition Height=" 1*"/> <RowDefinition Height=" 2*"/> <RowDefinition Height=" 2*"/> <RowDefinition Height=" 2*"/> <RowDefinition Height=" 2*"/> <RowDefinition Height=" 2*"/> <RowDefinition Height=" 2*"/> </Grid.RowDefinitions> <Button Content="7" FontSize="30" Width="40" Grid.Row="4" Grid.Column="0" Click="Button_Click_1" Margin="16,6,15,10" /> <Button Content="8" FontSize="30" Width="40" Grid.Row="4" Grid.Column="1" Click="Button_Click_1" Margin="16,6,15,10" /> <Button Content="9" FontSize="30" Width="40" Grid.Row="4" Grid.Column="2" Click="Button_Click_1" Margin="16,6,15,10" /> <Button Content="4" FontSize="30" Width="40" Grid.Row="5" Grid.Column="0" Click="Button_Click_1" Margin="16,6,15,10" /> <Button Content="5" FontSize="30" Width="40" Grid.Row="5" Grid.Column="1" Click="Button_Click_1" Margin="16,6,15,10" /> <Button Content="6" FontSize="30" Width="40" Grid.Row="5" Grid.Column="2" Click="Button_Click_1" Margin="16,6,15,10" /> <Button Content="1" FontSize="30" Width="40" Grid.Row="6" Grid.Column="0" Click="Button_Click_1" Margin="16,6,15,10" /> <Button Content="2" FontSize="30" Width="40" Grid.Row="6" Grid.Column="1" Click="Button_Click_1" Margin="16,6,15,10" /> <Button Content="3" FontSize="30" Width="40" Grid.Row="6" Grid.Column="2" Click="Button_Click_1" Margin="16,6,15,10" /> <Button Content="." FontSize="30" Width="40" Grid.Row="7" Grid.Column="2" Click="Button_Click_1" Margin="16,6,15,10" Grid.ColumnSpan="1" Name="dian" /> <Button Content="0" FontSize="30" Grid.Row="7" Click="Button_Click_1" Margin="26,6,26,10" Name="BO" Grid.ColumnSpan="2" /> <Button Name="add" FontSize="30" Width="40" Grid.Row="7" Grid.Column="3" Content="+" Click=" FH_Click_1" Margin="16,6,15,10" /> <Button Name="Minus" FontSize="30" Width="40" Grid.Row="6" Grid.Column="3" Content="-" Click=" FH_Click_1" Margin="16,6,15,10" /> <Button Name="Multiply" FontSize="30" Width="40" Grid.Row="5" Grid.Column="3" Content="*" Click=" FH_Click_1" Margin="16,6,15,10"/> <Button Name="divide" FontSize="20" Width="40" Grid.Row="4" Grid.Column="3" Content="/" Click=" FH_Click_1" Margin="16,6,15,10" /> <Button Name="tuige" FontSize="30" Width="40" Grid.Row="3" Grid.Column="0" Content="←" Click=" FH_Click_1" Margin="16,6,15,10" /> <Button Name="daoshu" FontSize="20" Width="40" Grid.Row="5" Grid.Column="4" Content="1/x" Click=" FH_Click_1" Margin="16,6,15,10" /> <Button Name="result" FontSize="30" Grid.Row="6" Grid.Column="4" Content="=" Click=" FH_Click_1" Margin="24,10,22,10" Grid.RowSpan="2"/> <Button Name="delect1" FontSize="30" Width="40" Grid.Row="3" Grid.Column="1" Content="CE" Click=" FH_Click_1" Margin="16,6,15,10" /> <Button Name="delect2" FontSize="30" Width="40" Grid.Row="3" Grid.Column="2" Content="C" Click=" FH_Click_1" Margin="16,6,15,10" /> <Button Name="yu" FontSize="20" Width="40" Grid.Row="4" Grid.Column="4" Content="%" Click=" FH_Click_1" Margin="16,6,15,10" /> <Button Name="jiajian" FontSize="30" Width="40" Grid.Row="3" Grid.Column="3" Content="±" Click=" FH_Click_1" Margin="16,6,15,10" /> <Button Name="genhao" FontSize="20" Width="40" Grid.Row="3" Grid.Column="4" Content="√" Click=" FH_Click_1" Margin="16,6,15,10" /> <TextBlock Name="gc" FontSize="20" HorizontalAlignment="Right" Margin="0,20,22,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="41" Grid.ColumnSpan="5" Width="358" Background="#999" Grid.RowSpan="2"/> <TextBlock Name="JG" FontSize="20" HorizontalAlignment="Right" Margin="0,0,22,11" Grid.Row="2" TextWrapping="Wrap" VerticalAlignment="Center" Height="49" Grid.ColumnSpan="5" Width="358" Background="#999"/> </Grid> </Window>
MainWindow.xaml.cs后台代码如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号