Andrioid 实用代码片段
1.类似于title_bar布局,实际中的title_bar比这个布局复杂的多这个是简易布局
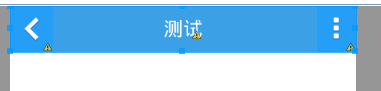
实现的效果如下:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/singer_type_man_bg_selected" >
<!--
android:scaleType="center"
图片位于视图中间,但不执行缩放比例
-->
<ImageButton
android:id="@+id/title_bar_btn_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:scaleType="center"
android:src="@drawable/ic_common_title_bar_back" />
<TextView
android:id="@+id/title_bar_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:ellipsize="end"
android:singleLine="true"
android:text="测试"
android:textColor="@color/white"
android:textSize="18.0dip" />
<ImageButton
android:id="@+id/title_bar_btn_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:scaleType="center"
android:src="@drawable/ic_common_title_bar_menu" />
</RelativeLayout

至此,本篇已结束,如有不对的地方,欢迎您的建议与指正。同时期待您的关注,感谢您的阅读,谢谢!

如有侵权,请联系小编,小编对此深感抱歉,届时小编会删除文章,立即停止侵权行为,请您多多包涵。

既然都看到这里,领两个红包在走吧!
以下两个红包每天都可以领取
1.支付宝搜索 522398497,或扫码支付宝红包海报。

支付宝扫一扫,每天领取大红包
2.微信红包,微信扫一扫即可领取红包

微信扫一扫,每天领取微信红包
小礼物走一走,来简书关注我



 浙公网安备 33010602011771号
浙公网安备 33010602011771号