ant-design-vue中,如何将固定头部(layout-header)中的menu-item元素移动到右边
官方的文档显示的都是左边,提供的API也没有移动到右边的功能


在ant-design-vue的群里面问了,然后又去各种问。有人建议可以用row和col来解决,也是可以,但是为了保持格式完整性,最好是在menu中去修改,不然,按键和其他按键不一样,很麻烦。
去ant-design(ant-design-vue算是ant-design的分支)的GitHub讨论群,还有人吐槽到目前为止没有完美这个问题(https://github.com/ant-design/ant-design/issues/10749)。
然后,在stackoverflow中有人提供了一些思路,经过我修改后,可以实现。
下面是官网中的样例代码(a-layout-header),完整代码可以在官网找到,经过了修改,格式是vue
1 <a-layout-header> 2 <div class="logo" /> 3 <a-menu 4 v-model:selectedKeys="selectedKeys" 5 theme="dark" 6 mode="horizontal" 7 :style="{ lineHeight: '64px'}" 8 > 9 <a-menu-item key="1">nav 1</a-menu-item> 10 <a-menu-item key="2">nav 2</a-menu-item> 11 <a-menu-item key="3">nav 3</a-menu-item> 12 <a-menu-item key="12">什么时候可以放在右边?</a-menu-item> 13 </a-menu> 14 </a-layout-header>
官网样例显示,经过修改

如果是全部移到到右边,只要在a-menu标签中的:style添加一个属性,就可以
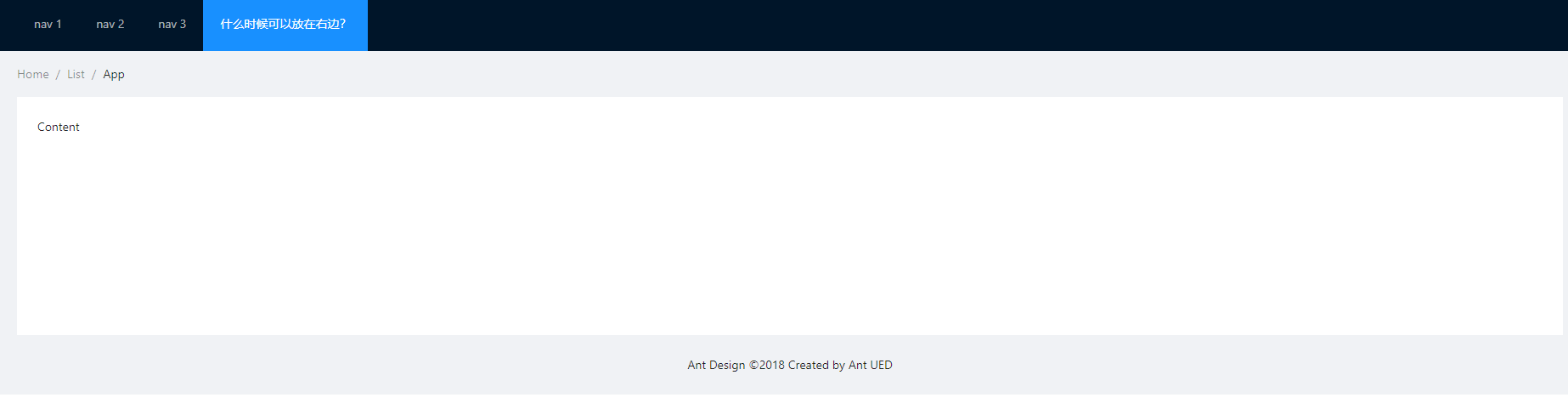
1 <a-layout-header> 2 <div class="logo" /> 3 <a-menu 4 v-model:selectedKeys="selectedKeys" 5 theme="dark" 6 mode="horizontal" 7 :style="{ lineHeight: '64px',justifyContent:'flex-end'}" 8 > 9 <a-menu-item key="1">nav 1</a-menu-item> 10 <a-menu-item key="2">nav 2</a-menu-item> 11 <a-menu-item key="3">nav 3</a-menu-item> 12 <a-menu-item key="12">什么时候可以放在右边?</a-menu-item> 13 </a-menu> 14 </a-layout-header>
显示效果如下

如果只放部分,那么可以这样输入代码,只需要改menu和menu-item就可以
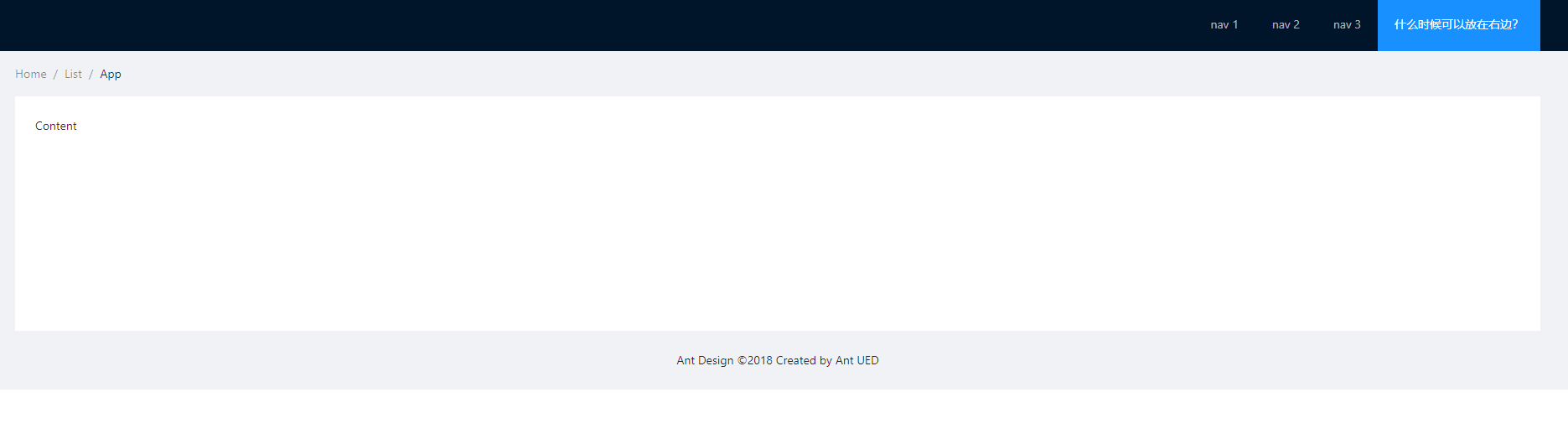
1 <a-layout-header> 2 <div class="logo" /> 3 <a-menu 4 v-model:selectedKeys="selectedKeys" 5 theme="dark" 6 mode="horizontal" 7 :style="{ lineHeight: '64px',display:'block'}" 8 > 9 <a-menu-item key="1">nav 1</a-menu-item> 10 <a-menu-item key="2">nav 2</a-menu-item> 11 <a-menu-item key="3">nav 3</a-menu-item> 12 <a-menu-item key="12" :style="{float:'right'}">什么时候可以放在右边?</a-menu-item> 13 </a-menu> 14 </a-layout-header>
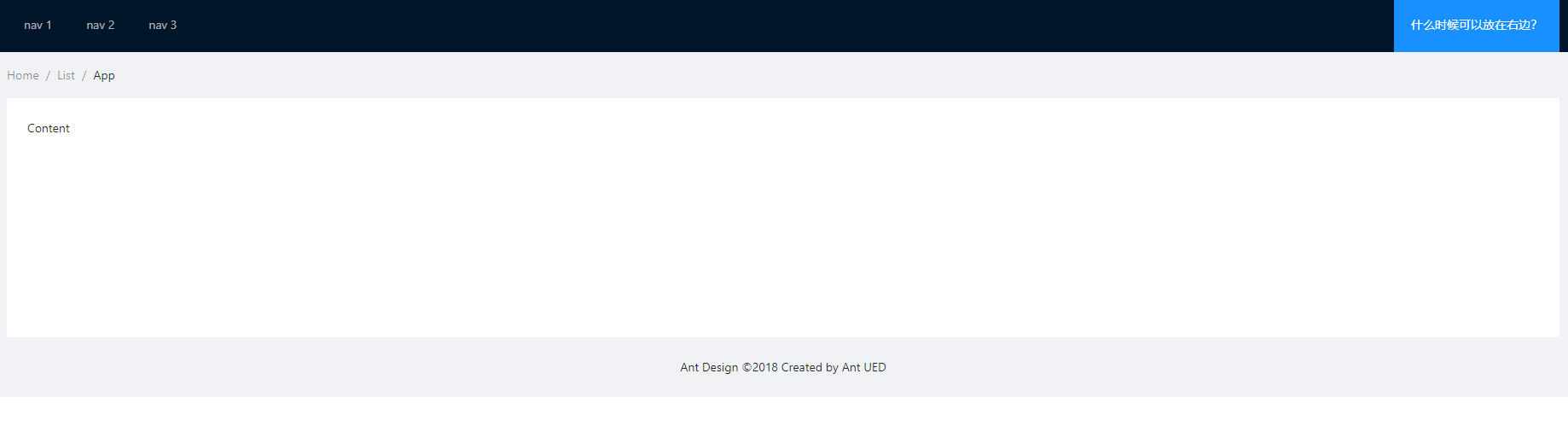
显示效果

只在menu-item添加代码,是无法实现效果的。
至此,终于解决问题了!


