Vue:如何在地图上添加自定义覆盖物(点)
首发日期:2019-1-25
如何在地图上添加自定义覆盖物(点)
此文重点是在地图上标点,所以就省去引入百度地图的步骤了。
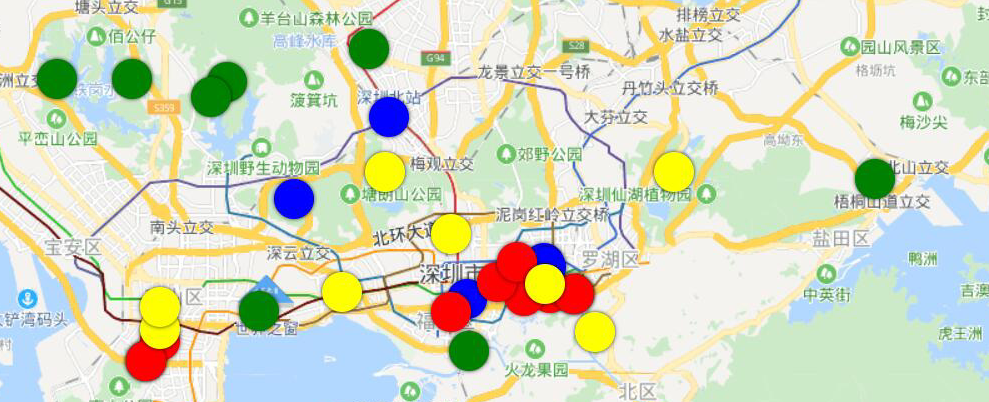
先给一下最终的效果。

这个效果主要是利用百度地图的“覆盖物”来实现的。
由于我做的这个要求显示不同的颜色来代表不同的所属者,所以就做的麻烦一点。
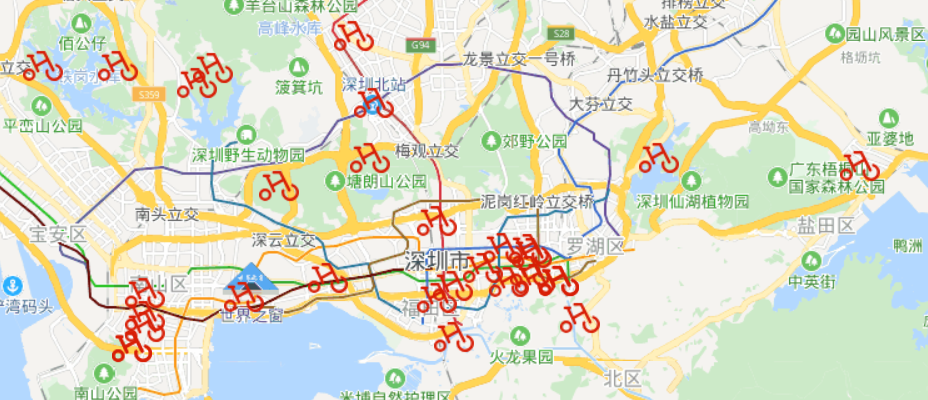
普通的bm-marker
如果你的需求不要求特别显示,那么可以使用bm-marker

代码大致如下:
<baidu-map class="bm-view" ak="省略" :center="省略">
<bm-marker v-for="item in 省略" :key="item.省略" :position="{lng: item.longitude, lat: item.latitude}" ></bm-marker>
</baidu-map>
- 上面的代码中position里面的值是经纬度。有了经纬度来能够标上点。
- ak是你申请的百度api的key
- center是城市中心
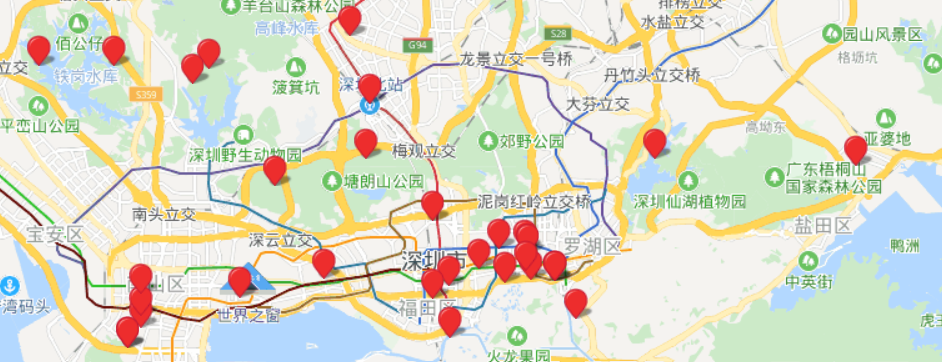
特别图标来标点
如果你希望使用特别的图标来给标上全部点,那么也可以使用bm-marker,它里面有一个icon属性,icon里面的图片可以用来标点:
<baidu-map class="bm-view" ak="省略" :center="省略">
<bm-marker v-for="item in 省略" :key="item.省略" :position="{lng: item.longitude, lat: item.latitude}" :icon="{url: 'https://www.cnblogs.com/images/cnblogs_com/progor/1390402/o_bike2.png', size: {width: 32, height: 32}}"></bm-marker>
</baidu-map>
- icon中的url是图片的url路径。

同时多种覆盖物
如果你想要显示多种覆盖物,那么你可以使用overlay。(要封装,因为封装之后才能传值进去指定显示什么覆盖物)
简单的overlay是这样子的:

为什么可以基于这个组件来封装是因为这个组件有以下几个好处:
- 可以定制文本内容
- 它本身是一个元素,而不是一个图片,(上面的“打点物”都是图片(小红点不确定是不是,可能是一个字体图标的东西)),因为是元素,所以我们能够使用border,background,color等等样式来处理这个元素。
需求实现步骤:
1.定义一个MyOverLay:
<template>
<bm-overlay
ref="customOverlay"
:class="{sample: true}"
:style="pointColor"
pane="labelPane"
@draw="draw">
</bm-overlay>
</template>
<script>
import { BmOverlay } from 'vue-baidu-map'
export default {
props: ['text', 'position', 'color'], // 用来接受传入的值,用来定制样式
components: {
BmOverlay
},
watch: {
position: {
handler () {
this.$refs.customOverlay.reload() // 当位置发生变化时,重新渲染,内部会调用draw
},
deep: true
}
},
data () {
return {
pointColor: ''
}
},
mounted () {
this.pointColor = this.color // 这里我是用来获取传入的值来定义样式的,可能有点多余了,pointColor是组件中绑定的样式,color是传进来的样式。【这样就可以根据传入的样式来显示不同样子的点了】
},
methods: {
// 这是百度地图的重绘函数,用于维持覆盖物的位置(这里的值貌似会影响拖拉时的偏移度)
draw ({ el, BMap, map }) {
const { lng, lat } = this.position
const pixel = map.pointToOverlayPixel(new BMap.Point(lng, lat))
el.style.left = pixel.x - 16 + 'px'
el.style.top = pixel.y - 16 + 'px'
}
}
}
</script>
<style>
.sample {
width: 32px;
height: 32px;
line-height: 32px;
border-radius: 32px;
background: rgba(0,0,0,0.5);
overflow: hidden;
box-shadow: 0 0 5px #000;
color: #fff;
text-align: center;
position: absolute;
}
.sample.active {
background: rgba(0,0,0,0.75);
color: #fff;
}
</style>
2.使用MyOverLay,传给它需要的值:
<baidu-map class="bm-view" ak="省略" :center="省略">
<my-overlay
v-for="item in 省略" :key="item.省略" :position="{lng: item.longitude, lat: item.latitude}"
:text="item.省略"
:color='省略(这里可以处理一下从而给每一个组件实例都传入自定义的值)'
>
</my-overlay>
</baidu-map>
想了解更多,可以查看Vue百度地图api的官网:https://dafrok.github.io/vue-baidu-map/#/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号