字体图标的使用
首发日期:2019-01-13
字体图标的介绍
-- 什么是字体图标?
在计算机上,文字本质上都是一些像素点,而图标也是一些像素点,那么有没有办法把某个字体的字做成图标的样子呢?于是有了字体图标这种东西。字体图标本质上是一种字体,不过它在表现意义上是一个图标。
-- 为什么使用字体图标?有什么好处?
如果你学过一些类似“精灵图”这样可以节省页面资源请求的东西的话,那你会很容易就明白字体图标的意义。这都是为了减少请求,提交页面的效率啊。
在很多时候,一个图片的字节数要远大于一个字的字节数,所以如果我们传输一个类似图标的字体的会比传输一个图标图片好节省传输资源。
另外一个好处是,转成字体后的图标就可以像字体一样操作了,可以很容易地更改图标的颜色和大小。
-- 字体图标的不足
既然字体图标那么有效率,那么为什么不都使用字体图标呢?现在的限制主要是字体图标的开发要求比较高,毕竟是开发一种“字体”。所以很多时候特别的图标(如公司logo)都使用有原始的图标文件,而通用的可以使用字体图标(搜索图标啊,编辑图标啊。)
自己开发字体图标很累,幸好有很多乐于分享的coder,现在有很多网站把一些常用的图标都做成了字体图标分享了出来。
- 比较知名的有
- iconmoon:https://icomoon.io/
- 阿里旗下的iconfont:iconfont官网
下面的例子使用阿里旗下的iconfont为例
iconfont的使用
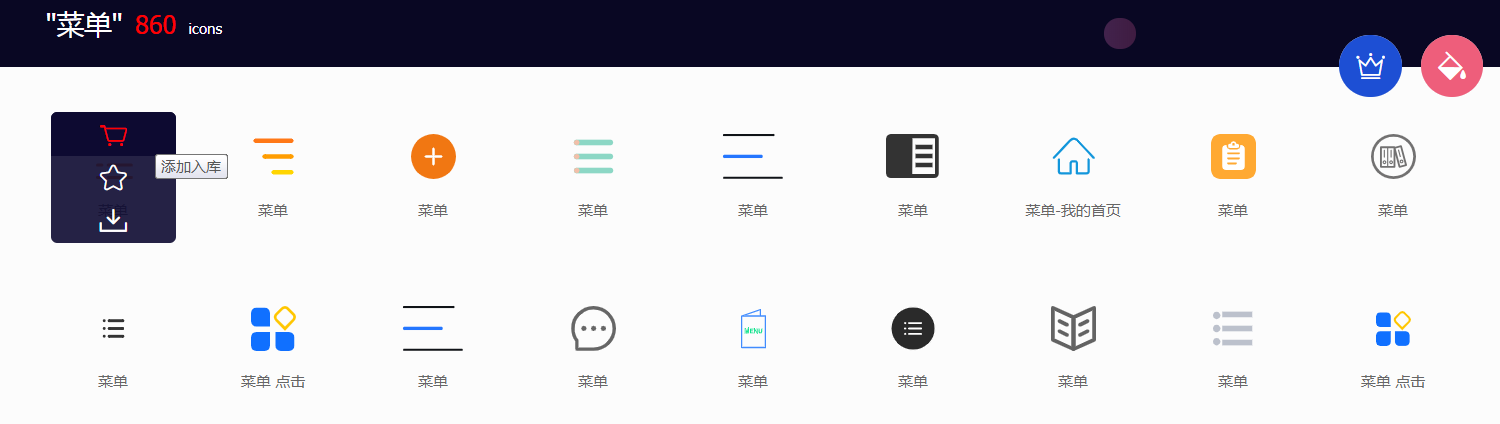
1.首先,进入阿里旗下的iconfont官网iconfont官网搜索你想要的图标。

2.选择图标,把图标添加入库

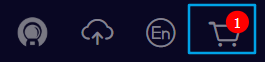
3.然后在右上角的小车子那里把图标下载下来。

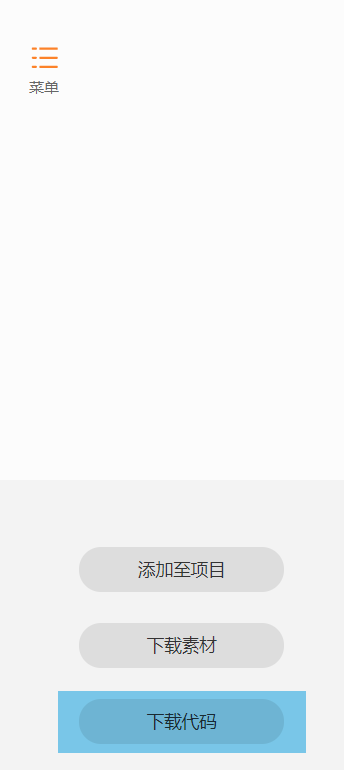
点击下载代码

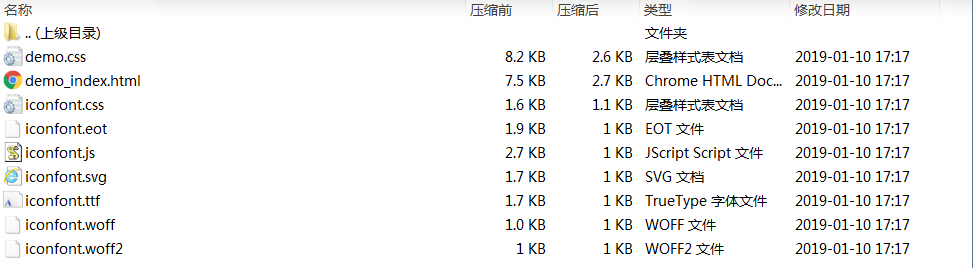
4.下载的是一个压缩包,解压后得到:

5.demo_index.html有介绍如何使用iconfont,不过我这里也介绍一下(因为有些人觉得那个教程不太好理解,没有一步步来)。
基于unicode的用法:
1.首先,把iconfont.eot,iconfont.woff2,iconfont.woff,iconfont.ttf,iconfont.svg拷贝出来,放到与自建的测试用的页面demo.html位于同一个页面。

2.在测试页面中定义字体类型(这个可以从压缩文件自带的demo_index.html文件找到):
/* css语法:定义字体类型 */
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff2') format('woff2'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
3.在页面中定义字体样式(这个可以从压缩文件自带的demo_index.html文件找到):
/* 定义图标的样式,使用了样式,图标才能正常显示 */
.iconfont {
font-family: "iconfont" !important;
font-size: 28px;
color:red;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
4.随便定义一个元素,如span,给元素加上上面定义的样式,然后元素里面的文本是一串unicode码,这个码可以从压缩文件自带的demo_index.html文件找到。

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试</title>
<style>
/* css语法:定义字体类型 */
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff2') format('woff2'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
/* 定义图标的样式,使用了样式,图标才能正常显示 */
.iconfont {
font-family: "iconfont" !important;
font-size: 28px;
color:red;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head>
<body>
<!-- 给元素的文字定义样式才能把unicode码值编码成图标 -->
<span class="iconfont"></span>
</body>
</html>
补充
- 由于上面是使用特殊的字体格式把unicode码变成一个“像图标的字体”,所以上面的图标是可以使用字体的所有特性的(字体颜色,字体大小等等),这样可以很轻易地更改图标的颜色和大小。
- 上面定义字体类型时使用的url是一个路径,是当前文件与字体文件的相对路径,所以如果字体文件不与测试网页位于同级目录下,那么要更改。
- @font-face这个语法我就不介绍了,这是CSS3的内容,不会的自己查一下吧,不想查的你就仅仅
ctrl+c和ctrl+vdemo_index.html文件中的内容即可。 - 这里就介绍了基于unicode的用法,相信“入了门”后,你可以很轻易地从demo_index.html中学会后面的两种用法。(常用的还是基于unicode的用法和基于class的)。


